網頁表單是訪問者與網站擁有者主要的溝通途徑。返饋總是重要的,這就是我們為什麼確保網頁表單容易理解和使用起來比較直觀的原因,盡管如此,甚至在形式設計中它也擔當創意中的有效部分。
網頁表單並非都是乏味的,使用css或flash,你能確保它們具有吸引力且有效。要注意,你需要提出一些獨特且有趣東西-表單的符號、圖標、顏色、位置或者尺寸是被經常用來獲得有趣設計解決方案。我們已經尋找了一些例子,並且已經找到了他們。有創意的、原創的且不尋常的網頁表單。
下面我腳本之家介紹40多個漂亮的網頁表單例子以及現代的解決方案和與網頁表單設計有關的創造性思維.其中有一些是flash的;盡管如此,在大多數情況下,你能很容易的使用簡單的css和(x)html來創建相同的設計.
1.干淨、簡單和漂亮的解決方案
由於網頁表單或許是網站中最重要部分之一,你作為一個設計者必需確保訪問者容易理解在表單區域他們需要填寫什麼樣的信息。復雜而且長的表單增加了使用者的認識負荷-他們只是更難處理。在上下文中,選擇簡單且干淨的解決方案似乎是一個良好的方法。然而,如果表單要注重細節的設計並且看上去不錯,那麼使用一些具有吸引力的圖標也是很合理的。
softmail's 的通訊盒來自巴西,在表單設計中它展示一個相當不錯的與表單融入一體的郵件圖標。提交按鈕是干淨且有效的。這是一個創意的設計。

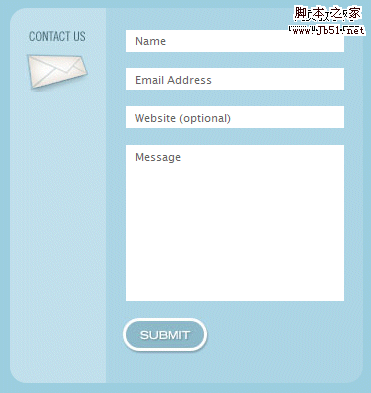
swfir也用了一個信封一暗示。

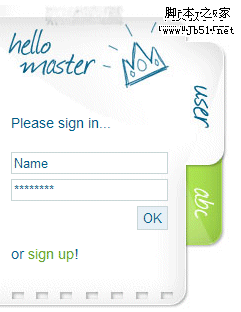
在katrin wegmann的網站使用了手寫。引人注意、吸引人眼球和好玩的設計使它的功能完美的傳達給了用戶。

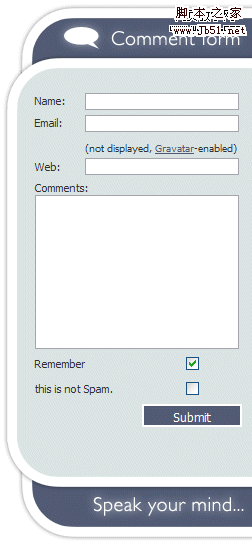
TheWatchMakerProject 的設計給人深刻的印象。這個表單放置在最新評論的右手邊。

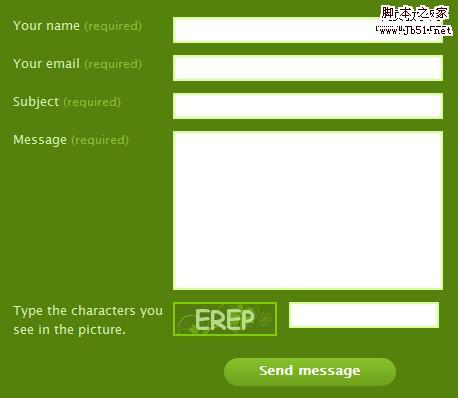
Frexy.com用了一個好而干淨的解決方案

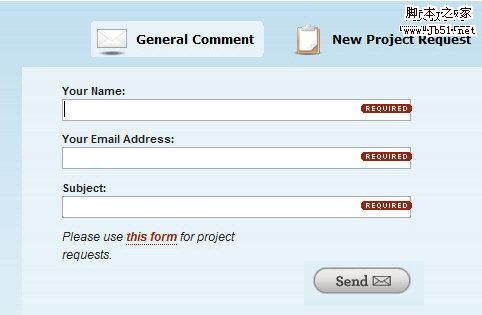
Flingmedia用了一個變化的聯系表單,依賴於訪問者的意圖(一般評論,新項目的請求),用戶可以選擇他/她感興趣的網頁表單。

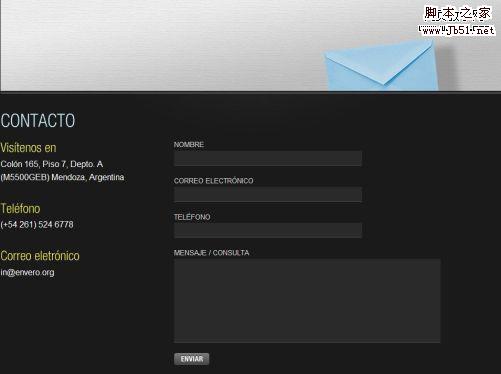
Envero.org-網頁表單是大且填充整個布局的寬度。因此選擇了相應的字體大小和輸入框的大小。