使用HTML5畫餅圖
編輯:HTML5詳解
在進行數據的統計分析時, 餅圖也是比較經常用到的一類統計圖。
需求分析:
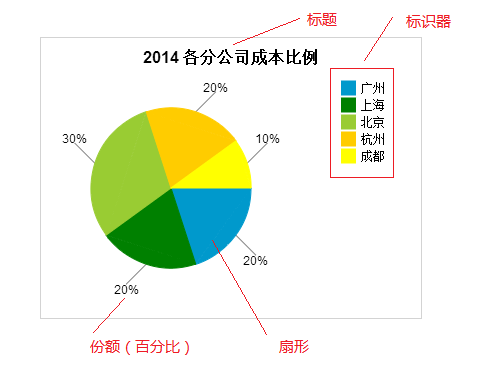
一個餅圖一般包含以下幾部分: 1、標題 2、扇形 3、份額(百分比) 4、標識器 設計:
數據部分, 我們采用JSon來表達:
var JSonData = {
設計:
數據部分, 我們采用JSon來表達:
var JSonData = {"title": "2014 各分公司成本比例",
"data": [{ "title": "廣州", "persent": "0.2" }, { "title": "上海", "persent": "0.2" },
{ "title": "北京", "persent": "0.3" }, { "title": "杭州", "persent": "0.2" },
{ "title": "成都", "persent": "0.1" }]
};
繪圖部分, 我們采用Html5畫布的相關功能,主要采用畫弧形arc、畫線lineto、繪制文字fillText等方法。
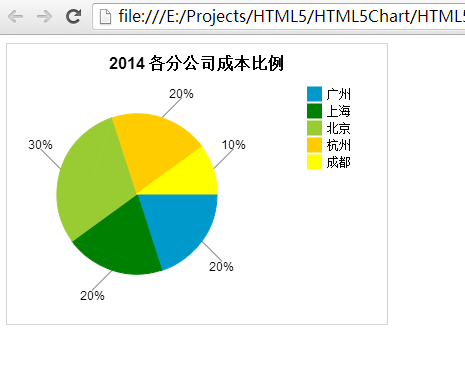
效果:

具體實現請下載源代碼
小編推薦
熱門推薦