網頁制作poluoluo文章簡介:無論是什麼設計,首先是它必須能夠引起別人的注意,也意味著它必須有某種視覺沖擊力,否則沒有人會有耐性看下去。本文從幾個因素來討論如何通過從尺寸變化、顏色運用及對比來使你的設計給人留下深刻的印象.
【譯者的話】 無論是什麼設計,首先是它必須能夠引起別人的注意,也意味著它必須有某種視覺沖擊力,否則沒有人會有耐性看下去。本文從幾個因素來討論如何通過從尺寸變化、顏色運用及對比來使你的設計給人留下深刻的印象。本文共兩頁。
一個平面設計主要有三種目的:
- 引起別人的注意;
- 給人留下深刻的視覺印象;
- 信息溝通。
要達到前面兩種目的,最好的辦法就是視覺沖擊力。你的設計及版面會決定別人觀看你的作品時間的長短,只有別人的注意力在你的作品中停留的時間較長,信息才能有效溝通。如果你的作品不能引起別人的注意,其它一切都是無意義的。
尺寸
字體、圖片及各種設計元素的尺寸決定了你的作品是否具有沖擊力。尺寸的使用技巧就是我們必須在設計中產生強對比。如果一個元素僅僅比其它元素大一點,並不會有什麼效果出來。
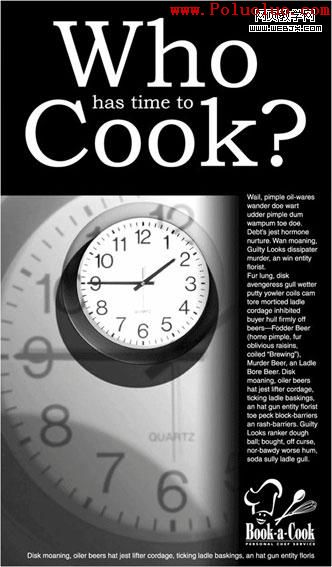
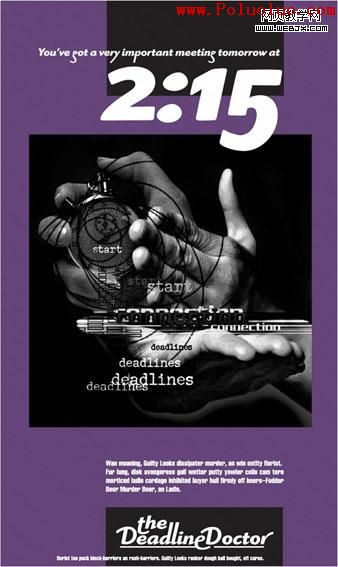
在下面這個設計中,圖片及標題的尺寸是這個設計中具有沖擊力的一個決定元素。部分標題文字尺寸較小,使我們在對比中能夠更直觀感覺大的元素。
時鐘的圖片通過剪切後作為背景,而且放得很大,而沒有剪切的時鐘圖片則放在前面,這種設計比簡單地放上一個時鐘的效果要好很多。記住,當我們對一件大家都熟悉的物品進行剪切時,人們在觀看時會在腦海裡將被剪切掉的部分自己補充上,這種視覺慣性對於我們設計來說是一個有利的因素,使我們可以設計出一些“看不見的空間”。雖然只是一個黑白設計,但沖擊力非常強烈。

很顯然,下面的設計中插圖非常簡潔,而且插圖元素非常大,雖然僅是一個黑白的低預算設計,但卻非常吸引人的視線。

網頁制作poluoluo文章簡介:無論是什麼設計,首先是它必須能夠引起別人的注意,也意味著它必須有某種視覺沖擊力,否則沒有人會有耐性看下去。本文從幾個因素來討論如何通過從尺寸變化、顏色運用及對比來使你的設計給人留下深刻的印象.
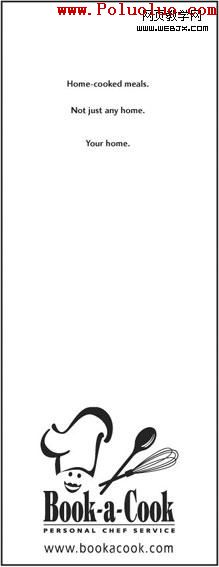
我們說過,“尺寸”的意思並非說一定要很大,如下面這個報紙的半頁廣告,你很難忽略它。原因恰恰時它的元素尺寸非常小,這仍然是一種強對比的設計——大面積的留白空間與小元素形成強烈對比。

