目錄
[1]分類 [2]子元素 [3]總結前面的話
在html5中,<a>元素的子元素可以是塊級元素,這在以前是被認為不符合規則的。本文將詳細介紹html5的標簽嵌套規則
分類
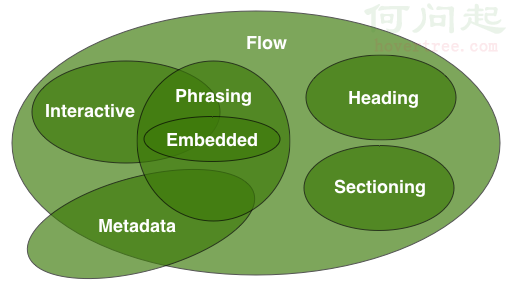
html5出現之前,經常把元素按照block、inline、inline-block來區分。在html5中,元素不再按照display屬性來區分,而是按照內容模型來區分,分為元數據型(metadata content)、區塊型(sectioning content)、標題型(heading content)、文檔流型(flow content)、語句型(phrasing content)、內嵌型(embedded content)、交互型(interactive content)。元素不屬於任何一個類別,被稱為穿透的;元素可能屬於不止一個類別,稱為混合的。

元數據元素(metadata content)是可以被用於說明其他內容的表現或行為,或者在當前文檔和其他文檔之間建立聯系的元素
base link meta noscript script style template title
流元素(flow content)是在應用程序和文檔的主體部分中使用的大部分元素
a abbr address area(如果它是map元素的子元素) article aside audio b bdi bdo blockquote br button canvas cite code data datalist del dfn div dl em embed fieldset figure footer form h1 h2 h3 h4 h5 h6 header hr i iframe img input ins kbd keygen label main map mark math meter nav noscript object ol output p pre progress q ruby s samp script section select small span strong sub sup svg table template textarea time u ul var video wbr text
區塊型元素(sectioning content)是用於定義標題及頁腳范圍的元素
article aside nav section
標題型元素(heading content)定義一個區塊/章節的標題
h1 h2 h3 h4 h5 h6
語句型元素(phrasing content)是用於標記段落級文本的元素
a abbr area (如果它是map元素的子級) audio b bdi bdo br button canvas cite code data datalist del dfn em embed i iframe img input ins kbd keygen label map mark math meter noscript object output progress q ruby s samp script select small span strong sub sup svg template textarea time u var video wbr text
嵌入型元素(embedded content)是引用或插入到文檔中其他資源的元素
audio canvas embed iframe img math object svg video
交互型元素(interactive content)是專門用於與用戶交互的元素
a audio(如果設置了controls屬性) button embed iframe img(如果設置了usemap屬性) input(如果type屬性不為hidden) keygen label object(如果設置了usemap屬性) select textarea video (如果設置了controls屬性)
子元素
【1】子元素是流元素
<article>、<section>、<blockquote>、<li>、<dd>、<figcaption>、<div>、<main>、<td>
【1.1】子元素是流元素,不包括<main>元素
<aside>、<nav>
【1.2】子元素是流元素,但不包括<table>元素
<caption>
【1.3】子元素是流元素,但不包括<form>元素
<form>
【1.4】子元素是流元素,但不包括<header>、<footer>、<main>元素
<header>、<footer>、<main>
【1.5】子元素是流元素,但不包括<header>、<footer>、區塊型元素(sectioning content)、標題型元素(heading content)
<dt>、<th>
【1.6】子元素是流元素,但不包括<header>、<footer>、<address>、區塊型元素(sectioning content)、標題型元素(heading content)
<address>
【1.7】子元素是一個<figcaption>元素,緊跟著流元素
<figure>
【1.8】子元素是一個<legend>元素,緊跟著流元素
<filedset>
【2】子元素是語句型元素
<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<p>、<pre>、<em>、<strong>、<small>、<s>、<cite>、<q>、<abbr>、<data>、<time>、<code>、<var>、<samp>、<kbd>、<sub>、<sup>、<i>、<b>、<u>、<mark>、<bdi>、<bdo>、<span>、<input>、<output>、<legend>、<label>
【2.1】子元素是語句型元素,但不包括和自身相同的元素
<dfn>、<progress>、<meter>
【2.2】子元素是語句型元素,但不包括交互型元素(interactive content)
<button>
【3】子元素是transparent(以它的父元素允許的子元素為准)
<ins>、<del>、<map>
【3.1】子元素是transparent(以它的父元素允許的子元素為准),但不包括交互型元素(interactive content)
<a>
【3.2】子元素可以沒有、可以是<param>元素,也可以是transparent(以它的父元素允許的子元素為准)
<object>
【4】無子元素
<hr>、<br>、<wbr>、<img>、<embed>、<param>、<source>、<track>、<area>、<col>、<keygen>
【4.1】子元素可以沒有、可以是<li>元素,也可以是<script>、<template>元素
<ol>、<ul>
【4.2】子元素可以沒有、可以是<dt>和<dd>元素,也可以是<script>、<template>元素
<dl>
【4.3】子元素可以沒有,可以是<option>、<optgroup>,也可以是<script>、<template>元素
<select>
【4.4】子元素可以沒有,可以是<option>,也可以是<script>、<template>元素
<optgroup>
【4.5】子元素可以沒有、可以是<option>元素
<datalist>
【4.6】子元素可以沒有、也可以是<track>元素,也可以是<source>元素
<audio>、<video>
【4.7】子元素可以沒有,也可以是<col>、<template>元素
<colgroup>
【4.8】子元素可以沒有,可以是<tr>,也可以是<script>、<template>元素
<tbody>、<thead>、<tfoot>
【4.9】子元素可以沒有,可以是<tr>、<th>,也可以是<script>、<template>元素
<tr>
【5】子元素是<caption>、<colgroup>、<thead>、<tfoot>、<tbody>,也可以是<script>、<template>元素
<table>
【6】子元素是文本內容
<textarea>
【6.1】子元素可以沒有,也可以是文本內容
<option>
總結
關於每個元素的詳細嵌套規則,上部分已經詳細介紹。這部分主要對常用標簽的嵌套規則進行總結
[注意]將鼠標移動到深灰色背景的文字上,title將顯示該元素所包含的標簽
【1】<h1>、<h2>、<h3>、<h4>、<h5>、<h6>、<p>的子元素是語句型元素
【2】<header>、<footer>不可嵌套<header>、<footer>
【3】<a>的子元素是transparent(以它的父元素允許的子元素為准),但不包括交互型元素(interactive content)
【4】<form>不可嵌套<form>
【5】<button>子元素是語句型元素,不可嵌套交互型元素(interactive content)
【6】<caption>不可嵌套<table>
【7】<dt>、<th>不可嵌套<header>、<footer>、區塊型元素(sectioning content)、標題型元素(heading content)
- 上一頁:HTML5 UTF-8 中文亂碼
- 下一頁:第 1 章 HTML5 概述