html5如何支持手指按下和手指抬起觸發的行為事件
編輯:HTML5詳解
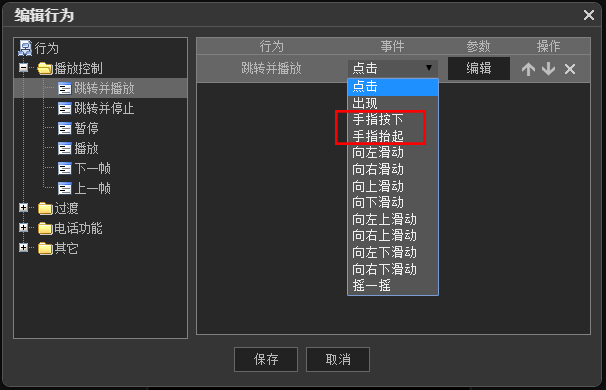
手指按下和手指抬起:模擬手指按下或抬起觸發的事件,手指按下或抬起後,就可以觸發某個操作。如下圖所示:

實例講解:如何支持手指按下和手指抬起觸發的行為事件
效果預覽網址:http://www.mugeda.com/client/prevIEw_CSS3.Html?id=51e7690a
源文件網址:http://www.mugeda.com/animation/edit/51e7690a
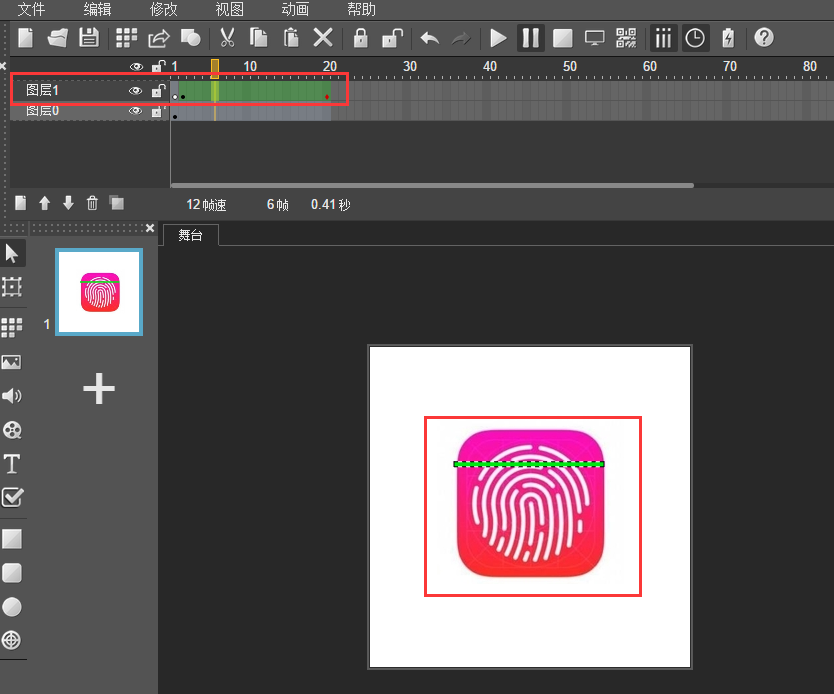
1、 在舞台上給手印做一個掃描的動畫,如下圖所示:

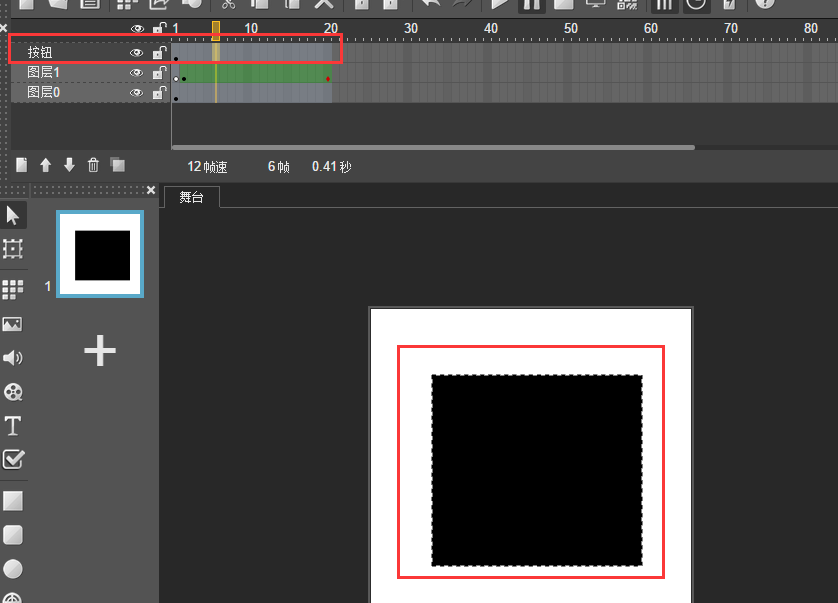
2、 新建一個按圖層,命名為”按鈕“,在舞台上畫一個矩形,這個矩形的大小能把圖層0上的圖形遮擋住即可,如下圖所示:

