一、html submit與bottom按鈕基本語法結構
1、html submit按鈕
在input標簽裡設置type="submit"即可設置此表單控件為按鈕。
submit按鈕代碼:
復制代碼代碼如下:
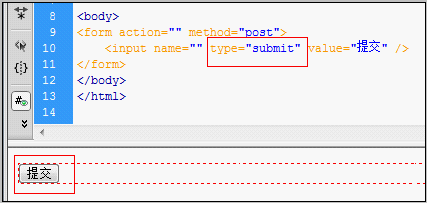
<input name="" type="submit" value="提交" />
submit按鈕效果截圖

html submit按鈕效果截圖
2、html bottom按鈕
在input標簽裡設置type="bottom"也是即可設置此表單控件為按鈕。
bottom按鈕代碼:
復制代碼代碼如下:
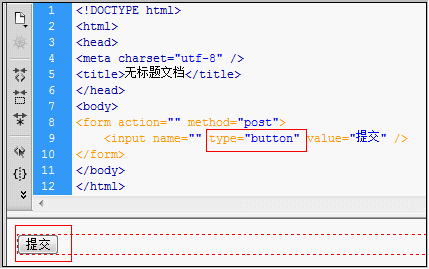
<input name="" type="button" value="提交" />
bottom按鈕截圖:

html botton按鈕效果截圖
二、html submit與bottom按鈕區別
type=button 就單純是按鈕功能
type=submit 是發送表單
但是對於從事WEB UI的人應該要注意到,使用submit來提高頁面易用性:
使用submit後,頁面支持鍵盤enter鍵操作,而很多WEB軟件設計師,可能沒有注意到submit統一.
用button後往往頁面不支持enter鍵了。所以需要支持enter鍵,必須要設置個submit,默認enter鍵對頁面第一個submit進行操作。
復制代碼代碼如下:
<input type="submit" name="b1" value="提交" onClick="bt_submit_onclick()">
執行完onClick,轉到action。可以自動提交不需要onClick。所以說onclick這裡可以不要。
復制代碼代碼如下:
<input type="button" name="b1" value="提交" onClick="bt_submit_onclick()">
執行完onClick,跳轉文件在 js文件裡控制。提交需要onClick。
比如:
1,onclick="form1.action='a.jsp';form1.submit();" 這樣就實現了submit的功能了。
2,button代碼
復制代碼代碼如下:
<form name="form1" method="post" action="<a href="http://www.css.com">http://www.css.com</a>">
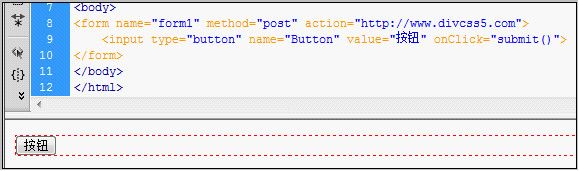
<input type="button" name="Button" value="按鈕" onClick="submit()">
</form>

按鈕截圖
3,按鈕HTML 代碼
復制代碼代碼如下:
<input type="button" name="Button" value="Button"
onClick="javascript:windows.location.href="你的url"">
三、html submit與bottom按鈕美化css p布局
首先我們准備好按鈕美化的按鈕圖片,並對input submit或bottom按鈕控件內添加class樣式即可,設置其按鈕背景為美化圖片,設置好邊框為零,寬度和高度。
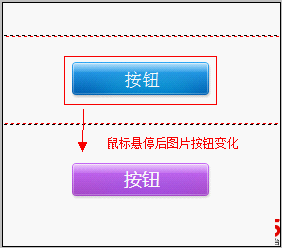
1、對html bottom按鈕美化
1)、圖片素材
可將圖片另存為使用

美化圖片按鈕素材
2)、對應完整HTML源代碼:
復制代碼代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>button按鈕美化在線演示-www.css.com</title>
<style>
html{width:100%;height:100%;}
body{background:#fff;font-size:18px;font-family:"Arial","Tahoma","微軟雅黑","雅黑";
line-height:18px;padding:0px;margin:0px;text-align:center}
div{padding:18px}
img{border:0px;vertical-align:middle;padding:0;margin:0}
input,button{font-family:"Arial","Tahoma","微軟雅黑","雅黑";border:0;
vertical-align:middle;margin:8px;line-height:18px;font-size:18px}
.btn{width:140px;height:36px;line-height:18px;font-size:18px;
background:url("bg26.jpg")no-repeatlefttop;color:#FFF;padding-bottom:4px}
</style>
</head>
<body>
<p>
<formid="form1"name="form1"method=""action="<a href="http://www.css.com/"target="_blank">http://www.css.com/"target="_blank</a>">
<div>
<inputtype="button"class="btn"value="按鈕"onmouseover="this.style.backgroundPosition='left-36px'"
onmouseout="this.style.backgroundPosition='lefttop'"/>
</div>
</form>
</p>
</body>
</html>
3)、bottom效果截圖

bottom美化效果截圖
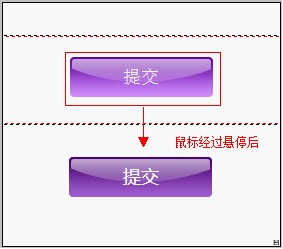
2、對html submit按鈕美化
1)、圖片素材
可將圖片另存為使用

按鈕圖片素材 鼠標右鍵另存為使用
2)、對應完整HTML源代碼:
復制代碼代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>submit按鈕美化 在線演示-www.css.com</title>
<!-- <a href="http://www.css.com">www.css.com</a> -->
<style>
html { width:100%; height:100%; }
body { background:#fff; font-size:18px; font-family:"Arial", "Tahoma", "微軟雅黑", "雅黑";
line-height:18px; padding:0; margin:0; text-align:center; }
div { padding:18px }
img { border:0px; vertical-align:middle; padding:0px; margin:0px; }
input, button { font-family:"Arial", "Tahoma", "微軟雅黑", "雅黑"; border:0;
vertical-align:middle; margin:8px; line-height:18px; font-size:18px }
.btns { width:143px; height:40px; background:url("bg11.jpg") no-repeat left top; color:#FFF; }
</style>
</head>
<body>
<p>
<form id="form1" name="form1" method="" action="<a href="http://www.css.com/">http://www.css.com/</a>" target="_blank">
<div>
<input type="submit" class="btns" onmouseover="this.style.backgroundPosition='left -40px'"
onmouseout="this.style.backgroundPosition='left top'" value="提交" />
</div>
</form>
</p>
</body>
</html>
3)、submit按鈕效果截圖

html submit美化後效果截圖