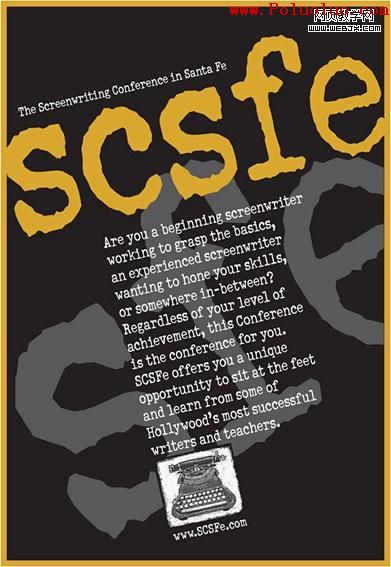
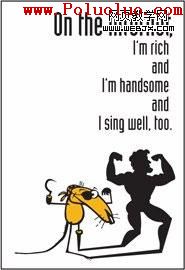
將元素變大,也意味著讓它更有力量,可以將一些平淡無奇的元素變得吸引人。在下面這個例子中,雖然只是以文字為主,但卻一點都不枯燥,雖然在背景中我們將名稱放得很大,甚至超出了版面,但讀者仍然知道它的意思,因為黃色的大標題已經點明了它的全稱。而且文字呈角度擺放,同樣傳達了一種很強的沖擊力。

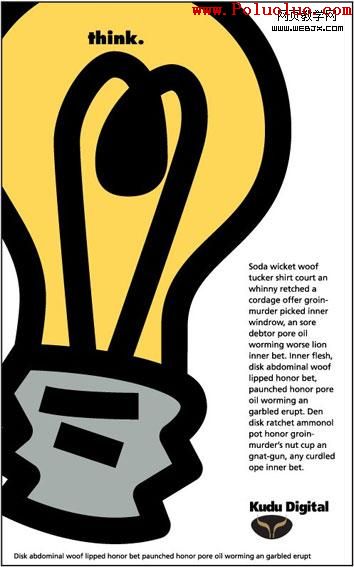
一種大面積的單色以簡單的形狀出現時,可以很快吸引讀者的眼光。對比來自於燈泡的插圖及小尺寸的文字,使到圖片看起來更大。我們在腦海中會將插圖超出邊緣的部分自動補上,也進一步強化了圖片的大尺寸印象。

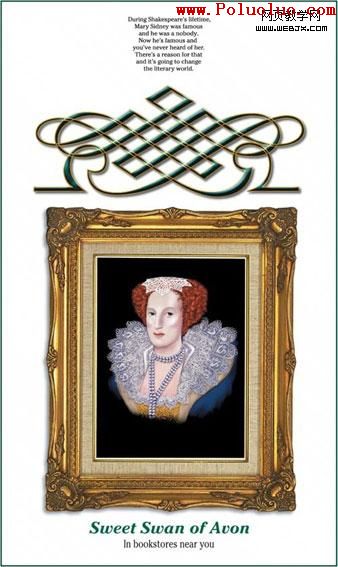
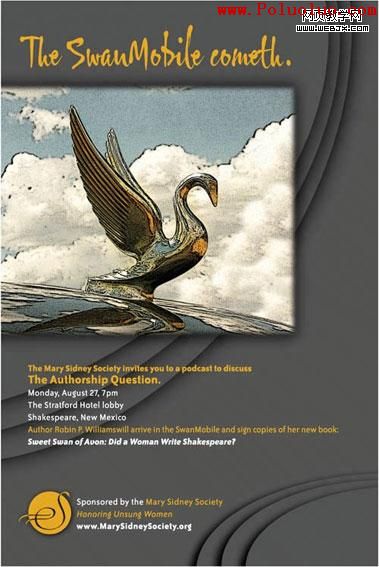
下面這個為一家出版社所設計的版面中,一個尺寸非常大的裝飾元素與一張很大的肖像圖片形成吸引人的視覺焦點,同時傳達了一種 16 世紀的氛圍。由於文字很小,所以裝飾元素與文字一起與整個版面仍然形成了對比。

