Web Slices是什麼
編輯:HTML和Xhtml
IE8新功能Web Slices(網頁快訊)
微軟3月20日發布IE8正式版,新功能Web Slices(網頁快訊)是讓我挺感興趣的一個東西。
Web Slices是什麼?
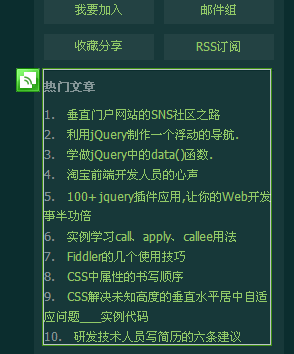
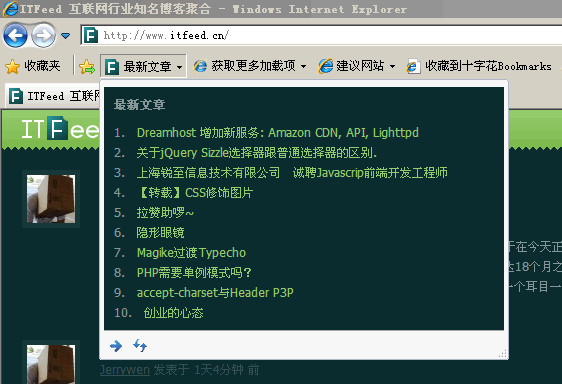
slice是指某一部分,Web Slices就是網頁上的某一部分內容。比如你關心ITFeed上的最新文章或taobao上某個商品的最新價格,但是你又不想時刻打開頁面去查看,怎麼辦?Web Slices就為你提供了這樣的便捷,你可以在收藏夾欄上獲得該網頁所關心部分的更新。點擊右鍵選擇屬性設置更新計劃,當有更新時它會以加粗的方式通知你,或者手動刷新查看。
如何制作Web Slices?
Web Slices采用了Microformats(微格式)的方式,只要對某段(x)html代碼設定3個特定的class標記就可以了,另外別忘了給這塊內容加上ID,否則無效。
三個class標記分別為hslice、entry-title、entry-content
hslice設定內容塊
entry-title設定顯示的標題
entry-content設定所要顯示的內容
<div id="news" class="hslice">
<h4 class="entry-title">ITFeed最近更新</h4>
<ul class="entry-content">
<li><a href="#">另一個來自老外的快速貸款</a></li>
<li><a href="#">垂直門戶網站的SNS社區之路</a></li>
<li><a href="#">學做jQuery中的data()函數</a></li>
<li><a href="#">淘寶前端開發人員的心聲</a></li>
<li><a href="#">利用jQuery制作一個浮動的導航. </a></li>
</ul>
</div>


- 上一頁:html標簽:sub標記和sup標記
- 下一頁:IE8開發人員工具的菜單講解
小編推薦
熱門推薦