HTML Symbol Entities美化網頁小圖標
編輯:HTML和Xhtml
網頁制作poluoluo文章簡介:網頁美化你用小圖標.
©<>這幾個字符您一定不陌生吧,下面這幾個呢? ›»«如果您還知道那再看這幾個呢?☎☠✎ ✓下面來看看他們的在網頁中的真面目吧& nbsp;& copy;& lt;<& gt;& rsaquo;& raquo;& laquo;& #9742;& #9760;& #9998;& #10003;依次為空格©<<>›»«☎☠✎✓
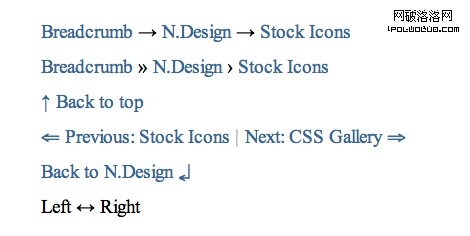
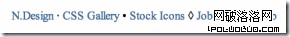
看到這您是不是有點暈,不知道我在什麼,下面貼幾張圖您就明白了。



您發現了沒有,圖中的文字中用到了許多修飾的小圖標,是不是給界面的美觀增色不少?是的,合理的運用這些小圖標既可以使輕松指引讀者還可以從細節上為網頁整體增色,何樂而不為呢?那麼是不是要去搜集一些類似的小圖標呢?答案是不用。那些事只有美工才需要,我們一向比較懶,所以我們就…
今天的主角閃亮登場→HTML Symbol Entities。那麼為什麼要使用字符而不使用小圖標呢好處有哪些呢?
1.它比圖標加載速度快;
2.它的大小可以隨字體的大小而變化;
3.它可以隨意改變顏色。
下面用☎做個demo,
正常情況:
以下為引用的內容:
<p>正常電話圖標:☎</p>
正常電話圖標:☎
改變字體大小:
以下為引用的內容:
<p style="font-size:26px;">大號電話圖標:☎</p>
大號電話圖標:☎
改變顏色:
以下為引用的內容:
<p style="color:Red;font-size:26px;">大號紅色圖標:☎</p>
大號紅色圖標:☎
是不是很簡單,用起來很爽呢?但是有人又會問:“這麼多字符我怎麼記得住每個對應的代碼是什麼?”如果您是觀察仔細的人,可能會發現其實基本上每個字符都有對應的名字,而且都是英文的縮寫如:©;就是copyright的縮寫,←就是left arrow的縮寫,是不是很好記呢?如果您還是懶的記,那就什麼時候用,什麼時候來這裡(w3schools)或這裡(Character Entity Reference HTML 4)看吧,很詳細而且比較權威。
原文地址:http://www.cnblogs.com/gudao119/archive/2010/01/05/1639447.html
小編推薦
熱門推薦