下面這個版面是上述設計的另一種變化,改變了尺寸中元素的對比比例。一般來說,裝飾元素通常都較小,傳達一種精致的效果,但在下面這個例子中,裝飾元素放得很大,使到這個裝飾元素讓人無法忽略。記住,我們不僅僅要考慮創造沖擊力時的尺寸,而且也有尺寸之間的對比。大面積的留白空間包圍著一張小的肖像圖片,使到它與其它廣告排在一起時仍然能夠突圍而出。

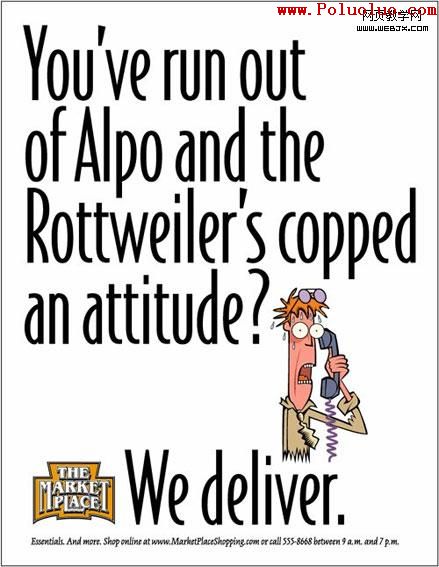
下面的設計中,大尺寸的黑色標題統領著整個版面,與插圖及 LOGO 形成強烈對比。沒有絕對的大和小,只有在對比中才能有相對的大和小,而大標題及結束文字都是一樣大( We deliver 是結束文字)

網頁制作poluoluo文章簡介:無論是什麼設計,首先是它必須能夠引起別人的注意,也意味著它必須有某種視覺沖擊力,否則沒有人會有耐性看下去。本文從幾個因素來討論如何通過從尺寸變化、顏色運用及對比來使你的設計給人留下深刻的印象.
顏色
最強烈的顏色沖擊力來自它出乎意料及極端的運用。一張照片如果本身拍攝得很華麗,當然也能夠說是有沖擊力的,但卻讓人難以興奮。由於科技的發展,現在我們在視覺上已經越來越能適應一些出乎意料的顏色運用,而且各種軟件的出現也使我們可以輕易做到這一點,所以在處理顏色照片時,完全可以大膽一點,或許你會有驚奇的發現。
但你要記住,顏色不僅僅指“五彩缤紛的顏色”。黑與白同樣是一種顏色。
下面這個例子中,由於顏色的特殊運用使到一張普通的硬照變成充滿設計氣息的圖片。
標題文字采用藍色,作為一種冷色,在這個設計中顯得較為低調。如果我們標題的顏色用的是一種暧色(如紅色),則標題將會過於強烈,導致與焦點元素的圖片產生沖突。
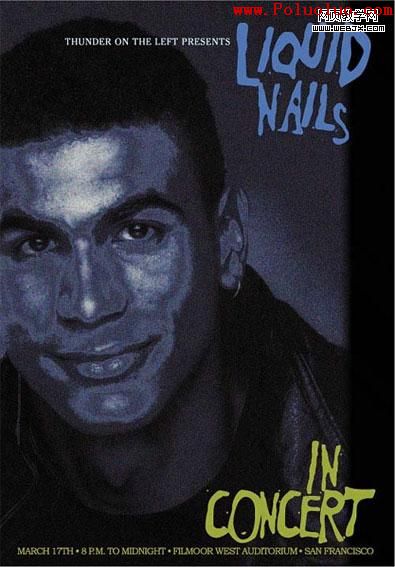
顏色的運用可以是既保守又引人注目。事實上,這種顏色的運用產生的效果要比通常的全色設計更能吸引別人的注意力。在下面這個例子中,紫色及黑色合成的背景使你的視覺由上至下穿越,同時與白色的標題形成強烈的對比。如果你能在腦海中想象我們在這個設計中使用更多顏色設計,你或許會看到焦點元素與這個設計並不一樣,眼睛的視線也會不同,而且更重要的是,在視覺上的沖擊力也不會這麼強烈,雖然它們運用了更多的顏色來設計。

