HTML5技術教程 如何支持滑動
編輯:HTML5詳解
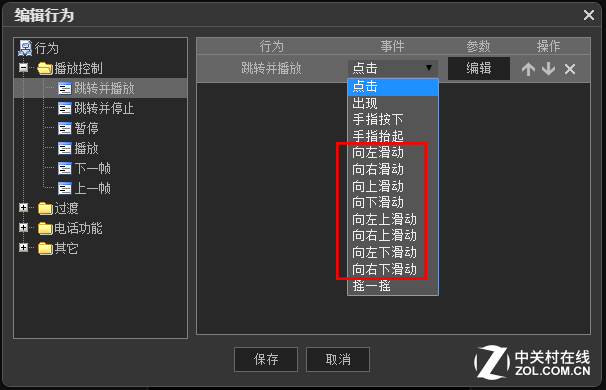
滑動:模擬手滑動觸發的事件,手指滑動起後,就可以觸發某個操作。例如:向左滑動、向右滑動、向上滑動、向下滑動、向左上滑動、向右上滑動、向左下滑動、向右下滑動。如下圖所示:

效果預覽地址: http://card.mugeda.com/campaigns/516ce6ece8ad7eea65000013/滑動教程/20150615081045/index.Html
源文件地址:http://www.mugeda.com/animation/edit/d04c6bb2
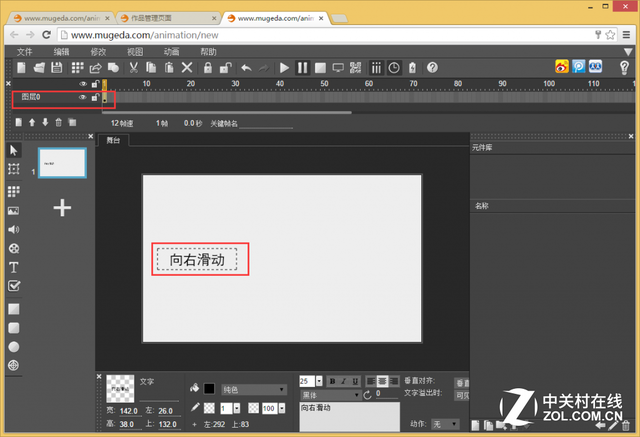
1、 在舞台左邊輸入“向右滑動”文字,如下圖所示:

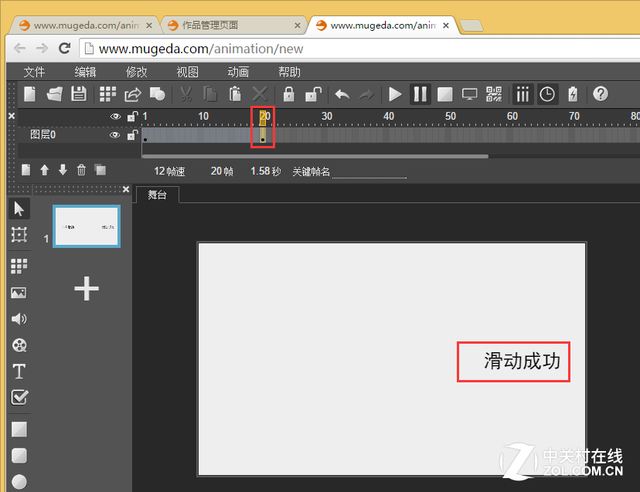
2、 在圖層0的第20幀處輸入“滑動成功”文字,位置靠右,如圖下所示:

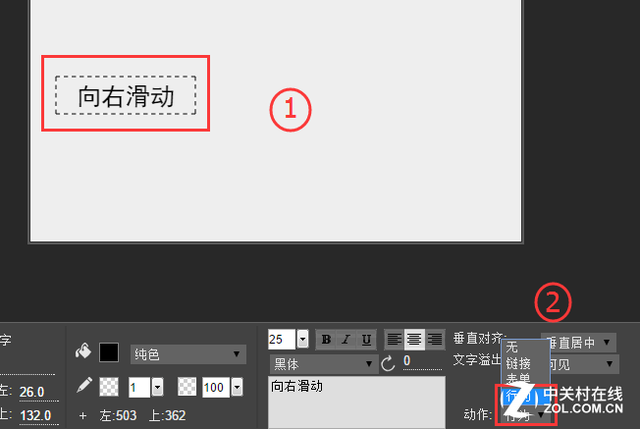
3、 選中”向右滑動文字”,展開屬性面板上的行為,選擇【行為】,如下如圖所示:

