HTML網頁的段落排版和換行
編輯:HTML和Xhtml
網頁的外觀是否美觀,很大程度上取決於其排版。在頁面中出現大段的文字,通常采用分段進行規劃,對換行也有極其嚴格的劃分。本節從段落的細節設置入手,使讀者學習後能利用標簽自如地處理大段的文字。
HTML網頁中的文字和段落
通過上一章的學習,讀者在網頁整體表現設置方面有了比較扎實的基礎。但是讀者不僅是希望在網頁上表現文字,更希望對網頁上的文字進行排版、修飾。本章將學習文字的簡單排版、修飾、滾動文字以及超級鏈接。超級鏈接在網站開發中無處不在,是網頁中的重點。
學習本章時,在D:\web\目錄下創建一個目錄命名為chapter3,把上一章的文件移動到D:\web\chapter3,做一個歸類。本章繼續在D:\web\目錄下創建示例文件,這樣方便用IIS測試示例文件。
— 說明:以後章節都作類似處理,不再重復說明。如第4章文件歸類到D:\web\ chapter4。
4.1 段落排版和換行
網頁的外觀是否美觀,很大程度上取決於其排版。在頁面中出現大段的文字,通常采用分段進行規劃,對換行也有極其嚴格的劃分。本節從段落的細節設置入手,使讀者學習後能利用標簽自如地處理大段的文字。
4.1.1 給大段文字進行分段
簡單地對文字分段常用<p></p>標簽,即段落的開始用<p>,段落的結束用</p>標簽。某些網頁分段時省略了</p>,即作為單標簽使用,因為下一段開始的<p>標簽就意味上一段的結束。
— 注意:筆者不推薦把<p>當作單標簽使用,這樣代碼不規范,易出錯。
在D:\web\目錄下創建網頁文件,命名為p.htm,編寫代碼如代碼4.1所示。
代碼4.1 分段的設置:p.htm
<html>
<head>
<title>分段的設置</title>
</head>
<body>
<p>電影雙周刊:《無間道三:終極無間》評論專題</p>
<p>落幕後剛剛開始</p>
<p>2002年歲末,神話開始。2003年秋冬,走向高潮和終極。《無間道》即自承取乎佛家理念,光明與黑暗、生存與消亡、存在與虛無糾結於混然一體,愕然分崩離析,亦是豐富兼統一的過程。有因就有果,有孽就有緣,境與相的妙處在於言诠的限度,不可道破,又不可沉默,相互依托。心音始終在,拷問自我,拷問時空。這是最好的時代,這是最壞的時代,幾乎每個時代的人都在這麼說。然而《維摩诘經·觀眾生品第七》中說:無住則無本。從身體的言行開始,經過辯難言說的層面,初步達到存有自視境界,最後不過是歸結為生存的態度。在我看來,劉健明、陳永仁、韓琛、黃志誠、倪永孝、陸啟昌、楊錦榮、沈澄等人其實是宿命中的鏡像人物,都可以從對方身上看到自我,抗爭、迸發、沉雄、揮灑,仿佛的劫數、扭曲的生命,於是乎“無間道”。</p>
<p>顧准說從理想主義到經驗主義,王小波說要警惕僭主和英雄,誰是英雄?他們從哪裡來?他們來了又怎樣?我們這個時代還要不要英雄?我在編輯這期E論壇時,有一些欣慰,從文字中可以看出大家都在思考,畢竟我們不再是盲從的一代。在我看來,娛樂從來就不僅僅是娛樂本身,從一滴水、一朵花、一粒沙可以看到一個世界,從一場電影中我們想到的注定更多,理解定可變奏無窮。我們每個人就構成了這個世界,無論這個世界是好是壞,我們都有份。我們每個人都有自己的生活,都有優點都有缺點,這是我們共同進步的基礎。</p>
</body>
</html>
在浏覽器地址欄輸入http://localhost/p.htm,浏覽效果如圖4.1所示。

圖4.1 分段的設置
通過<p></p>標簽的分段,大段的文字排版井井有條。
4.1.2 給文字加入空格
仔細觀察圖4.1,圖中的分段感覺有點別扭,因為每段開始沒有字符空格。
— 說明:按中文寫作習慣,段落的首行須空格2個中文字符。
