HTML 5 是超文本置標語言下一個重要版本,HTML 自1999年發布 HTML 4.01 以來,其開發一直處於停頓狀態,而1999年至今正好是 Web 飛速發展的時間,現在的 HTML 版本已經無法適應現在的 Web 內容與應用。HTML 5 旨在提高 HTML 的交互行,支持當前多樣的,復雜的 Web 內容。同時,它也會解決 HTML 4 Web 應用功能上的欠缺。
一點歷史背景
HTML 5 的討論開始於2003年,當時,W3C 對由 Web Hypertext Application Technology Working Group (WHATWG) 開發的 HTML 5 草案表示出興趣,WHATWG 創始於2004年,由蘋果,Mozilla 基金會,以及 Opera 公司的 代表組成。此後,W3C HTML Working Group 於2007年成立並著手開發 HTML 5。目前,開發工作仍在進行中,並將於2012年向 W3C 提交初步意見,不過現在已經有不少浏覽器部分支持 HTML 5。本文介紹 HTML 5 的5大令人激動的新功能。
1. 一些幫助我們描述內容的新標簽
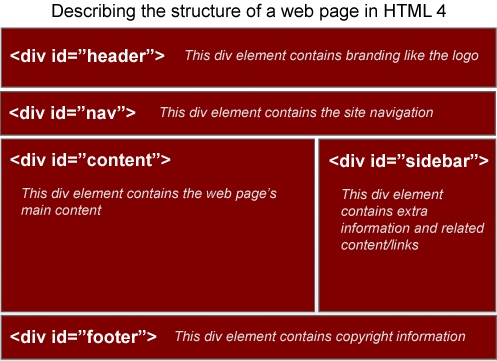
Web 內容的多樣性讓 HTML4 力不從心,在描述一個網頁時,HTML4 如下 表現:

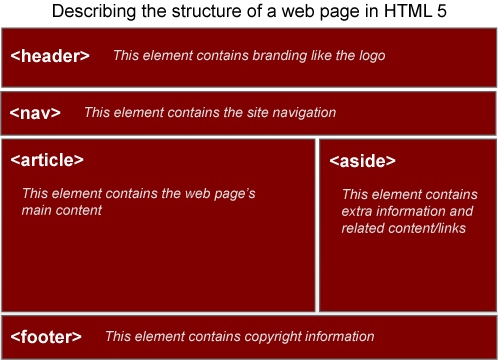
HTML 5 將如下表現:

這樣,浏覽器就知道一個網頁的各個部分各代表什麼,比如 <nav> 部分是導航,而 <article> 部分是主要內容 。除了更漂亮的 代碼與語義標簽,這種改變還帶來更多好處,比如,搜索引擎可以更准確地知道一個網頁的哪部分內容更重要。關於 HTML 5 新標簽,IBM有詳細的論述。
2. 改進的 Web 表單處理
HTML 5 推出 Web Forms 2.0,為開發提供許多新選項和新功能,以更簡單更有效地處理表單的輸入與發布。Web Form 2.0 最令人興奮的功能是輸入驗證。目前,我們需要通過 JavaScript 或服務器端的邏輯,實現同樣的功能。
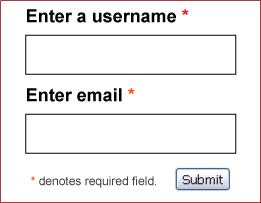
比如有下面這樣一個表單:

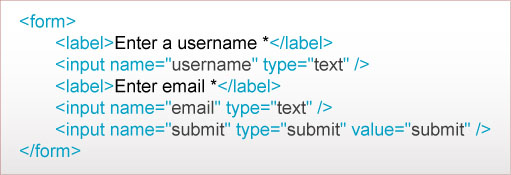
在 HTML4 我們需要這樣寫代碼,然後使用 JavaScript 或服務器端的腳本進行驗證:

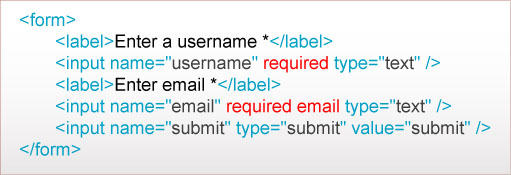
而 HTML5 中的 required 與 email 屬性可以直接實現驗證,如下:

3. 為 Web 開發提供 API
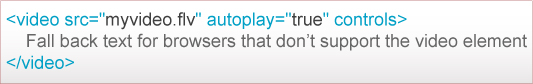
HTML 5 將提供多個 API,如音頻和 視頻標簽可以讓開發者不借助第三方工具直接播放 Web 視頻和音頻:

Opera 在者方面有不少研究並有視頻播放 demo 推出
4. <canvas>標簽將允許直接在上面用腳本繪圖
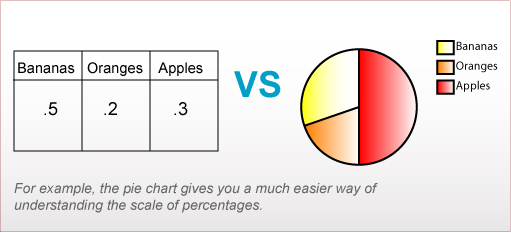
人更容易從圖片獲得信息,如,下面的信息通過表格和圓餅圖兩種方式顯示,效果明顯不一樣:

然而以往要實現這種效果,只能使用靜態圖片,無法對圖片進行調整。使用 <canvas> 標簽,你可以實時修改參數對圖形進行修改,比如,根據用戶的投票,實時生成圓餅圖。
5. 用戶可以編輯網頁的部分內容並實現同網頁的交互
HTML 5 將支持用戶的交互,contenteditable屬性允許你設定網頁的哪一部分可以編輯,在基於 Wiki 的 站點,這非常實用。
延伸閱讀
- You can read the latest working draft of HTML 5 specifications on the W3C website (HTML 5最新工作草案).
- Learn about the major differences between HTML 4 and HTML 5 on the W3C website(HTML4/5的主要區別).
- IBM developerWorks has an excellent in-depth article on new elements in HTML 5.(IBM有一篇關於 HTML 5 的 深度 研究文章)
- Read about the people in charge of developing HTML 5 specifications on the W3C HTML Working Group website.(W3C HTML 工作組成員)
- Find out what you can do to help HTML 5 development on the WHATWG wiki website.(如何為 HTML 5 提供幫助)
本文國際來源:http://www.readwriteweb.com/archives/5_exciting_things_in_html_5.php
中文翻譯來源:COMSHARP CMS 官方網站
- 上一頁:HTML5:實至名歸還是言過其實?
- 下一頁:HTML 5 正在改變 Web