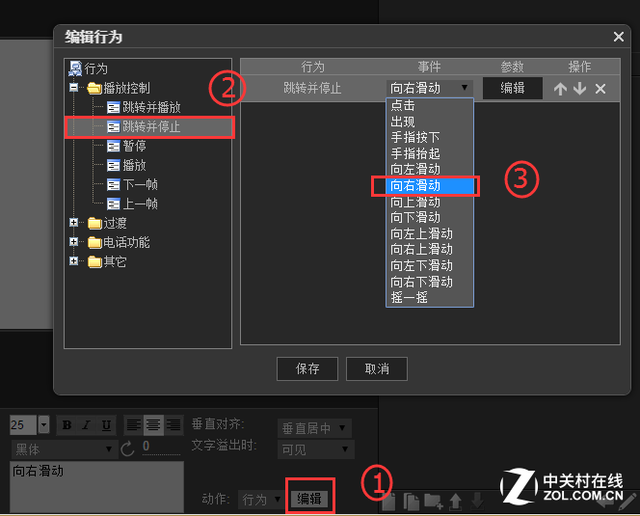
4、 點擊怕【編輯】,展開行為編輯對話框,展開播放控制,選擇【跳轉並暫停】,展開事件,選擇【向右滑動】,如下圖所示:

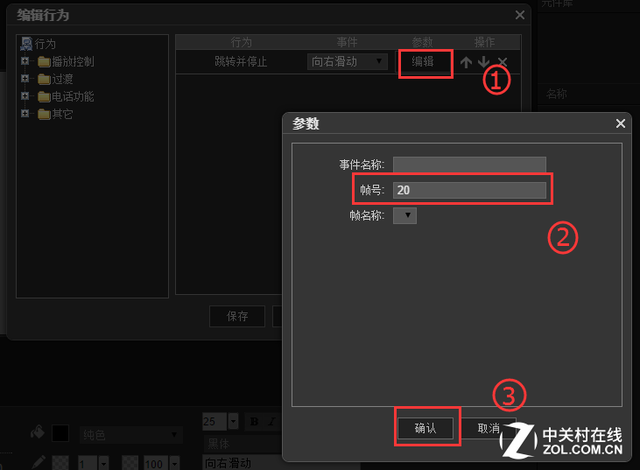
5、 點擊【編輯】,把【幀號】設置為20,再點擊【確認】,如下圖所示:

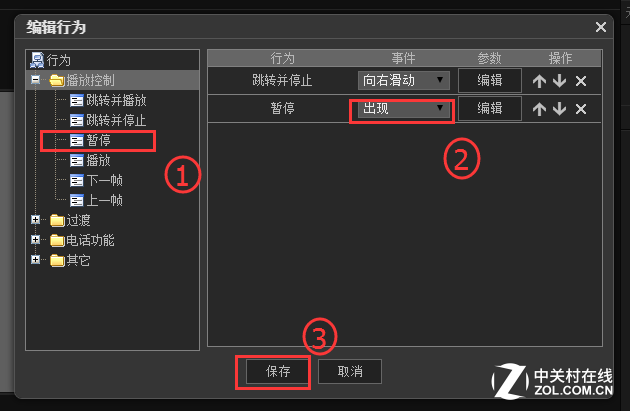
6、 再在播放控制下點擊【暫停】,並且把事件設置為【出現】,然後點擊【保持】,如下圖所示:

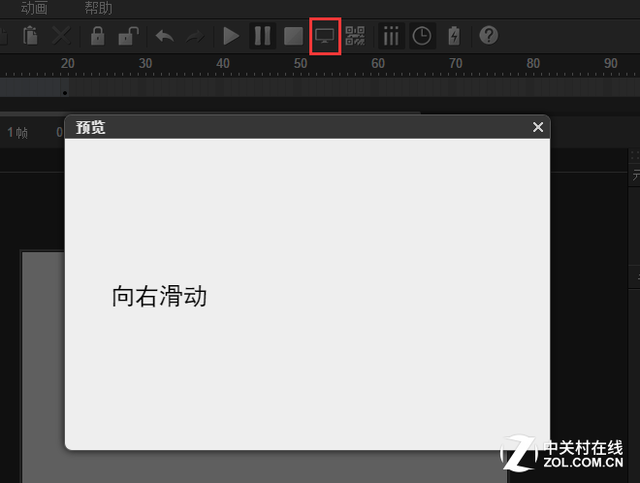
7、 預覽動畫,用鼠標在文字上往右滑動,大功告成,如下圖所示:

向左滑動、向右滑動、向上滑動、向下滑動、向左上滑動、向右上滑動、向左下滑動、向右下滑動都可以用類似的方法來實現。
小編推薦
熱門推薦