html5 Canvas畫圖教程(10)—把面拆成線條模擬出圓角矩形
編輯:HTML5詳解
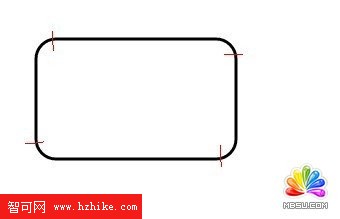
一個正常的圓角矩形,我們先假設他四個角的圓角弧度一致——因為這樣比較好畫。我們動用把面拆成線條的能力,很容易就能發現圓角矩形其實是由4條鉤子般的曲線組成。

提到鉤子,如果你看過我介紹arcTo的文章,那麼可能你一下就明白了這種圖形就可以用arcTo畫出來。
我講arcTo的時候提過,arcTo有個特性就是,他的第2條切線延長也並不會對他畫出的線條造成影響(在上文的最後部分),這也為我們畫圓角矩形提供了方便,不用擔心變形。
下面放出我在國外網站上發現的canvas畫圓角矩形的方法,應該是效率最高的了。
復制代碼代碼如下:www.mb5u.com
//圓角矩形
CanvasRenderingContext2D.prototype.roundRect = function (x, y, w, h, r) {
if (w < 2 * r) r = w / 2;
if (h < 2 * r) r = h / 2;
this.beginPath();
this.moveTo(x+r, y);
this.arcTo(x+w, y, x+w, y+h, r);
this.arcTo(x+w, y+h, x, y+h, r);
this.arcTo(x, y+h, x, y, r);
this.arcTo(x, y, x+w, y, r);
// this.arcTo(x+r, y);
this.closePath();
return this;
}
此函數的參數,依次是x坐標,y坐標,寬度,高度,圓角半徑。特別要注意最後這個參數——圓角半徑。
此方法用了4次arcTo畫出了一個圓角矩形,他的每個角的弧度都是一樣的。此圓角矩形的坐標點也是和矩形一樣的左上角,但他的起筆點可不是這裡,而是:

你可以去掉其中的某條線,看看此方法的原理。
當然,提醒一下,不論畫什麼圖形,都要記得閉合路徑——closePath,避免留下隱患。
這個方法最後有個return this,是為了讓你能使用鏈式語法,如:
ctx.roundRect(200,300,200,120,20).stroke();你不需要的話也可以去掉他。
如果你並不想擴充ContextRenderingContext2D原型,你也可以把這個方法另外做一個函數。
當時發現這個函數的時候,我連arcTo是什麼都不知道,所以也沒有記住是在哪個網站上發現的,反正不是我原創的,在此感謝作者。
在前文中我一直強調這個方法畫出的圓角矩形每個角都是一致的,是因為CSS3中的border-radius可以很輕松的畫出每個角甚至每個角的鄰邊圓弧不一致的圓角矩形,待我找找canvas中畫不規則圓角矩形的辦法吧,不過個人覺得挺難的。
小編推薦
熱門推薦