前面章節學習過,在HTML代碼中直接用鍵盤敲擊空格鍵,是無法顯示在頁面上的。HTML使用“ ”表現1個空格字符(英文的空格字符)。由於1個中文字符占兩個英文字符的寬度,所以在段落的首行開頭加上4個“ ”字符,修改p.htm的代碼如代碼4.2所示。
代碼4.2 空格符的設置:p.htm
<html>
<head>
<title>分段的設置</title>
</head>
<body>
<p>電影雙周刊:《無間道三:終極無間》評論專題</p>
<p>落幕後剛剛開始</p>
<p> 2002年歲末,神話開始。2003年秋冬,走向高潮和終極。《無間道》即自承取乎佛家理念,光明與黑暗、生存與消亡、存在與虛無糾結於混然一體,愕然分崩離析,亦是豐富兼統一的過程。有因就有果,有孽就有緣,境與相的妙處在於言诠的限度,不可道破,又不可沉默,相互依托。心音始終在,拷問自我,拷問時空。這是最好的時代,這是最壞的時代,幾乎每個時代的人都在這麼說。然而《維摩诘經·觀眾生品第七》中說:無住則無本。從身體的言行開始,經過辯難言說的層面,初步達到存有自視境界,最後不過是歸結為生存的態度。在我看來,劉健明、陳永仁、韓琛、黃志誠、倪永孝、陸啟昌、楊錦榮、沈澄等人其實是宿命中的鏡像人物,都可以從對方身上看到自我,抗爭、迸發、沉雄、揮灑,仿佛的劫數、扭曲的生命,於是乎“無間道”。</p>
<p> 顧准說從理想主義到經驗主義,王小波說要警惕僭主和英雄,誰是英雄?他們從哪裡來?他們來了又怎樣?我們這個時代還要不要英雄?我在編輯這期E論壇時,有一些欣慰,從文字中可以看出大家都在思考,畢竟我們不再是盲從的一代。在我看來,娛樂從來就不僅僅是娛樂本身,從一滴水、一朵花、一粒沙可以看到一個世界,從一場電影中我們想到的注定更多,理解定可變奏無窮。我們每個人就構成了這個世界,無論這個世界是好是壞,我們都有份。我們每個人都有自己的生活,都有優點都有缺點,這是我們共同進步的基礎。</p>
</body>
</html>
在浏覽器地址欄輸入http://localhost/p.htm,浏覽效果如圖4.2所示。

圖4.2 空格符的設置
段落已經初步成形了,空格已經表現了出來。讀者可以在段落中任意加上空格符測試。
4.1.3 設置文字換行與不換行
圖4.1看上去已經沒有問題了,當文字到達浏覽器的邊界後將自動換行。但是當調整浏覽器的寬度時,文字換行的位置也相應發生變化,格式顯得相當混亂。為了規范格式,讀者應該在編寫代碼時在需要換行的位置用單標簽<br />標簽強制換行。反之,不需要換行的部分用雙標簽<nobr></nobr>包含。修改p.htm代碼如代碼4.3所示。
代碼4.3 換行的控制:p.htm
<html>
<head>
<title>分段的設置</title>
</head>
<body>
<p>電影雙周刊:《無間道三:終極無間》評論專題</p>
<p>落幕後剛剛開始</p>
<p> 2002年歲末,神話開始。2003年秋冬,走向高潮和終極。<br /><nobr>《無間道》即自承取乎佛家理念,光明與黑暗、生存與消亡、存在與虛無糾結於混然一體,愕然分崩離析,亦是<br />豐富兼統一的過程。有因就有果,</nobr>有孽就有緣,境與相的妙處在於言诠的限度,不可道破,又不可沉默,相互依托。心音始終在,拷問自我,拷問時空。<nobr>這是最好的時代,這是最壞的時代,幾乎每個時代的人都在這麼說。然而《維摩诘經·觀眾生品第七》中說:無住則無本。</nobr>從身體的言行開始,經過辯難言說的層面,初步達到存有自視境界,最後不過是歸結為生存的態度。在我看來,劉健明、陳永仁、韓琛、黃志誠、倪永孝、陸啟昌、楊錦榮、沈澄等人其實是宿命中的鏡像人物,都可以從對方身上看到自我,抗爭、迸發、沉雄、揮灑,仿佛的劫數、扭曲的生命,於是乎“無間道”。</p>
