HTML blockquote 標簽使用與美化
編輯:HTML和Xhtml
blockquote定義和用法
<blockquote> 標簽定義塊引用。
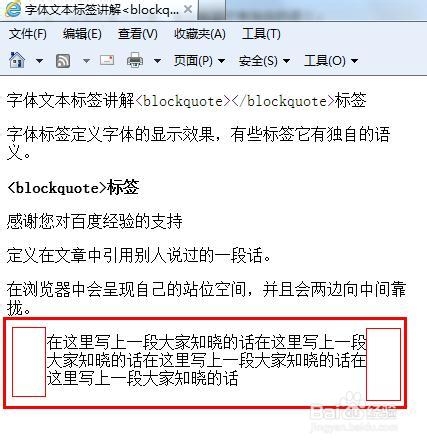
<blockquote> 與 </blockquote> 之間的所有文本都會從常規文本中分離出來,經常會在左、右兩邊進行縮進(增加外邊距),而且有時會使用斜體。也就是說,塊引用擁有它們自己的空間。
HTML 與 XHTML 之間的差異
沒有。
提示和注釋:
提示:請使用 q 元素來標記短的引用。
注釋:如需把頁面作為 strict XHTML 進行驗證,那麼 <blockquote> 元素必須包含塊級元素,比如這樣:
復制代碼代碼如下:
<blockquote>
<p>here is a long quotation here is a long quotation</p>
</blockquote>
提示:您可以先修改部分代碼再運行
浏覽器中狀態: 
blockquote相信大家都不陌生吧,在Word叫“文本框”,其實在網頁了可叫它文本框吧,如果在一段文本的兩頭加上blockquote標簽的話,那麼文本將會接出來顯示,而且其內的文本將含有blockquote的格式,所以只要用CSS定義好了blockquote的各個屬性,你會發現這會是個好東西。注意,IE不支持本CSS代碼中的部分定義,火狐或Chrome將顯示最佳效果。
提示:您可以先修改部分代碼再運行
小編推薦
熱門推薦