Html5是HTML的升級版,Html5有兩大特點:首先,強化了 Web 網頁的表現性能。其次,追加了本地數據庫等 Web 應用的功能。廣義論及Html5時,實際指的是包括Html、CSS和JavaScript在內的一套技術組合。今天我們推薦9款使用Html5生成的特 殊效果,希望可以對大家的使用帶來幫助!
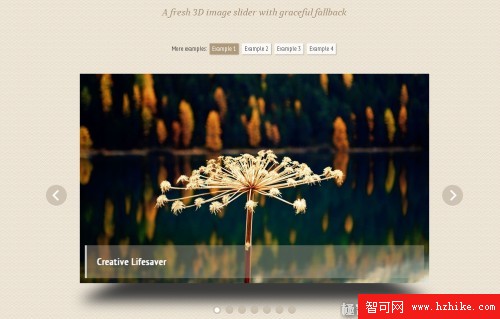
Html5 3D 翻轉展示幻燈-Banner

在線演示
背景以純白為主,3D全方位的旋轉效果令人震撼,運用起來絕對是你頁面的一大亮點!
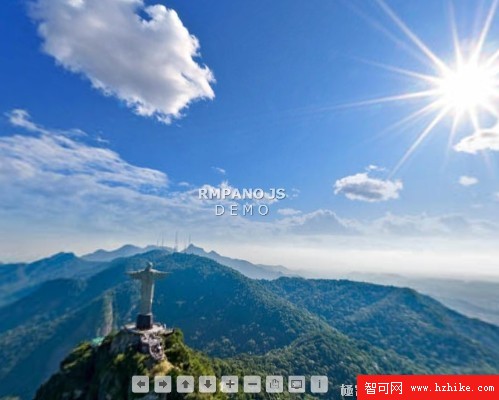
一個不需要攝像裝備在家也能實現的全景演示效果

在線演示 在線演示
此3D效果頁面暫時需要基於WEBKIT並支持CSS 3D的浏覽器來浏覽。您可以使用最新的Safari或Chrome浏覽器,或者iOS操作系統的設備(iPhone,iPad,iPod Touch)上的浏覽器。
超級棒的3D全景效果,你只需要環繞一周,分別拍攝6張圖,依次是B F R L U D六張圖,它會借助JS生產一個六面的盒子,從而達到全景效果,如果你使用的是谷歌浏覽器或者支持CSS 3D的浏覽器,一定要點開看看這款特效!因為它實在是太棒了!!
Javascript--數學之美--敬佩

在線演示
大師給力之作-Javascript講述數學之美,所以說數學好才是真的好!
canvas畫的時鐘

在線演示
一款時鐘效果,效果非常棒!
Html5畫板實現的畫圖板效果

在線演示
如果你需要整合一個現成的Html5畫板的話, 這個drawingboard.JS絕對是個不錯的選擇,支持顏色選擇,undo,清除,畫筆等等功能,相信你會喜歡的。
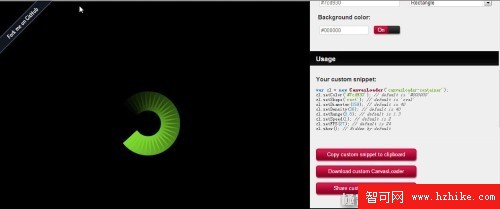
CanvasLoader Creator - 免費的在線工具,生成加載動畫

在線演示
CanvasLoader是一款免費的在線工具,可以幫助你生成加載動畫的腳本,它生成的是自旋轉的圓圈加載動畫,腳本可以用在你的Html5項目 中。它 可以進行一定的客制化,來生成你想要的加載動畫,其中包括圓圈的半徑,旋轉速度,密度,顏色等屬性。 你可以下載代碼片段,也可以直接下載生成的Html文件,應用在你的程序中。
動畫SVG實現的超酷動態選擇框效果

在線演示
一個CSS實現的動態多選框效果,相信如果能應用到項目中去,肯定非常的亮眼!
Html5+CSS3實現的焦點圖特效

在線演示
很有意思的一款特效,全方位旋轉,還不趕緊收集回去,自己捉摸捉摸,也許你也會設計的更好!
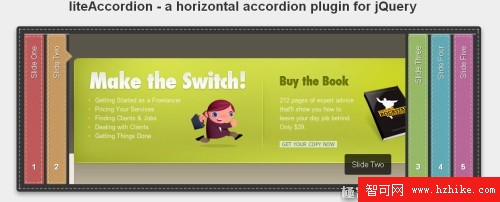
Html5+CSS3實現的焦點圖特效

在線演示1 在線演示2
非常有趣的折疊效果!
本周推薦的9款Html5實現的超酷特效,希望對大家有所幫助!