html插入圖片示例(html添加圖片)
編輯:HTML和Xhtml
在html插入圖片 讓圖片顯示需要HTML標簽來實現,使用img標簽即可實現。
一、html圖片標簽語法
復制代碼代碼如下:
<img src="divcss5-logo-201305.gif" width="165" height="60" />
img介紹:
src 後跟的是圖片路徑地址
width 設置圖片寬度
height 設置圖片高度
二、具體html 圖片顯示實例 - TOP
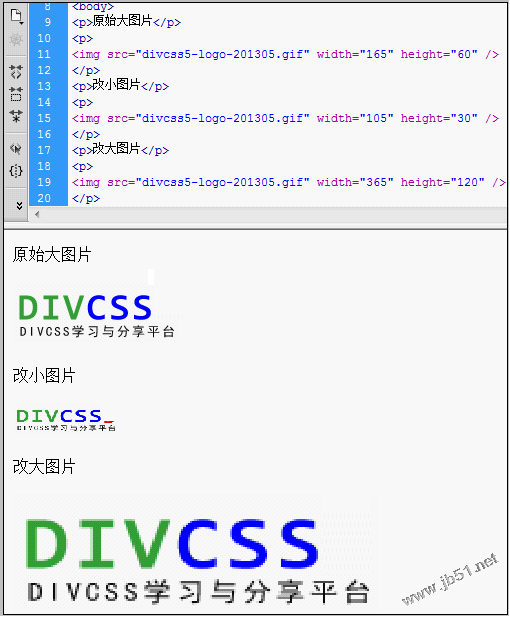
我們在html源代碼中分別插入三張圖片,一張原始大、一張將寬度高度改小小、一張將寬度高度改大。
1、實例完整html代碼:
復制代碼代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>圖片插入html 在線演示 <a href="http://www.vcss.com</title">www.vcss.com</title</a>>
</head>
<body>
<p>原始大圖片</p>
<p>
<img src="divcss5-logo-201305.gif" width="165" height="60" />
</p>
<p>改小圖片</p>
<p>
<img src="divcss5-logo-201305.gif" width="105" height="30" />
</p>
<p>改大圖片</p>
<p>
<img src="divcss5-logo-201305.gif" width="365" height="120" />
</p>
</body>
</html>
2、html插入圖片實例截圖

html圖片插入顯示實例截圖
小編推薦
熱門推薦