關於分割線 hr 在各浏覽器中的差異
編輯:HTML和Xhtml

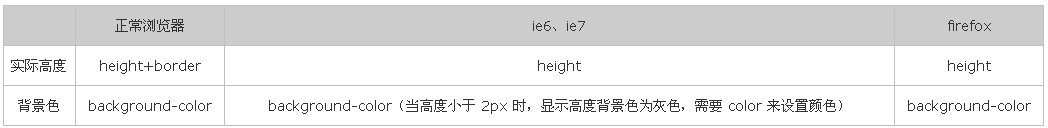
首頁我們先了解下 hr 在各浏覽器下的差異,如下表格:
比如想創建一個實際高度為 3px,邊框為 1px,邊框顏色為 #07f,背景色為 #f60 的分割線:
復制代碼代碼如下:
hr{
height:1px;
background-color:#f60;
border:1px solid #000;
*height:3px;/* for ie6 ie7 */
color:#f60;/* for ie6 ie7 */
}
@-moz-document url-prefix(){ hr{height:3px;}} /* for firefox */
小編推薦
熱門推薦