
大家都知道,在網頁制作時使用CSS技術,可以有效地對頁面的布局、字體、顏色、背景和其它效果實現更加精確的控制。只要對相應的代碼做一些簡單的 修改,就可以改變同一頁面的不同部分,或者頁數不同的網頁的外觀和格式。CSS3是CSS技術的升級版本,CSS3語言開發是朝著模塊化發展的。本周極客 社區推薦9款使用CSS3實現的超酷前端動畫效果。希望對大家有所幫助!
讓我們晃動起來 - CSS小腳本工具:CSS Shake

UI或者網站設計中,或許在某些情況下你希望你的用戶能夠關注某一個區域或者某一個界面元素,過去大家常用的方式是使用一個GIF圖片,或者土一點兒方法生成一個高亮的區域,但隨著浏覽器的發展及其CSS動畫的實現,我們可以借助一點點代碼來生成。
在今天這篇小文章中,我們將介紹一個小巧的CSS腳本工具 - CSS Shake,它能夠幫助你快速高效的生成一個“晃動”效果,你可以通過它來添加一個晃動效果到你的頁面元素中。
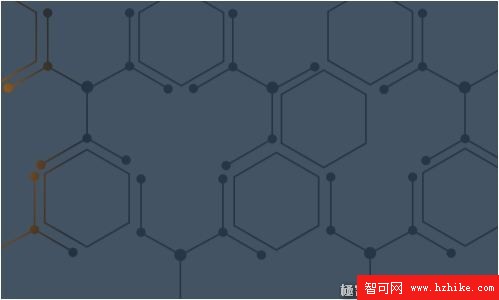
CSS實現的電路板效果

金屬質感強烈,規則順序的電路板排序應該是可以非常之廣泛使用的,它看起來更像是分子結構。點擊下方連接,可以查看到源代碼。
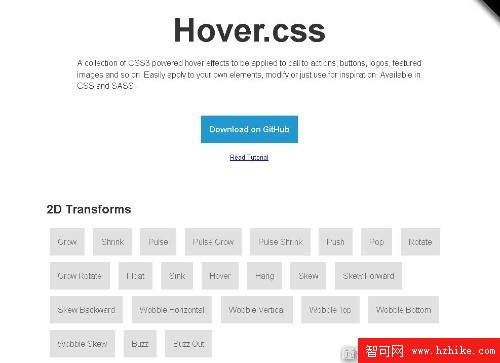
CSS3的Hover效果類庫 - Hover.CSS

Hover.css是由Ian Lunn開發的一個開源的CSS3懸浮效果類庫,這些強大的懸浮效果可以應用到按鈕,logo,圖片等等上。非常容易應用到你自己的元素上,或者作為創意展示。支持CSS和SASS。
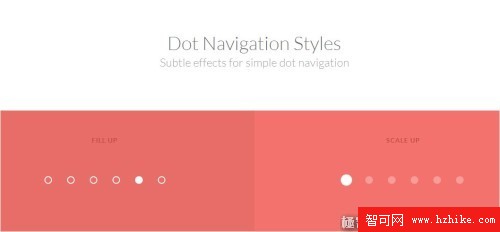
如何使用? 不同動畫效果的縮略點符導航

我們曾經介紹過很多款導航,今天這款是使用縮略標點來顯示的。如果你有興趣可以直接點擊下載。
CSS3生成的加載中旋轉特效

今天介紹一套CSS3生成的加載中特效,包含了8個非常酷的效果。你只需要使用CSS3即可生成。下面是一個代碼示例:
CSS3實現的超酷的圖片重疊特效 - 包含多種動畫效果

非常有趣的圖片疊合效果,如果你也喜歡,可以點擊查看並下載!
CSS3實現的Safari Compass效果

使用CSS3實現的Safari指南針效果,主要使用到了Keyframe生成動畫!
超酷動態的CSS3加載中效果

非常時尚的一款加載動畫效果,如果你想查看編寫代碼,點擊本地演示。
CSS3實現的矩陣動畫效果

這個動畫使用CSS3的keyframe控制動畫實現。
- 上一頁:9款HTML5實現的超酷特效
- 下一頁:推薦10款重量級CSS3的全新特效