基於Jqurey的下拉框改變動態添加和刪除表格實現代碼
編輯:JQuery特效代碼

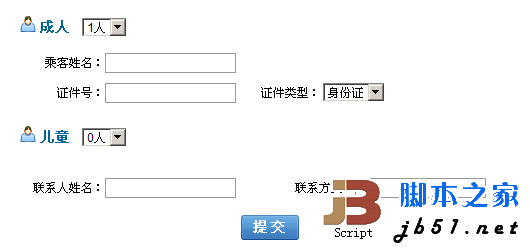
當下拉框改變的時候,添加一個成人填寫信息或兒童填寫信息!
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>無標題文檔</title>
<link href="reset.css" rel="stylesheet" type="text/css" />
<script language="javascript" type="text/javascript" src="jquery-1.3.js"></script>
<style type="text/css">
*{
font-size:12px;
}
#dFlightContent1 {
width: 704px;
height:auto;
border-bottom: 1px solid #B0CAED;
border-left: 1px solid #B0CAED;
border-right: 1px solid #B0CAED;
overflow: hidden;
}
.w_tt {
font-size:14px;
color:#006699;
margin:0px 4px;
}
.w_tit {
width:85px;
text-align:right;
}
.w_uinfo {
width:500px;
margin:5px 20px 10px;
}
.w_uinfo input {
height:18px;
border:solid 1px #999999;
}
</style>
<script language="javascript">
//添加成人
function addAdult(){
var selAdult = $("#SelectAdult");
var tabtrCss = $(".tabtr");
var selValue = selAdult.val();
var addStr = "<tr class='tabtr'><td><table><tr height='30px'><td class='w_tit'>乘客姓名:</td><td colspan='2'><input type='text' name='userName' /></td></tr><tr height='30px'><td class='w_tit'>證件號:</td><td><input type='text' name='papersNum' /></td><td class='w_tit'>證件類型:</td><td><select name='paper' id='paper'><option value='1'>身份證</option><option value='2'>護照</option><option value='3'>軍官證</option><option value='4'>其它</option></select></td></tr></table></td></tr>";
tabtrCss.remove();
for(var i=1;i<=selValue;i++){
$("#adult").append(addStr);
}
}
//添加兒童
function addChildren(){
var selChild = $("#SelectChildren");
var children = $(".children");
var selValue = selChild.val();
var addStr = "<tr class='children'><td><table><tr height='30px'><td class='w_tit'>乘客姓名:</td><td colspan='2'><input type='text' name='userName' /></td></tr><tr height='30px'><td class='w_tit'>證件號:</td><td><input type='text' name='papersNum' /></td><td class='w_tit'>證件類型:</td><td><select name='paper' id='paper'><option value='1'>身份證</option><option value='2'>出生日期</option><option value='3'>其它</option></select></td></tr></table></td></tr>";
children.remove();
for(var i = 1;i<=selValue;i++){
$("#child").append(addStr);
}
}
</script>
</head>
<body>
<div id="dFlightContent1" class="ct">
<table cellpadding="0px" cellspacing="0px" border="0px" class="w_uinfo" id="adult">
<tr height="40px">
<td colspan="4"><img src="06.png" alt="" /><b class="w_tt">成人</b>
<select name="SelectAdult" id="SelectAdult" onchange="addAdult()">
<option value="1">1人</option>
<option value="2">2人</option>
<option value="3">3人</option>
<option value="4">4人</option>
<option value="5">5人</option>
</select></td>
</tr>
<tr class="tabtr">
<td><table>
<tr height="30px">
<td class="w_tit">乘客姓名:</td>
<td colspan="2"><input type="text" name="userName" /></td>
</tr>
<tr height="30px">
<td class="w_tit">證件號:</td>
<td><input type="text" name="papersNum" /></td>
<td class="w_tit">證件類型:</td>
<td><select name="paper" id="paper">
<option value="1">身份證</option>
<option value="2">護照</option>
<option value="3">軍官證</option>
<option value="4">其它</option>
</select></td>
</tr>
</table></td>
</tr>
</table>
<table cellpadding="0px" cellspacing="0px" border="0px" class="w_uinfo" id="child">
<tr height="40px">
<td colspan="4"><img src="06.png" alt="" /><b class="w_tt">兒童</b>
<select name="SelectChildren" id="SelectChildren" onchange="addChildren()">
<option value="0">0人</option>
<option value="1">1人</option>
<option value="2">2人</option>
</select></td>
</tr>
</table>
<table cellpadding="0px" cellspacing="0px" border="0px" class="w_uinfo">
<tr height="40px">
<td class="w_tit">聯系人姓名:</td>
<td><input type="text" name="userName" /></td>
<td class="w_tit">聯系方式:</td>
<td><input type="text" name="tel" /></td>
</tr>
<tr height="40px" align="center">
<td colspan="4"><img src="tijiao.jpg" alt="" /></td>
</tr>
</table>
</div>
</body>
</html>
JavaScript代碼還有可優化的,兒童和成人下拉框改變天津添加的信息是一樣的!可以只定義一個變量,兩個函數共同使用!
小編推薦
熱門推薦