網頁制作poluoluo文章簡介:無論是什麼設計,首先是它必須能夠引起別人的注意,也意味著它必須有某種視覺沖擊力,否則沒有人會有耐性看下去。本文從幾個因素來討論如何通過從尺寸變化、顏色運用及對比來使你的設計給人留下深刻的印象.
強烈的顏色組合使下面這個畫廓的小冊子封面設計傳達了一種當代藝術的感覺。低調的背景與明亮的顏色搭配,並沒有形成互相沖突,而是加強了前方顏色的表達。我們或許可以在這些明亮的顏色中選擇一種顏色作為畫廊名稱文字的顏色,但這樣會分散焦點的表達,所以畫廊的名稱我們采用了一種較低調的顏色。

一張四色設計的海報並不一定就得采用很多種顏色來設計。在下面的設計中,我們將原本是一張黑白的照片在 PHOTOSHOP 中加上一些顏色,然後突出標題即可。

暧色通常顯得充滿活力,也更顯眼,所以暧色的元素並不需要做過多的處理就已經可以讓它們輕易傳達信息。在實踐中,難處在於,你只是加多一點顏色,但卻要你的客戶支付雙色印刷的價錢。客戶通常會認為:“如果我花多點錢印多一種顏色,那這種顏色最好用多點!”這個時候,你必須充滿自信地告訴你的客戶:只是增加一點顏色會顯得更有力量,並能形成更強烈的對比,也顯得更有意味深長,會讓卡片的主人顯得更有品味!

網頁制作poluoluo文章簡介:無論是什麼設計,首先是它必須能夠引起別人的注意,也意味著它必須有某種視覺沖擊力,否則沒有人會有耐性看下去。本文從幾個因素來討論如何通過從尺寸變化、顏色運用及對比來使你的設計給人留下深刻的印象.
意料之外的設計
在很多設計中,我們所看到的第一張圖片或者第一個視覺元素通常是我們已經預料到的,如你在看一個有關烹饪的廣告,你已經在腦海裡估計會看到食物的照片;你在看一張有關旅游的廣告,你已經知道肯定會有一些風景照在裡面,這是我們通常想到的東西。但我們是否可以思考一下,如何讓人感到出乎意料?
你或許會應用一些特殊的字體,或者使用一些很另類的圖片而不是通常那種大路貨色的圖片。或者你應用一些特殊的方法來讓一張普通的圖片顯出另外的特色,反正,就是盡量避免按別人的習慣思維去設計,這種思路如果能夠准確應用,理所當然能夠獲得很好的吸引效果。
這並不意味著你要驚世駭俗。只是意味著在設計中,你偶爾有與眾不同的一兩步就已經足夠。出來的效果仍然會顯得端莊沉穩,但至少不會沉悶。
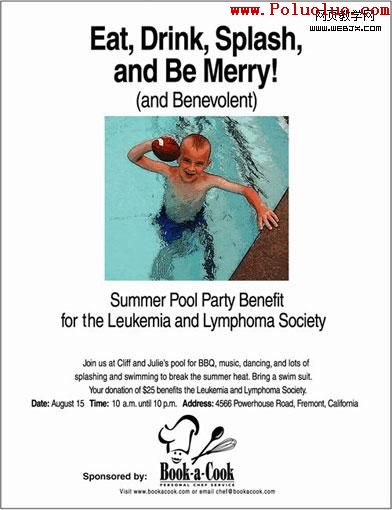
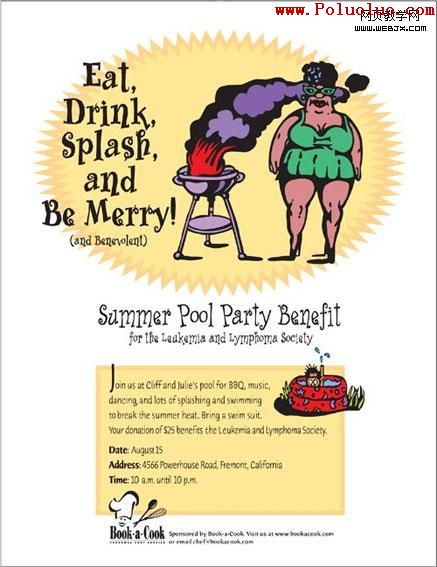
下面這種宣傳目的很明確的單張中使用了一些我們能夠預期的元素: Helvetica/Aria 字體,居中排版,水池中一個可愛的男孩。要改變,就要對每一個可以預期元素進行調整。

