導語:細節決定成敗。設計行業的從業人員應該對此有所體會。很多時候,一個小細節的失誤往往會毀了整個設計。這一點也同樣適用於網站設計。那麼,一個好的網站應該在細節上注意些什麼呢?日前國外專業設計師Carrie Cousins在設計網站tympanus上撰文講述了在網頁設計時,應該注意的一些小細節。

每個人都可以通過相關工具創建一個網站,不過所有優秀的網站設計都有一些共同特點:組織有序,內容上乘,並且所有的設計細節井井有條。
網站排列,反差效果和色彩的等小細節的運用關系到設計的成敗。在網站發布之前,要對相關細節進行仔細檢查,以保證網站整體的簡潔感。組織混亂,不夠重視細節的網站會顯得不專業,甚至會顯得突兀。在下一個項目開始之前,設計師應考慮一下所有的小細節怎樣能更好地做出項目。
排列


垂直和水平排列是簡潔設計的首要關鍵。隨意地排列元素不會營造出網站的簡潔感和一致感,而這兩個特點通常是非常優秀和專業的網站應該具備的。合適的排列有助於保持網站設計的層次感和一致性。
在處理圖片和文本元素時,要注意整個頁面是否水平對齊。位於頁面頂部的各元素要水平對齊。底部的元素亦然。


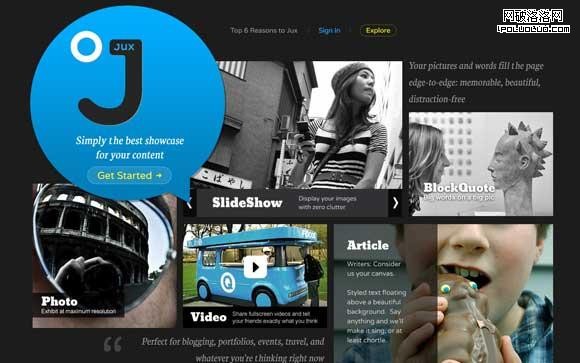
頁面的垂直排列同樣要予以重視。各元素之間應具有相同的寬帶,同時元素之間的空格距離亦然要保持一致。網站Jux在圖片與網格布局的搭配上就做得很好,各個圖片間不僅邊距相同,並且不同形狀的圖片排列起來也堪稱完美。
在網站設計過程中,對齊條目最快,最簡單的方法就是使用網格。至於什麼樣的網格類型和大小的使用效果最佳,這並沒有固定的規則。不過,有些類型的網格結構確實有助於達到理想的排列效果。
網格是由水平和垂直方向的直線交錯形成的均勻小方框,類似於你上幾何課用的網格紙。網格可用來進行定位和元素大小的調整,另外,柱狀網格也是不錯的選擇。當然,自己創建網格或下載事先制作好的模板也是可行的。
反差效果


網站上總有一些元素,比如圖片,顏色或文字更能吸引用戶的目光。有計劃地為這些元素建立反差效果,能快速吸引用戶注意。如果你想要站點的某個區域引人關注,那麼就在該區域制造鮮明的反差效果。
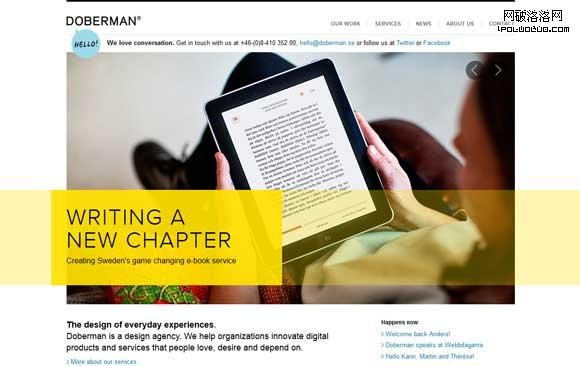
通過顏色達到反差效果是最簡單的方法之一。選定背景和文本顏色之後,可使用一些完全不同的元素來增強網站某個位置的吸引力。在這一點上,可參見Doberman使用的極簡主義。黑白兩色是網站最基本的配色方案,勝在簡潔可靠,不過添加一些黃色塊元素更能達到強調的效果。而亮色與嚴肅的主題所形成的鮮明對就很搶眼。此外,網站設計者在網站其它關鍵區域可添加藍色形成其它的反差效果。
你也可通過其它手段制造對比效果,比如,字體大小和粗細的變化也能產生對比效果,並且有助於提升整體層次感。
字體效果

從頭開始建站,字體的選擇是最為困難的部分之一。為了保持設計的簡潔性,不宜選用過多的字體,字體過多甚至會毀掉項目中大部分細節。
通過改變字體屬性達到反差效果。在不使用其它字體的情況下,改變字體大小,粗細和顏色即可形成反差效果。通常,大多數網站只使用兩種字體,這樣排出的版面條理清晰,又方便用戶閱讀。
在使用字體前,應考慮字體大小和粗細。整個網站的常見條目的字體屬性維持不變,標題使用同一種字體,大小和顏色,副標題則保持字體不變,大小,顏色,粗細進行相應變化,內容文本使用不同於前兩者的顏色,粗體字。為了方便查閱,可將網站不同部分的字體屬性設置進行記錄,這樣可以保證頁面與頁面間的字體規格一致。
顏色

使用少量的字體對設計有幫助。同樣的道理,少量幾種顏色也能起到相同的效果。在配色時,要注意每個樣本的顏色混合。整個網站的顏色混合要准確,紅色不僅僅是紅色,甚至元素之間輕微差異都會顯得不和諧。
建站時要記下所有顏色的值。對於顏色的差異,可用不同色調起強調作用,比如說,Netlife Research在堅持顏色一致這點上就做得很棒,整個網站使用了三種相同的綠色調。你的配色不必像這樣簡單,但是當你開始起草新設計時,要記住這個原則。
一致性
網站設計中,最關鍵的細節就是保持所有元素一致。比如說,頁眉和橫幅圖片盡量保持一致,導航欄條目要使用相同的詞語,共同的元素使用相似的顏色等。另外,還要堅持自己的字體風格。如果有網格,務必要用起來。
確保網站所有小的細節完整,如果把小細節都留待最後考慮會損害你的網站。設計完成時,記得將細節記在備忘錄上。