網頁控件的使用方法
編輯:HTML5詳解
如果想在動畫中嵌入其他網頁,可以通過使用網頁控件來實現。
使用的方法很簡單,通過制作一個動畫來演示:
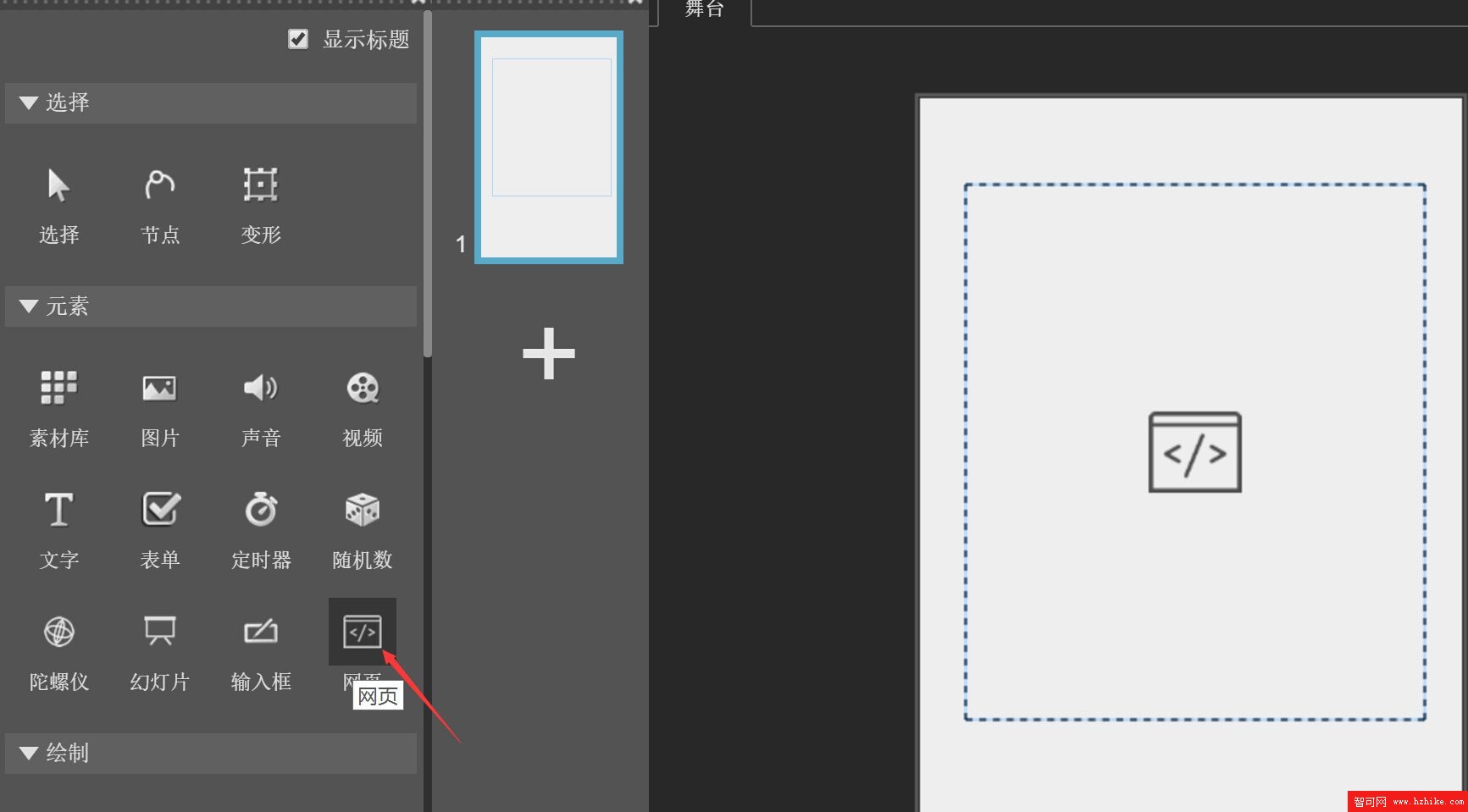
首先點擊工具條中的網頁按鈕後,在舞台上通過拖拽添加網頁控件(就像添加矩形一樣)。如圖:

設置其屬性,最重要的屬性就是“網頁地址”,填入你想要顯示的網頁的地址,比如我們填入:“http://www.mugeda.com/”。注意:地址中不要漏了“http”。

通過“寬”、“高”、“左”、“上”屬性可以修改網頁控件的尺寸和位置。
預覽效果如圖:

小編推薦
熱門推薦