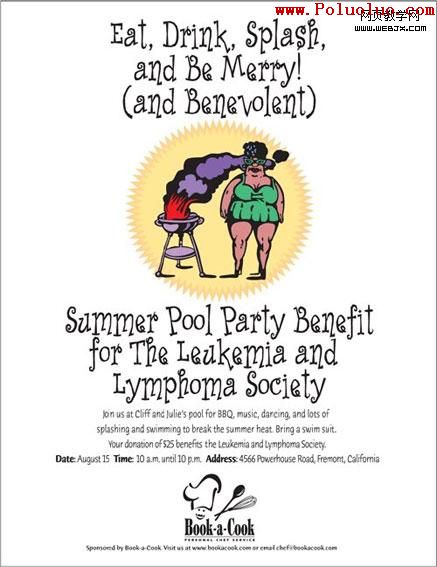
在下面這張相同的單張設計中,我們改變了字體,讓它們顯得更活潑一些。我們去掉那張男孩圖片,換上一張具有歡樂氣息的圖片,並放在一個顯眼的小背景中。而整個版面仍然是居中排版,三個主要的元素仍然清晰可見。

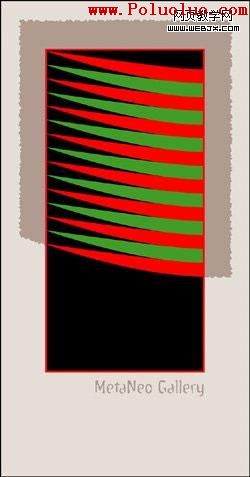
而在下面的設計中,由於那張插圖在最能吸引人注意的元素,所以我們直接將它作為焦點元素。當然,這也意味著我們要對其它的文字內容進行調整,以配合調整後的層次感。我們重復利用那個多角形的顏色及線條,在下方作為其它文字的背景。整個排版並不是嚴格的居中排版。

網頁制作poluoluo文章簡介:無論是什麼設計,首先是它必須能夠引起別人的注意,也意味著它必須有某種視覺沖擊力,否則沒有人會有耐性看下去。本文從幾個因素來討論如何通過從尺寸變化、顏色運用及對比來使你的設計給人留下深刻的印象.
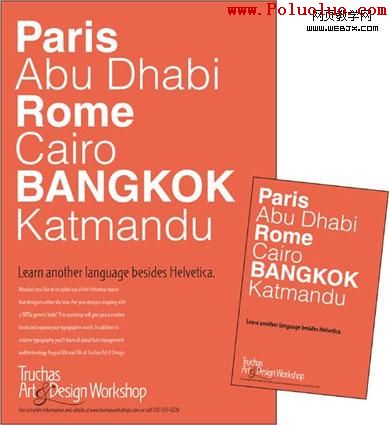
在下面這個封面設計中,我們說這些是可以預期的設計,無論是字體還是排版,都已經被過度使用了。並不是說這種字體不漂亮,這種黑體作為封面,顯得清晰有力,但問題是,當這些字體被用過了無數次作為封面後,它已經越來越缺乏活力了。