<p> 顧准說從理想主義到經驗主義,王小波說要警惕僭主和英雄,誰是英雄?他們從哪裡來?他們來了又怎樣?我們這個時代還要不要英雄?我在編輯這期E論壇時,有一些欣慰,從文字中可以看出大家都在思考,畢竟我們不再是盲從的一代。在我看來,娛樂從來就不僅僅是娛樂本身,從一滴水、一朵花、一粒沙可以看到一個世界,從一場電影中我們想到的注定更多,理解定可變奏無窮。我們每個人就構成了這個世界,無論這個世界是好是壞,我們都有份。我們每個人都有自己的生活,都有優點都有缺點,這是我們共同進步的基礎。</p>
</body>
</html>
在浏覽器地址欄輸入http://localhost/p.htm,浏覽效果如圖4.3所示。

圖4.3 換行的控制
由本例可得,被<nobr></nobr>包含的部分不會自動換行,除非有<br />強制換行。
4.1.4 設置文字對齊方式
段落中的文字在某些時候需要有不同的對齊方式,默認對齊方式是左對齊。<p>標簽的對齊屬性為align,通過設置align為left、right或center值實現左對齊、右對齊和居中對齊。修改p.htm代碼如代碼4.4所示。
代碼4.4 對齊的控制:p.htm
<html>
<head>
<title>分段的設置</title>
</head>
<body>
<p>電影雙周刊:《無間道三:終極無間》評論專題</p>
<p>落幕後剛剛開始</p>
<p align="center"> 2002年歲末,神話開始。2003年秋冬,走向高潮和終極。《無間道》即自承取乎佛家理念,光明與黑暗、生存與消亡、存在與虛無糾結於混然一體,愕然分崩離析,亦是豐富兼統一的過程。有因就有果,有孽就有緣,境與相的妙處在於言诠的限度,不可道破,又不可沉默,相互依托。心音始終在,拷問自我,拷問時空。這是最好的時代,這是最壞的時代,幾乎每個時代的人都在這麼說。然而《維摩诘經·觀眾生品第七》中說:無住則無本。從身體的言行開始,經過辯難言說的層面,初步達到存有自視境界,最後不過是歸結為生存的態度。在我看來,劉健明、陳永仁、韓琛、黃志誠、倪永孝、陸啟昌、楊錦榮、沈澄等人其實是宿命中的鏡像人物,都可以從對方身上看到自我,抗爭、迸發、沉雄、揮灑,仿佛的劫數、扭曲的生命,於是乎“無間道”。</p>
<p align="right"> 顧准說從理想主義到經驗主義,王小波說要警惕僭主和英雄,誰是英雄?他們從哪裡來?他們來了又怎樣?我們這個時代還要不要英雄?我在編輯這期E論壇時,有一些欣慰,從文字中可以看出大家都在思考,畢竟我們不再是盲從的一代。在我看來,娛樂從來就不僅僅是娛樂本身,從一滴水、一朵花、一粒沙可以看到一個世界,從一場電影中我們想到的注定更多,理解定可變奏無窮。我們每個人就構成了這個世界,無論這個世界是好是壞,我們都有份。我們每個人都有自己的生活,都有優點都有缺點,這是我們共同進步的基礎。</p>
</body>
</html>
在浏覽器地址欄輸入http://localhost/p.htm,浏覽效果如圖4.4所示。

圖4.4 對齊的控制
4.1.5 添加水平分隔線
HTML提供了修飾段落的水平分隔線,在很多場合中可以輕松使用,不需要另外作圖。水平分隔線的標簽是單標簽<hr />,默認情況下占一行。
在D:\web\目錄下創建網頁文件,命名為hr.htm,編寫代碼如代碼4.5所示。
代碼4.5 分隔線的設置:hr.htm
<html>
<head>
<title>分隔線的設置</title>
</head>
<body>
<p align="center">回顧樂壇粵語歌曲輝煌</p>
