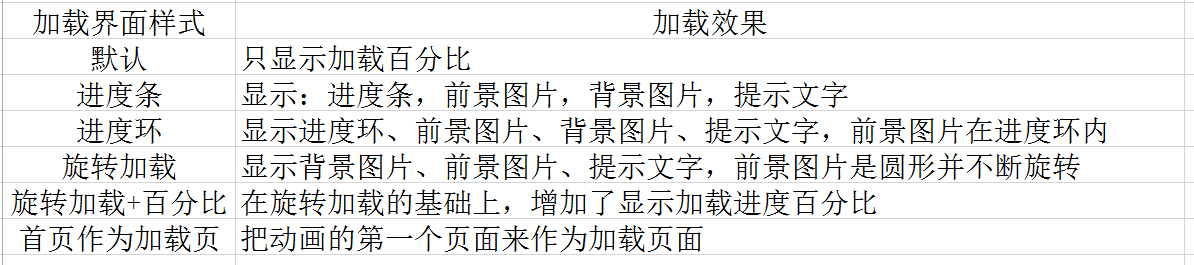
動畫在加載資源的過程中可以顯示加載進度頁面,這一頁面的效果是用戶可以自己設定的。在主舞台屬性中的“加載頁面樣式”,到目前為止一共有6種效果:“默認”、“進度條”、“進度環”、“旋轉加載”、“旋轉加載+百分比”、“首頁作為加載頁面”。
1.默認:默認效果是顯示加載百分比。效果如圖:

2.進度條。效果如圖:

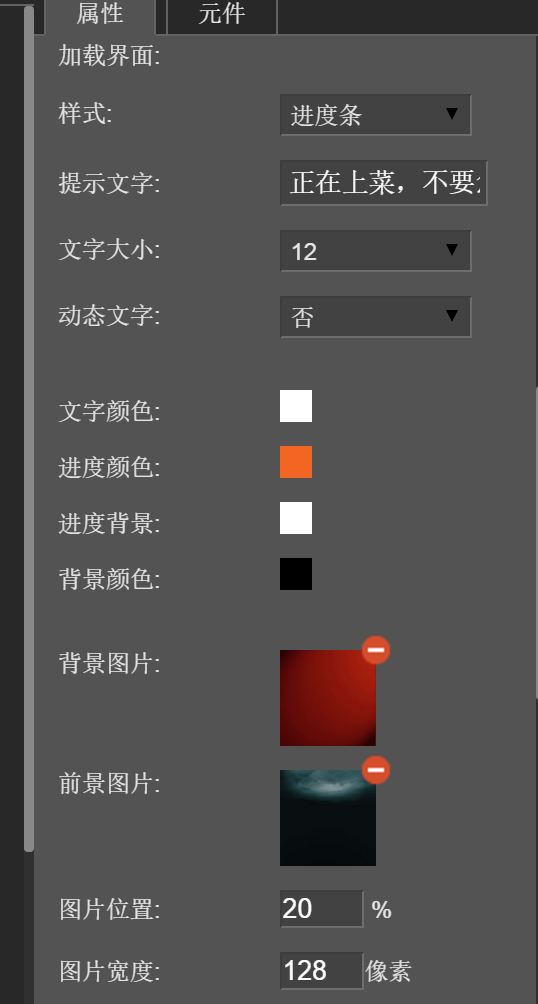
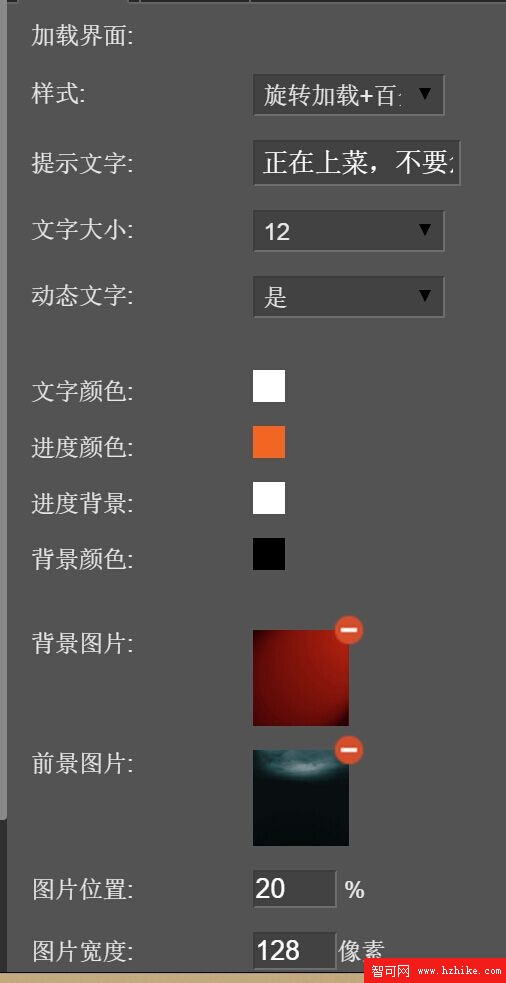
屬性設置:“加載樣式”選“進度條”,提示文字填“正在上菜,不要著急”,“文字大小”選“12”,“動態文字”選“否”,選擇“背景圖片”和“前景圖片”。
如果需要還可以改變“圖片位置”和“圖片寬度”設前景圖片的位置和寬度,其中“圖片位置”是距離上邊界的比例,越大距離上邊界越遠。“圖片寬度”可以決定前景圖片的大小尺寸。