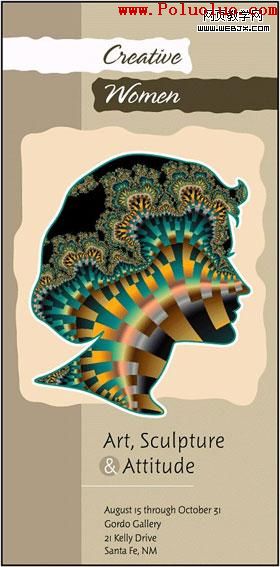
而下面的封面設計則給我們另外的感覺,一個女性的肖像,經過處理後呈現一種高科技的感覺,傳達了一種復雜及想象的氣息。就算一個讀者並不明白輪廓中元素運用的具體含義,但都會從圖片感知到與標題相符的信息:創造性。

下面這個設計中使用了一些基本的元素來處理頁面,出來的結果也是一種被過度使用的版式,居中設計,大標題,大圖片。

而在這個設計中,我們將標題的尺寸減小,我們改變字體的樣式,選擇一種比較活潑的手寫體字體,更能配合標題原本的意思。背景采用一種較深的顏色,配合上橢圓形的線條,更能傳達出優雅的含義。

網頁制作poluoluo文章簡介:無論是什麼設計,首先是它必須能夠引起別人的注意,也意味著它必須有某種視覺沖擊力,否則沒有人會有耐性看下去。本文從幾個因素來討論如何通過從尺寸變化、顏色運用及對比來使你的設計給人留下深刻的印象.
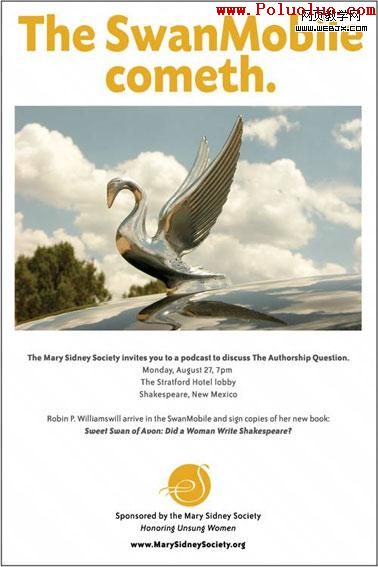
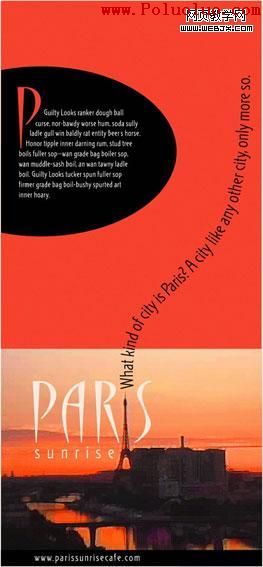
下面這個歌劇紀念品的廣告中,包含了幾個意外元素。巴黎的鐵塔雖然普通,但這個角度下的鐵塔卻很少見,而且鐵塔的頂尖部分是形成了 Paris 這個詞中的“ i “。使用的字體也很有特色,顏色充滿活力,有大量的留白空間。而關鍵句子設計成一條漂亮的河流狀,而超出邊緣部分的黑色橢圓形區域也強化了空間的元限。

