html5使用canvas畫一條線
編輯:HTML5教程
代碼太簡單了,就不廢話了
代碼如下:
var canvas=document.getElementById("canvas");
//設置繪圖環境
var cxt=canvas.getContext('2d');
//開啟新路近
cxt.beginPath();
// 設置筆觸的寬度
cxt.lineWidth=10;
//設置筆觸的顏色
cxt.strokeStyle="#00ff00";
//設定筆觸的位置
cxt.moveTo(20,20);
//設置移動的位置
cxt.lineTo(100,20);
//畫線
cxt.stroke();//這個時候的線已經出來了
//關閉路徑
cxt.closePath();
//凡事路徑圖形必須先開始路徑,畫完之後必須結束路徑

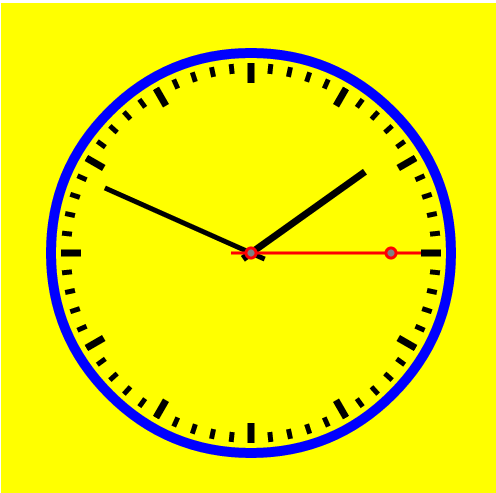
- 上一頁:html5繪制時鐘動畫
- 下一頁:html5使用canvas繪制一張圖片
小編推薦
熱門推薦