一、基礎表單
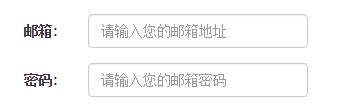
<form > <div class="form-group"> <label>郵箱:</label> <input type="email" class="form-control" placeholder="請輸入您的郵箱地址"> </div> <div class="form-group"> <label >密碼</label> <input type="password" class="form-control" placeholder="請輸入您的郵箱密碼"> </div> <div class="checkbox"> <label> <input type="checkbox"> 記住密碼 </label> </div> <button type="submit" class="btn btn-default">進入郵箱</button> </form>

表單除了這幾個元素之外,還有input、select、textarea等元素,在Bootstrap框架中,通過定制了一個類名`form-control`,也就是說,如果這幾個元素使用了類名“form-control”,將會實現一些設計上的定制效果。
1、寬度變成了100%
2、設置了一個淺灰色(#ccc)的邊框
3、具有4px的圓角
4、設置陰影效果,並且元素得到焦點之時,陰影和邊框效果會有所變化
5、設置了placeholder的顏色為#999
二、水平表單
Bootstrap框架默認的表單是垂直顯示風格,但很多時候我們需要的水平表單風格(標簽居左,表單控件居右)。
<form class="form-horizontal" role="form"> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">郵箱:</label> <div class="col-sm-4"> <input type="email" class="form-control" id="inputEmail3" placeholder="請輸入您的郵箱地址"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密碼:</label> <div class="col-sm-4"> <input type="password" class="form-control" id="inputPassword3" placeholder="請輸入您的郵箱密碼"> </div> </div> </form>

在Bootstrap框架中要實現水平表單效果,必須滿足以下兩個條件:
1、在<form>元素是使用類名".form-horizontal”。
2、配合Bootstrap框架的網格系統。
在<form>元素上使用類名".form-horizontal”主要有以下幾個作用:
1、設置表單控件padding和margin值。
2、改變“form-group”的表現形式,類似於網格系統的“row”。
三、內聯表單
有時候我們需要將表單的控件都在一行內顯示
<form class="form-inline" role="form"> <div class="form-group"> <label class="sr-only" for="exampleInputEmail2">郵箱</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="請輸入你的郵箱地址"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputPassword2">密碼</label> <input type="password" class="form-control" id="exampleInputPassword2" placeholder="請輸入你的郵箱密碼"> </div> <button type="submit" class="btn btn-default">進入郵箱</button> </form>

在Bootstrap框架中實現這樣的表單效果是輕而易舉的,你只需要在<form>元素中添加類名“.form-inline”即可。
如果你要在input前面添加一個label標簽時,會導致input換行顯示。如果你必須添加這樣的一個label標簽,並且不想讓input換行,你需要將label標簽也放在容器“form-group”中。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附兩個精彩的專題:Bootstrap學習教程 Bootstrap實戰教程
以上就是全面解析Bootstrap表單使用方法的第一篇,之後還有更多內容會不斷更新,希望大家繼續關注。