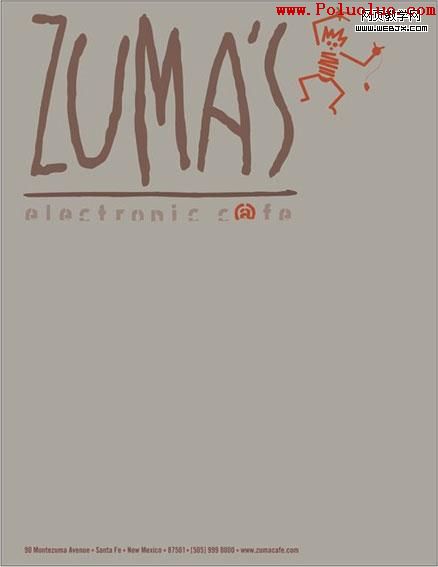
當我們談到網吧時,我們都期望在設計中無論是標志還是其它元素都能傳達出一種高科技的潮流,但在這個城市中(聖達菲市)是一個傳統與現代都融合在一起的地方,標志給人一種巖石雕刻的感覺,我們采用的是一種近似石頭顏色的背景。字體刻意采用一種古怪的字體,傳達了該城市曾經的混亂及無序。但大面積的留白空間還是給人一種當代的感覺。與該城市的氣質非常配合。

在這個私家學校的廣告中,通常我們期望看到的是一個小孩在黑板上寫著一些 "6 x 48 =" 之類的文字或一群儀態優雅的學生。

隨著廣告的深入,我們開始加入一些意料之外的元素。黑板上的圖片讓他們感到驚訝,雖然小孩的圖片並沒有改變。

網頁制作poluoluo文章簡介:無論是什麼設計,首先是它必須能夠引起別人的注意,也意味著它必須有某種視覺沖擊力,否則沒有人會有耐性看下去。本文從幾個因素來討論如何通過從尺寸變化、顏色運用及對比來使你的設計給人留下深刻的印象.
視覺關聯
所謂視覺關聯,是我們在設計中經常使用的一種手法,當我們將各個元素以某種形式取得聯系時,視覺效果會很有趣,圖片本身也顯得更能吸引人。
你可以將表面兩種毫無關系的元素聯系起來,比如一個強盜與一支鉛筆,或者你會將文字與圖片以某種形式聯系起來。
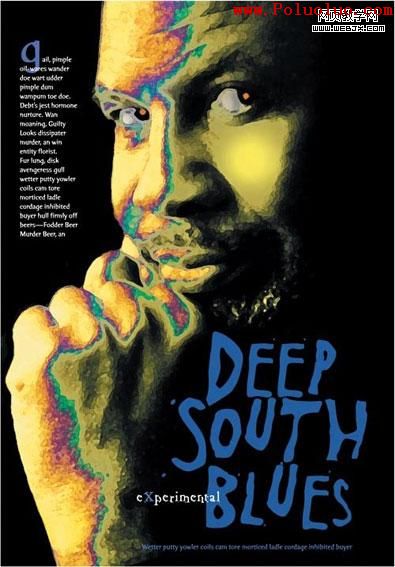
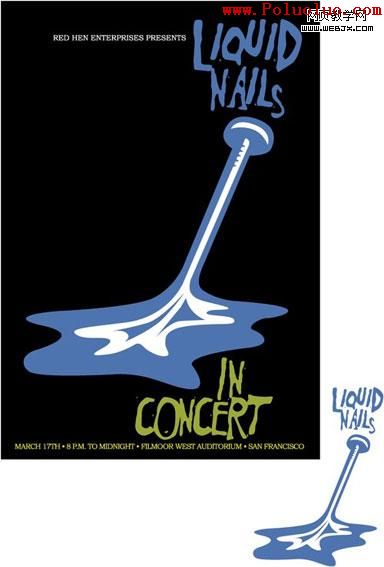
在設計中所使用的圖片並非一定要非常精致優雅,事實上,一些簡單基至看起來有點粗糙的圖片同樣具有很強的吸引力。有些文字本身與插圖的聯系已經很緊密。如下面這個設計中,樂隊名稱已經可以用很直觀的視覺元素來傳達,有時候,最明顯的解決方案就是最好的方案,不一定每次都獨辟蹊徑。我們直接將名稱有一種直觀的圖片元素來表達即可,而且圖片尺寸很大,很顯眼,已經具有相當大的吸引力。