<hr />
<p> 究竟哪首歌是最早的粵語歌,還存在爭議。1973年,“筷子姊妹花”成員仙杜拉演唱了由顧嘉輝創作的電視劇《啼笑因緣》同名主題歌,此歌也是香港歌壇第一首粵語劇集主題歌。同年,初出茅廬的鄭少秋同樣在TVB劇集《煙雨蒙蒙》中出演並主唱同名主題歌。而1974年由許冠傑演唱的大熱電影《鬼馬雙星》同名主題歌則更是樂壇的重磅炸彈,成為第一首在英國BBC電台播放的中文歌曲,在當時名震一時,也最受大家對粵語歌起源的認同。</p>
</body>
</html>
在浏覽器地址欄輸入http://localhost/hr.htm,浏覽效果如圖4.5所示。
究竟哪首歌是最早的粵語歌,還存在爭議。1973年,“筷子姊妹花”成中仙杜拉演唱了上顧嘉輝創作的電視劇《啼笑因緣》同名主題歌,此歌也是香港歌壇第一首粵語劇集主題歌。同年,初了茅廬的鄭少秋同樣在TVB劇集《煙雨蒙蒙》中出演並主唱同名主題歌。而1974年由許冠傑演唱的大熱電影《鬼馬雙星》同名主題歌則更是樂壇的重磅炸彈,成為第一首在英國BBC電台播放的中文歌曲,在當時名震一時,也最受大家對粵語起源的認同。

圖4.5 分隔線的設置
一個簡單的<hr />標簽就可以實現分隔線,輕松地修飾了段落排版,使之更美觀。不過對於不同的應用場合,<hr />默認單一的線條樣式顯然不能滿足要求。<hr />標簽的多種屬性解決了這個問題,常用的屬性有width、size、align、color和title。width即寬度設置,屬性值默認單位為像素,也可以用百分比來表示分隔線所占空間的比例。size可以理解為分隔線的厚度或高度,屬性值默認單位同寬度。align為對齊方式,類似於<p>的align。color即顏色,根據需要設置分隔線的不同顏色。title屬性使用不多,浏覽者光標懸停在分隔線上時出現屬性值的內容提示。
— 說明:<hr />的默認對齊方式是居中。HTML的寬度和高度屬性默認單位為像素,一般無須標識單位。不過style屬性中必須標識單位。
<hr />還有一個屬性是noshade,當分隔線沒有設置顏色,並且設置了一定的size時,分隔線看上去是立體下凹的,有陰影。如果使用了noshade屬性,分隔線將會呈現單色。修改hr.htm代碼如代碼4.6所示。
代碼4.6 分隔線的樣式設置:hr.htm
<html>
<head>
<title>分隔線的設置</title>
</head>
<body>
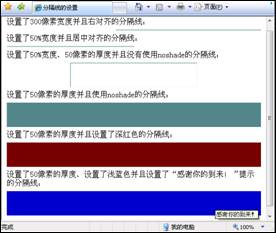
設置了300像素寬度並且右對齊的分隔線:<br />
<hr width="300" align="right" />
設置了50%寬度並且居中對齊的分隔線:<br />
<hr width="50%" align="left" />
設置了50%寬度、50像素的厚度並且沒有使用noshade的分隔線:<br />
<hr width="50%" size="50" />
設置了50像素的厚度並且使用noshade的分隔線:<br />
<hr size="50" noshade="noshade" />
設置了50像素的厚度並且設置了深紅色的分隔線:<br />
<hr size="50" color="770000"/>
設置了50像素的厚度、設置了淺藍色並且設置了“感謝你的到來!”提示的分隔線:<br />
<hr size="50" color="0000cc" title="感謝你的到來!"/>
</body>
</html>
在浏覽器地址欄輸入http://localhost/hr.htm,浏覽效果如圖4.6所示。

圖4.6 分隔線的樣式設置
小編推薦
熱門推薦