3.進度環。效果如圖:

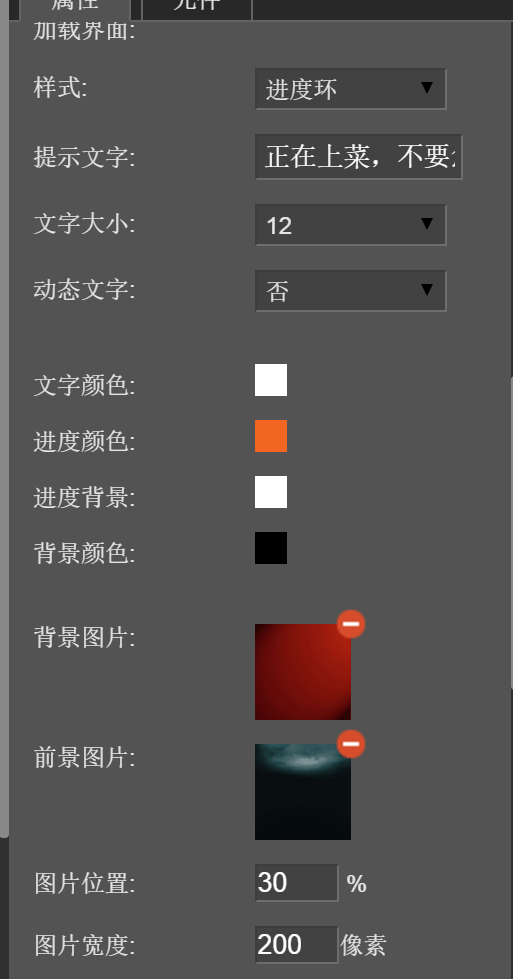
屬性設置:“加載樣式”選“進度環”,“圖片位置”設30%,“圖片寬度”設200,其他部分和前一個動畫一樣。如圖:

5.旋轉加載+百分比,顧名思義就是在前一個效果基礎上加上了加載進度的百分比。效果如圖:

屬性設置:“加載樣式”選“旋轉加載+百分比”,其他部分和前一個動畫設置一樣。如圖:

