純CSS3彩色邊線3D立體按鈕制作教程
編輯:HTML5詳解
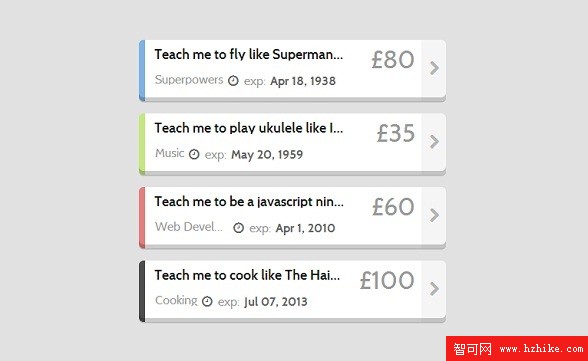
今天我們來分享一款利用純CSS3實現的3D按鈕,這款按鈕的一個特點是有彩色的邊線,這讓整個按鈕顯得比較多姿多彩,沒那麼枯燥無趣。本文不僅可以讓大家看到演示效果,而且我們把制作教程也分享出來,首先來看看效果圖:

我們也可以在這裡看到這些按鈕的DEMO演示。
接下來就來分享一下制作教程以及源代碼,按鈕的源代碼主要由HTML和CSS兩部分代碼組成,先來看看Html代碼:
<button class="blue"> <div class="wrapper"> <header>Teach me to fly like Superman and woo Lois Lane</header> <div class="data"><em>Superpowers</em> <i class="icon-time"></i> exp: <span>Apr 18, 1938</span></div> <p>£80</p> <i class="icon-chevron-right"></i> </div> </button> <button class="green"> <div class="wrapper"> <header>Teach me to play ukulele like Israel Kamakawiwo"ole</header> <div class="data"><em>Music</em> <i class="icon-time"></i> exp: <span>May 20, 1959</span></div> <p>£35</p> <i class="icon-chevron-right"></i> </div> </button> <button class="red"> <div class="wrapper"> <header>Teach me to be a Javascript ninja like Mr Doob</header> <div class="data"><em>Web Development</em> <i class="icon-time"></i> exp: <span>Apr 1, 2010</span></div> <p>£60</p> <i class="icon-chevron-right"></i> </div> </button> <button> <div class="wrapper"> <header>Teach me to cook like The Hairy Bikers</header> <div class="data"><em>Cooking</em> <i class="icon-time"></i> exp: <span>Jul 07, 2013</span></div> <p>£100</p> <i class="icon-chevron-right"></i> </div> </button>
可以看到,HTML代碼的結構也非常清楚,沒有Html5的元素,一個button和幾個div元素而已。
這裡我們定義了4個按鈕,就像效果圖上一樣,每一個按鈕都有不同顏色的邊線,具體我們會在CSS代碼中實現3D效果和邊線效果。
接下來是CSS代碼,先對所有的button進行統一樣式的渲染:
button {
display: block;
float: left;
margin: 0 0 1rem 0;
padding: 0;
border: 0;
height: 5rem;
width: 25rem;
border-radius: 0.4rem;
position: relative;
background: transparent;
outline: none;
}
button .wrapper {
display: block;
float: left;
background: #fff;
border: 0;
height: 5rem;
width: 25rem;
border-radius: 0.4rem;
position: relative;
box-shadow: inset 0 -0.3rem 0 0 rgba(0, 0, 0, 0.2), 0 0.1rem 0 0 rgba(0, 0, 0, 0.2);
transition: height 0.08s, margin 0.08s, box-shadow 0.08s, background 0.08s;
background: -moz-linear-gradient(0deg, #4d4d4d 0%, #4d4d4d 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: -webkit-linear-gradient(0deg, #4d4d4d 0%, #4d4d4d 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: linear-gradient(90deg, #4d4d4d 0%, #4d4d4d 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
}
button .wrapper:hover {
background: -moz-linear-gradient(0deg, #333333 0%, #333333 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: -webkit-linear-gradient(0deg, #333333 0%, #333333 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: linear-gradIEnt(90deg, #333333 0%, #333333 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
}
button .wrapper:active {
margin-top: 0.3rem;
height: 4.7rem;
box-shadow: none;
}
大家可以看到,所有按鈕的基本外觀就出來了,包括3D的效果。
然後就是對每個按鈕的邊線顏色以及鼠標滑過和按鈕按下的樣式進行定義:
button.blue .wrapper {
background: -moz-linear-gradient(0deg, #7db2e8 0%, #7db2e8 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: -webkit-linear-gradient(0deg, #7db2e8 0%, #7db2e8 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: linear-gradient(90deg, #7db2e8 0%, #7db2e8 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
}
button.blue .wrapper:hover {
background: -moz-linear-gradient(0deg, #5299e0 0%, #5299e0 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: -webkit-linear-gradient(0deg, #5299e0 0%, #5299e0 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: linear-gradient(90deg, #5299e0 0%, #5299e0 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
}
button.green .wrapper {
background: -moz-linear-gradient(0deg, #c4e87d 0%, #c4e87d 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: -webkit-linear-gradient(0deg, #c4e87d 0%, #c4e87d 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: linear-gradient(90deg, #c4e87d 0%, #c4e87d 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
}
button.green .wrapper:hover {
background: -moz-linear-gradient(0deg, #b1e052 0%, #b1e052 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: -webkit-linear-gradient(0deg, #b1e052 0%, #b1e052 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: linear-gradient(90deg, #b1e052 0%, #b1e052 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
}
button.red .wrapper {
background: -moz-linear-gradient(0deg, #e87d7d 0%, #e87d7d 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: -webkit-linear-gradient(0deg, #e87d7d 0%, #e87d7d 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: linear-gradient(90deg, #e87d7d 0%, #e87d7d 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
}
button.red .wrapper:hover {
background: -moz-linear-gradient(0deg, #e05252 0%, #e05252 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: -webkit-linear-gradient(0deg, #e05252 0%, #e05252 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
background: linear-gradIEnt(90deg, #e05252 0%, #e05252 2%, #ffffff 2%, #ffffff 92%, #f5f5f5 92%, #f5f5f5 100%);
}
主要的代碼就是這些,所有的源代碼也分享了,下載地址>>
小編推薦
熱門推薦