html5 web socket
編輯:HTML5詳解
//code
<Html>
<head>
<script type='text/Javascript'>
function test(){
alert("hi");
}
function ws(){
if ("WebSocket" in window){
alert("webSocket ok");
var sock = new WebSocket('ws://node.remysharp.com:8001');
sock.onopen = function(){
alert("conn ok");
}
sock.onclose = function(){
alert("conn close");
}
sock.onmessage = function(evt){
alert("recv: "+evt.data);
}
sock.send("{'hi'}");
}else{
ALERT("SLEEP");
}
}
</script>
</head>
<body>
<button onclick='ws();'>click Me</button>
</body>
</Html>
//end

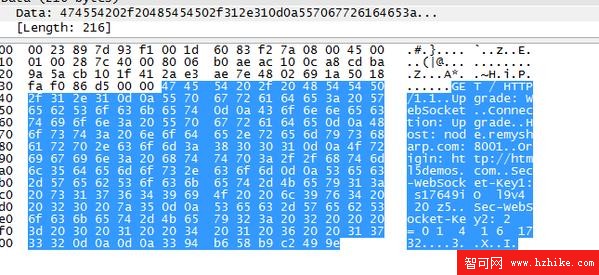
使用tcp 以後可以詳細研究一下
小編推薦
熱門推薦
使用HTML5的File實現base64和圖片的互轉
基於HTML5超酷攝像頭(HTML5 webcam)拍照功能實現代碼
HTML5 transform三維立方體實現360無死角三維旋轉效果
使用html5+css3來實現slider切換效果告別javascript+css
谷歌浏覽器小字體處理方案即12px以下字體
只要五步 就可以用HTML5/CSS3快速制作便簽貼特效(圖)
詳解HTML5中div和section以及article的區別
html5開發工具之老牌工具Adobe Dreamweaver CS5.5
突襲HTML5之Javascript API擴展1—Web Worker異步執行及相關概述