查找數據有2種方式,順序查找和二分查找。順序查找適用於元素隨機排列的列表。二分查找適用於元素已排序的列表。二分查找效率更高,但是必須是已經排好序的列表元素集合。
一:順序查找
順序查找是從列表的第一個元素開始對列表元素逐個進行判斷,直到找到了想要的結果,或者直到列表的結尾都沒有找到想要找的元素。
代碼如下:
1 2 3 4 5 6 7 8 function seqSearch(data,arr) { for(var i = 0; i < arr.length; ++i) { if(arr[i] == data) { return true; } } return false; }我們也可以返回匹配元素位置的順序查找函數,代碼如下:
1 2 3 4 5 6 7 8 function seqSearch(data,arr) { for(var i = 0; i < arr.length; ++i) { if(arr[i] == data) { return i; } } return -1; }二:查找最小值和最大值
在數組中查找最小值算法如下:
1. 將數組第一個元素賦值給一個變量,把這個變量作為最小值。
2. 開始遍歷數組,從第二個元素依次同當前最小值進行比較。
3. 如果當前元素的數值小於當前最小值,則將當前元素設為新的最小值。
4. 移動到下一個元素,重復步驟3.
5. 當程序結束時,這個變量中存儲的就是最小值。
代碼如下:
1 2 3 4 5 6 7 8 9 function findMin(arr) { var min = arr[0]; for(var i = 1; i < arr.length; ++i) { if(arr[i] < min) { min = arr[i]; } } return min; }查找最大值算法和上面最小值類似,先將數組中第一個元素設為最大值,然後循環對數組剩余的每個元素與當前最大值進行比較,如果當前元素的值大於當前的最大值,則將該元素的值賦值給最大值。代碼如下:
1 2 3 4 5 6 7 8 9 function findMax(arr) { var max = arr[0]; for(var i = 1; i < arr.length; ++i) { if(arr[i] > max) { max = arr[i]; } } return max; }三:二分查找法。
如果你要查找的數據是有序的,二分查找算法比順序查找算法效率更高。二分查找算法基本原理如下:
1. 將數組的第一個位置設置為下邊界(0).
2. 將數組的最後一個元素所在的位置設置為上邊界(數組的長度減1)。
3. 若下邊界等於或小於上邊界,則做如下操作:
A. 將中點設置為(上邊界加上下邊界) 除以2.
B. 如果中點的元素小於查詢的值,則將下邊界設置為中點元素所在下標加1.
C. 如果中點的元素大於查詢的值,則將上邊界設置為中點元素所在下標減1.
D. 否則中點元素即為要查找 的數據,可以進行返回。
代碼如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 // 二分查找算法 function binSearch(data,arr) { var lowerBound = 0; var upperBound = arr.length - 1; while(lowerBound <= upperBound) { var mid = Math.floor((upperBound + lowerBound)/2); if(arr[mid] < data) { lowerBound = mid + 1; }else if(arr[mid] > data) { upperBound = mid - 1; }else { return mid; } } return -1; } // 快速排序 function qSort(list) { if(list.length == 0) { return []; } // 存儲小於基准值的值 var left = []; // 存儲大於基准值的值 var right = []; var pivot = list[0]; for(var i = 1; i < list.length; i++) { if(list[i] < pivot) { left.push(list[i]); }else { right.push(list[i]) } } return qSort(left).concat(pivot,qSort(right)); } // 測試代碼 var numbers = [0,9,1,8,7,6,2,3,5,4]; var list = qSort(numbers); console.log(binSearch(6,list));四:計算重復次數;
當二分查找算法binSearch()函數找到某個值時,如果在數據集中還有其他相同的值出現,那麼該函數會定位在類似值附近,換句話說,其他相同的值可能會出現已找到值的左邊或者右邊。
那麼我們最簡單的方案是寫2個循環,一個同時對數據集向下遍歷或者向左遍歷,統計重復次數;然後,向上或向右遍歷,統計重復次數。代碼如下:
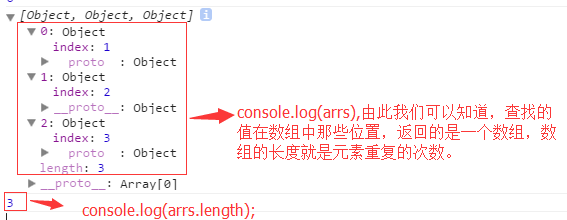
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 // 計算重復次數 function count(data,arr) { var count = 0; var arrs = []; var position = binSearch(data,arr); if(position > -1) { ++count; arrs.push({"index":count}); for(var i = position -1; i > 0; --i) { if(arr[i] == data) { ++count; arrs.push({"index":count}); }else { break; } } for(var i = position + 1; i < arr.length; ++i) { if(arr[i] == data) { ++count; arrs.push({"index":count}); }else { break; } } } return arrs; } // 測試重復次數的代碼 var arr = [0,1,1,1,2,3,4,5,6,7,8,9]; var arrs = count(1,arr); console.log(arrs); console.log(arrs.length);如下圖所示: