了解如何減少 reflow 次數
編輯:HTML和Xhtml
網頁制作poluoluo文章簡介:浏覽器為了重新渲染部分或整個頁面,重新計算頁面元素位置和幾何結構(geometries)的進程叫做 reflow。
- 原文:Minimizing browser reflow
-
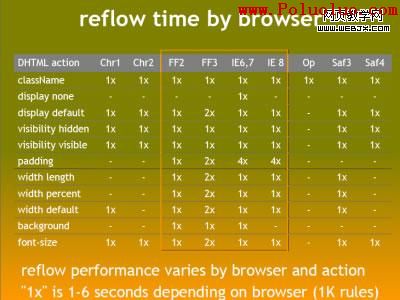
有多種用戶操作和 DHTML 變化可能會觸發 reflow。調整浏覽器窗口的大小,用 javascript 計算樣式(computed styles),在 DOM 中創建刪除元素,改變元素的 class 都會觸發 reflow。值得注意的是,有些操作會多次觸發 reflow,超出你的想象。下圖源自 Steve Souders 的演講 "Even Faster Web Sites":

從上表可以很明顯的看出,在所有浏覽器中並非所有 javascript 控制的樣式都觸發 reflow,即使觸發了觸發的次數也不盡相同。同時可以看出現代浏覽器在控制 reflow 次數方面做的越來越好。
在 Google,我們通過多種方式對我們的頁面及 Web 應用測速,同時 reflow 是我們增加 UI 時考慮的一個關鍵因素。我們致力於傳達輕快的(lively),交互性強的(interactive)和令人愉悅的(delightful)的用戶體驗。
原則
下面是一些減小 reflow 的原則:
- 減少不必要的 DOM 層級(DOM depth)。改變 DOM 樹中的一級會導致所有層級的改變,上至根部,下至被改變節點的子節點。這導致大量時間耗費在執行 reflow 上面。
- 盡量減少 CSS 規則,去除未用到的 CSS。
- 如果做復雜的表現變化,如動畫,讓它脫離文檔流。用絕對定位或 fixed 定位來完成。
- 避免不必要的復雜的 CSS 選擇器,尤其是後代選擇器(descendant selectors),因為為了匹配選擇器將耗費更多的 CPU。
在下面的視頻中(譯注:引用自 youtube,無法觀看,請到原文翻牆),Lindsey 介紹了一些減少 reflow 的方法。
延伸閱讀
- Mozilla 關於 HTML reflow 的記錄(Mozilla's Notes on HTML reflow)
- Opera 的重繪和 reflow(Opera's Repaints and reflows)
- Satoshi Ueyama 在 Firefox 中調試 reflow 的例子(Satoshi Ueyama's debug-Firefox reflow demos):
- google.co.jp reflow
- mozilla.org reflow
- ja.wikipedia.org reflow
- Nicole Sullivan 的關於 reflow 和 重繪(Nicole Sullivan on Reflows and Repaints)
- 上一頁:網頁設計師如何應對客戶無理要求
- 下一頁:平面設計理論:創造視覺沖擊力作品
小編推薦
熱門推薦