對於表現一些很普通的主題,我們用一只老鼠來代表網站,通過改變其影子形成有趣的視覺效果。

對於葡萄酒的廣告中,我們使用了下面的圖片,奇特的插圖使人一眼難忘:

網頁制作poluoluo文章簡介:無論是什麼設計,首先是它必須能夠引起別人的注意,也意味著它必須有某種視覺沖擊力,否則沒有人會有耐性看下去。本文從幾個因素來討論如何通過從尺寸變化、顏色運用及對比來使你的設計給人留下深刻的印象.
膽子大一些
很多設計項目中,無論是客戶還是設計師,大都表現相當保守,因為我們要考慮到市場的接受程度。但偏離正常的軌道其實可以讓你的設計獲得更好的效果。嘗試一些不常用的字體,一些特別的版面尺寸,或者一些奇特的圖片。當面對某個具體的設計時,你可以寫下一些我們常見的解決辦法,如字體選擇,圖片選擇及印刷的版面大小,紙張顏色等。然後再來決定其中那一些是你可以嘗試改變的。如果你膽子夠大,肯定會愛上這種游戲。
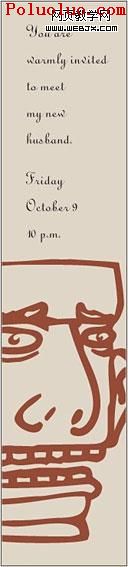
如下面在設計一張邀請函時,你首先想的是張紙會是 8.5 x 11 英寸 吧,或者對折的尺寸,但你為什麼不嘗試一下設計一張又高又窄的邀請函?你不但使設計顯得更獨特,而且印刷費用還比以前低了很多,一舉兩得,何樂而不為?

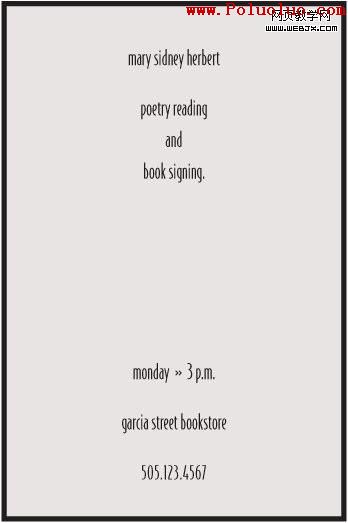
在設計中不一定要將什麼東西都設計得很大才可以顯示出自己的力量,其實將某些元素設計得非常小,同樣有這種魔力。如下面這個設計中,極簡單的文字及文字字體很小,都是出乎人們的意料,與大面積的留白空間形成對比。在一些擁擠混亂的報紙中做廣告,這種設計更有效果,人人都巴不得將版面填滿,畢竟都花不不少錢,但在這些廣告中只有你的廣告才顯得開闊,人們的注意力很自然會留意你的存在,極簡單的設計象是一扇窗戶,人們在擁護的空間中需要透一口氣!

你要設計一張宣傳單張?不一定要將版面做成豎形,為什麼不嘗試一下橫向的版面?或者嘗試一下將橫向的版面再切掉一半。留意下面這個設計,圖片及文字都有部分被切掉,但你的眼睛還是會將它們找回來,結果是,你使用了更少的面積,卻獲得更大的視覺沖擊力,因為被切去部分的文字本身已經能夠引起足夠多的注意。

譯文原文:
http://www.logosky.net/webpage/artreview/visual_impact_20070128.htm
- 上一頁:了解如何減少 reflow 次數
- 下一頁:解決IE支持HTML5的問題