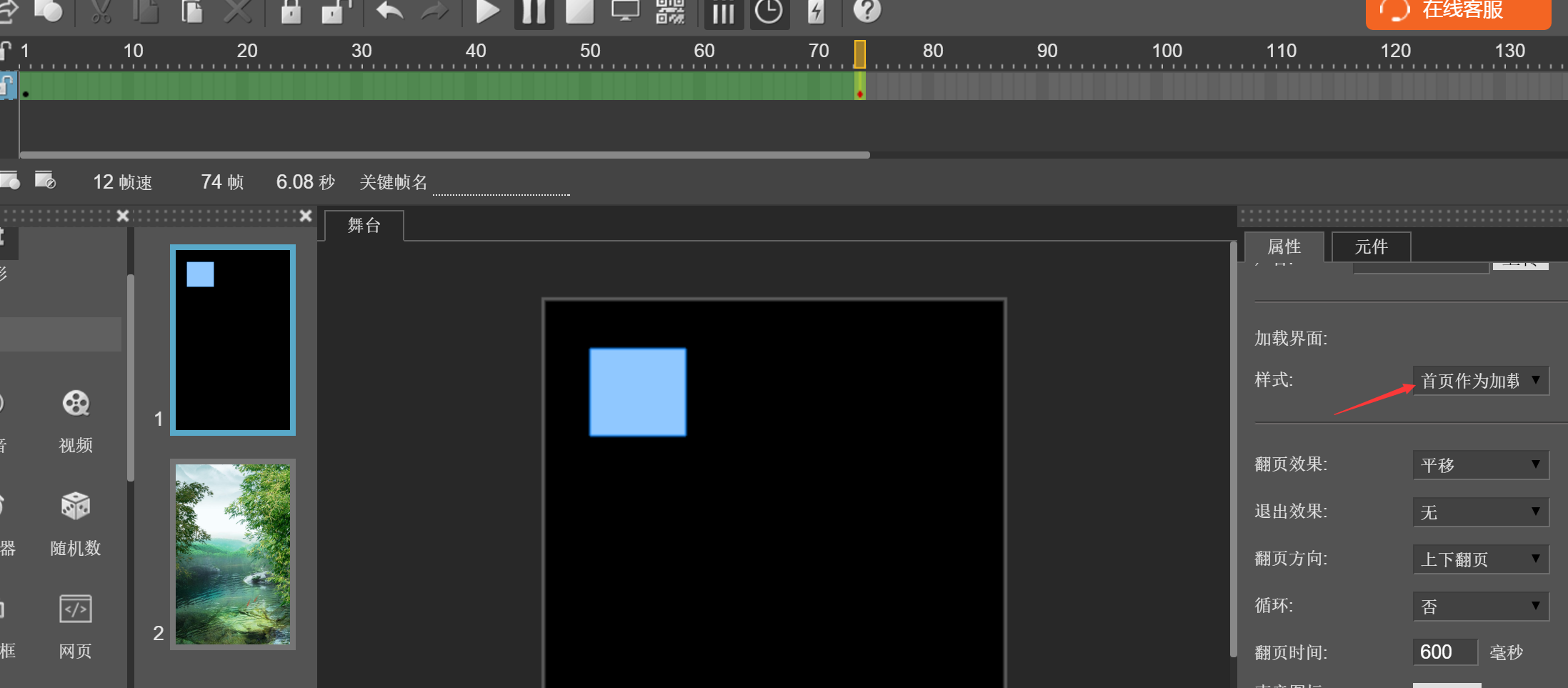
6.首頁作為加載頁面。就是把第一個頁面來作為加載頁面,這樣可以把加載頁面效果做的更豐富一些,可以在其中加入各種動畫效果。如圖:

要作為加載頁面的第一個頁面中,我加入了一個關鍵幀動畫,在加載頁面中就可以看到這個關鍵幀動畫效果。在制作動畫中用到的制作技巧都可以用在這種加載方式中,所以是最豐富的一種加載方式。加載進度百分比與第一頁的幀數的對應關系是:加載到0%的時候播放第一頁的第一針,100%是第一頁最後一幀,中間線性過渡。
預覽地址:http://cn.mugeda.com/client/prevIEw_CSS3.Html?id=e40586d2
編輯地址:http://cn.mugeda.com/animation/edit/e40586d2
總結: