HTML 5 語義化標簽收集
編輯:HTML5教程
一個語義元素能夠清楚的描述其意義給浏覽器和開發者。
無語義 元素實例: <div> 和 <span> - 無需考慮內容.
語義元素實例: <form>, <table>, and <img> - 清楚的定義了它的內容.
<title>是一個典型的語義化標簽,定義文檔的標題.
效果圖:

HTML5中新的語義元素
許多現有網站都包含以下HTML代碼: <div id="nav">, <div class="header">, 或者 <div id="footer">, 來指明導航鏈接, 頭部, 以及尾部.
HTML5提供了新的語義元素來明確一個Web頁面的不同部分:
<header>
<nav>
<section>
<article>
<aside>
<figcaption>
<figure>
<footer>
這裡需要注意<header>與<head>是不同的。
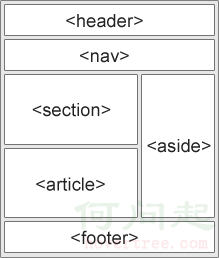
一般用法與排版:

<section> 標簽定義文檔中的節(section、區段)。比如章節、頁眉、頁腳或文檔中的其他部分。根據HTML5文檔: section 包含了一組內容及其標題。
例子:
<section>
<h1>何問起論自學能力</h1>
<p>自學能力是很重要的,尤其是搞計算機設計開發工作的,自學能力是攻城獅們提升開發能力的階梯。 by 何問起</p>
</section>
<article> 標簽定義獨立的內容。
<nav> 標簽定義導航鏈接的部分。
<nav> 元素用於定義頁面的導航鏈接部分區域,但是,不是所有的鏈接都需要包含在 <nav> 元素中!
例子:
<nav>
<a href="http://hovertree.com/menu/html5/">HTML5</a> |
<a href="http://hovertree.com/menu/css/">CSS</a> |
<a href="http://hovertree.com/menu/javascript/">JavaScript</a> |
<a href="http://hovertree.com/menu/jquery/">jQuery</a>
</nav>
效果如下:
<aside> 標簽定義頁面主區域內容之外的內容(比如側邊欄)。
aside 標簽的內容應與主區域的內容相關.
<header>元素描述了文檔的頭部區域
<header>元素注意用於定義內容的介紹展示區域.
在頁面中你可以使用多個<header> 元素.
例子:
<article>
<header>
<h1>HTML5為什麼火</h1>
<p><time pubdate datetime="2016-05-03"></time></p>
</header>
<p>以往,我們在Web上還只是上網看一些基礎文檔,但現在,Web是一個內涵非常豐富的平台。和以前版本不同的是,HTML5並非僅僅用來表示Web內容,在這個平台上還能非常方便的加入視頻、音頻、圖象、動畫,以及同電腦的交互。<br /><br />
HTML5的意義在於它帶來了一個無縫的網絡,無論是PC、平板電腦,還是智能手機都能很方便的浏覽基於HTML5的各類網站。
<br /><br />
對用戶來說好處在於,我們手機上的App也會越來越少,用H5實現的游戲,不需要下載後安裝,就能立即在手機界面中生成一個APP圖標,使用手機中的浏覽器來運行,新增的導航標簽也能更好的幫助小屏幕設備和視力障人士的使用。H5擁有服務器推送技術,能讓用戶擁有更好的網頁上的實時聊天,更快的網游體驗。 by 何問起 hovertree.com
</p>
</article>
效果:
HTML5為什麼火
以往,我們在Web上還只是上網看一些基礎文檔,但現在,Web是一個內涵非常豐富的平台。和以前版本不同的是,HTML5並非僅僅用來表示Web內容,在這個平台上還能非常方便的加入視頻、音頻、圖象、動畫,以及同電腦的交互。
HTML5的意義在於它帶來了一個無縫的網絡,無論是PC、平板電腦,還是智能手機都能很方便的浏覽基於HTML5的各類網站。
對用戶來說好處在於,我們手機上的App也會越來越少,用H5實現的游戲,不需要下載後安裝,就能立即在手機界面中生成一個APP圖標,使用手機中的浏覽器來運行,新增的導航標簽也能更好的幫助小屏幕設備和視力障人士的使用。H5擁有服務器推送技術,能讓用戶擁有更好的網頁上的實時聊天,更快的網游體驗。 by 何問起 hovertree.com
<footer> 元素描述了文檔的底部區域.
<footer> 元素應該包含它的包含元素
一個頁腳通常包含文檔的作者,著作權信息,鏈接的使用條款,聯系信息等
文檔中你可以使用多個 <footer>元素.
例子:
<footer>
<p>Posted by: 何問起</p>
<p><time pubdate datetime="2016-05-03"></time></p>
</footer>
<figure>標簽規定獨立的流內容(圖像、圖表、照片、代碼等等)。
<figure> 元素的內容應該與主內容相關,但如果被刪除,則不應對文檔流產生影響。
<figcaption> 標簽定義 <figure> 元素的標題.
<figcaption>元素應該被置於 "figure" 元素的第一個或最後一個子元素的位置。
- 上一頁:HTML5新屬性-----拖放
- 下一頁:HTML5自學記
小編推薦
熱門推薦