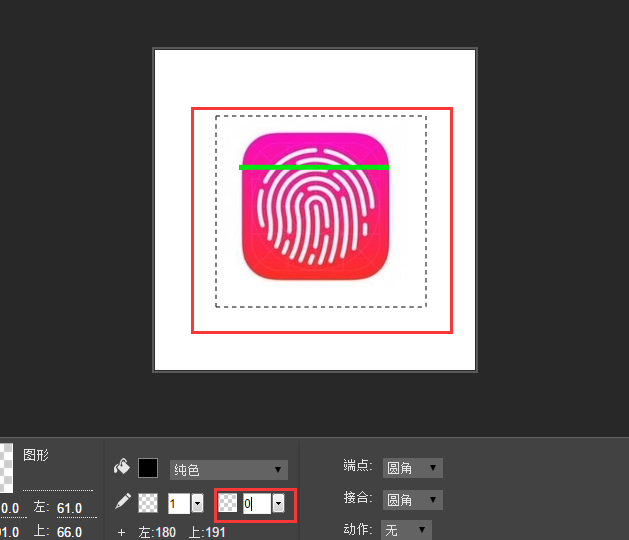
3、把新畫的矩形透明度設置為0,如下圖所示:

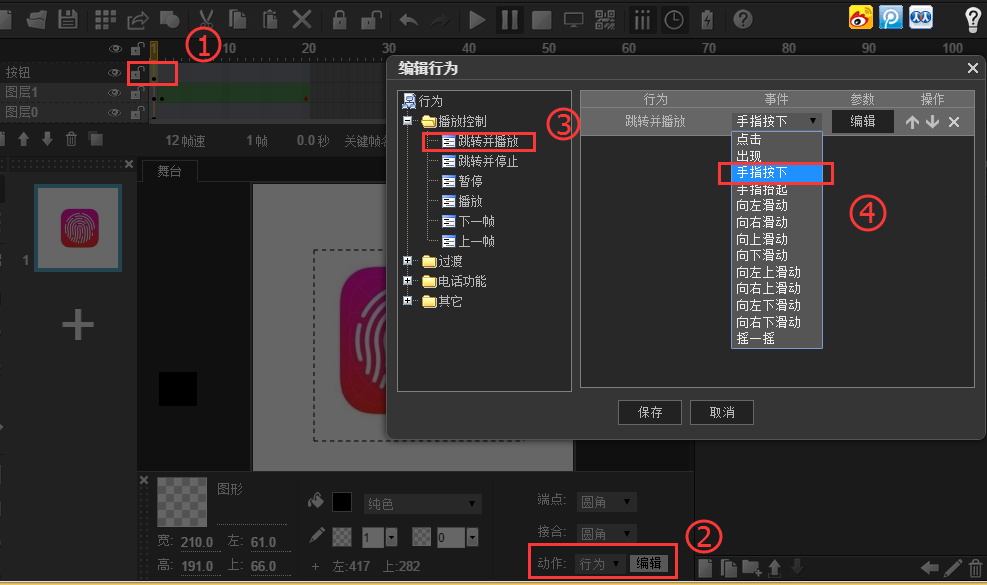
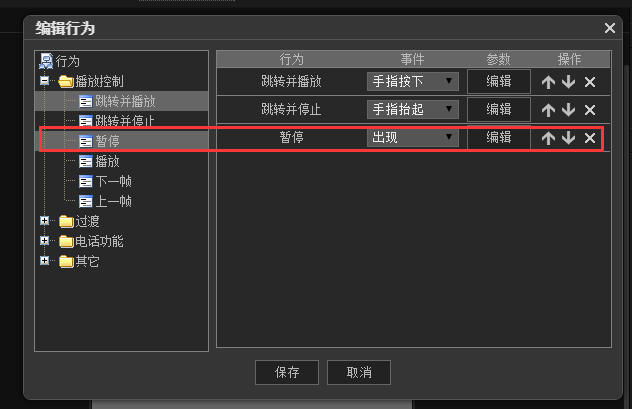
4、 選中按鈕層的第1幀,在屬性面板上把動作設置為【行為】,點擊【編輯】,展開編輯行為對話框,展開播放控制選擇【跳轉並播放】,把事件設置為【手指按下】;(注釋:為什麼要在舞台上畫一個透明的矩形,而不直接使用圖片呢?因為長時間按住手機裡的圖片就會彈出“保存圖片”選項),如下圖所示:

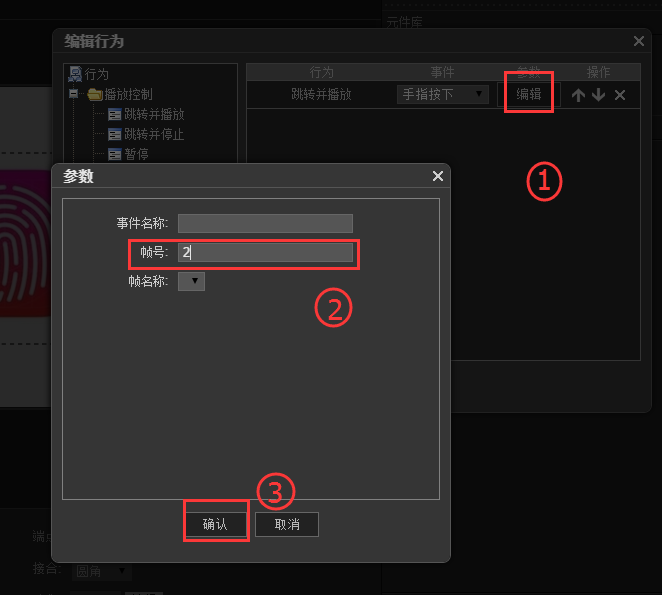
5、 點擊【編輯】,把幀號設置為2,點擊確認,如下圖所示:

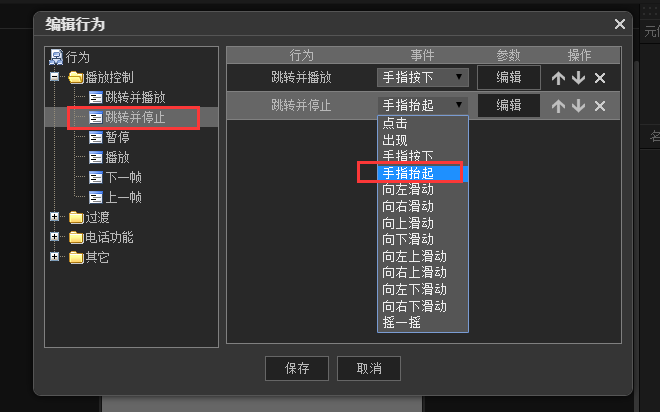
6、 在播放控制裡點擊【跳轉並停止】,事件設置為【手指抬起】,如下圖所示:

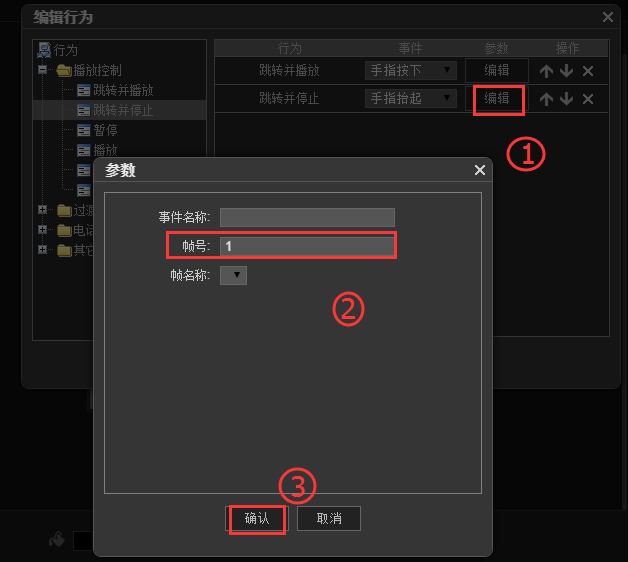
7、 點擊跳轉並停止的【編輯】,把幀號設置為1,點擊【確認】,如下圖所示:

8、 再添加暫停,把事件設置為【出現】,如下圖所示:

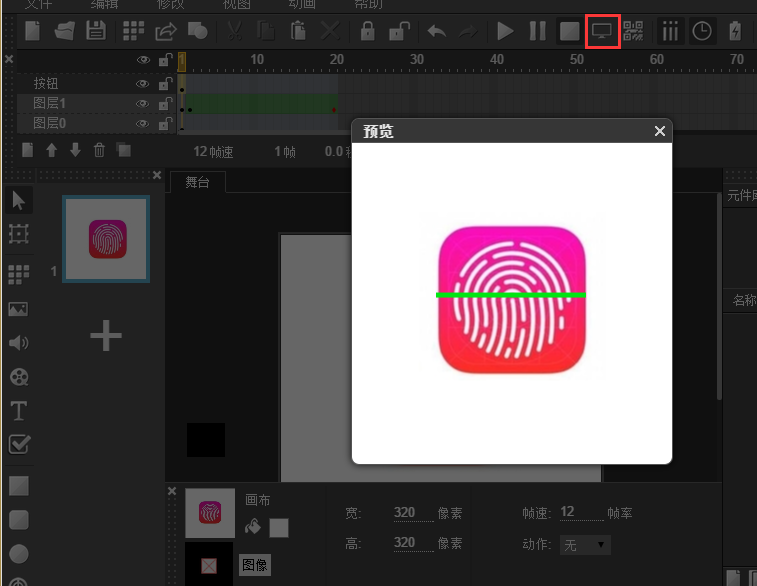
9、 預覽動畫,用鼠標按住圖形,又快速的抬起鼠標測試,大功告成,如下圖所示:

- 上一頁:html5如何支持拖動功能
- 下一頁:html5如何支持搖一搖
小編推薦
熱門推薦