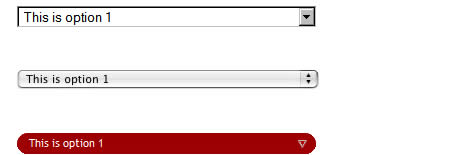
1-Styling dropdown select boxes- 修飾下拉列表。

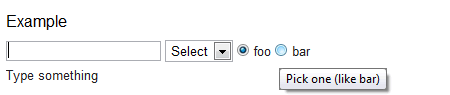
2-<select> Something New, Part 1- 使用一點 DOM scripting 和一些有創意的CSS,你能讓下拉列表好看的多。

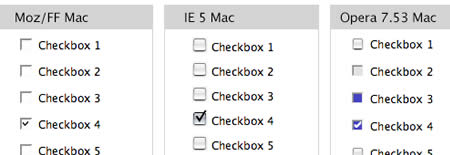
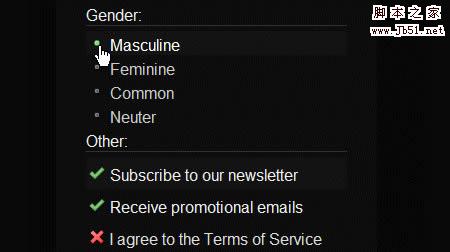
3-Styling even more form controls- 這是對HTML表單元素的控制,通過CSS能控制checkbox選擇的不同顯示效果。

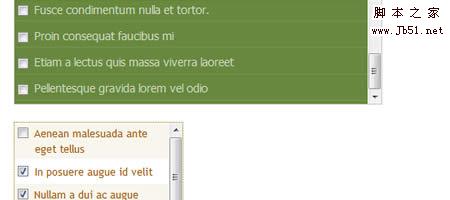
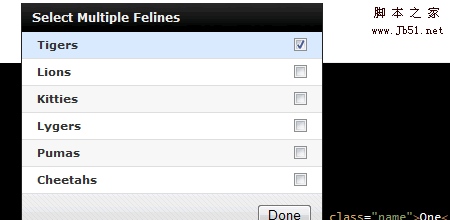
4-Check it, don’t select it- 當多選框選擇元素太多,讓選擇項可以滾動的效果。demo代碼在這裡: here.

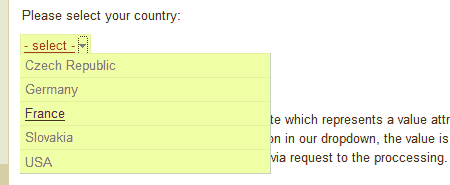
5-DropDown - xHTML/CSS/Javascript replacement of classic selectbox- 這是一個替代傳統下拉列表的demo。

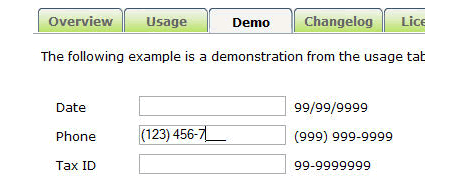
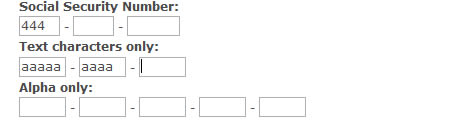
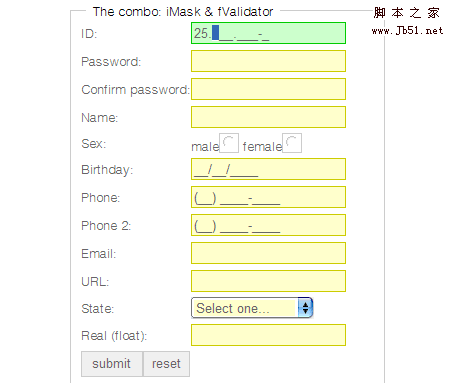
6-Masked Input Plugin- 這是對jQuery庫進行修改後的效果,提供給用戶更方便輸入和進行驗證。代碼在 Internet Explorer 6/7, Firefox 1.5/2, Safari, 和 Opera上測試通過.

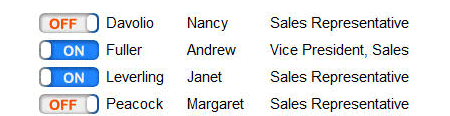
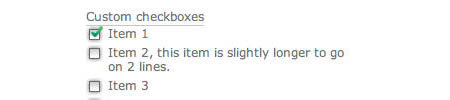
7-Custom Checkbox with jQuery- 提供定制化的checkbox效果。有 Safari skin 和 default skin兩種皮膚供選擇。

8-LiveValidation- LiveValidation 是一個小開源 javascript 庫,提供客戶端輸入驗證。

9-FancyForm- FancyForm 是一個強大的checkbox替代腳本,在外觀和功能方面提供最強的靈活性。

10-Styling disabled text inputs- 一個不可輸入的文本輸入框。查看demo代碼: Styling disabled form controls with CSS

11-PrettyCheckboxes- 一個簡單的 jQuery 插件 來定制checkbox和radio buttons的外觀。

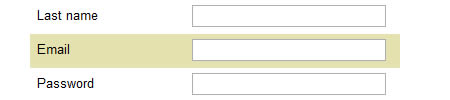
12- Building a better web forms: Context highlighting using jQuery- 當用戶輸入焦點變化時,輸入框效果變化,demo代碼在這裡:here

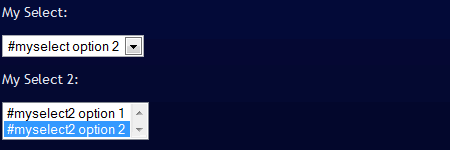
13-Control.SelectMultiple 這是下拉列表和checkbox同時使用的例子,很酷。

14- Justify elements using jQuery and CSS- 創建一個表單,內部元素需要精確定位對齊,你可以使用jQuery輕松做到這一點.

15-jQuery Form Input Example Plugin- 一個 jQuery 插件,在用戶輸入焦點進入後提示文字消失,很多網站用這一招。demo代碼在這裡: here.

16-Jquery-Autotab- 自動tab跳轉,也是一個 jQuery 插件。

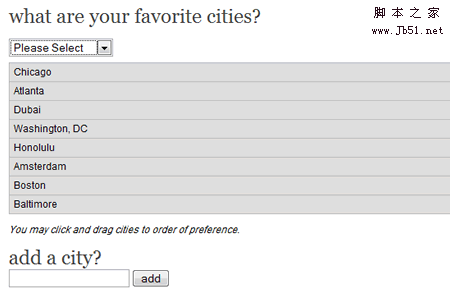
17-jquery-asmselect- 下拉列表的增強版。demo代碼這裡: here and here.

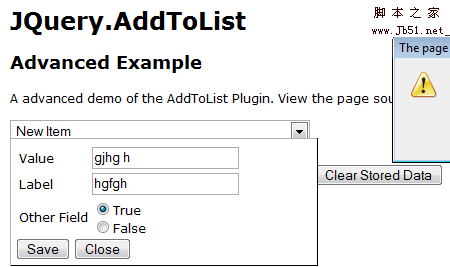
18-jQuery.AddToList- 一個非常方便定制的jQuery插件,下拉顯示更多內容,通過AJAX方式新增內容,如果新增成功,成為下拉菜單的選項之一。很有用的技巧,Demo代碼這裡: here.

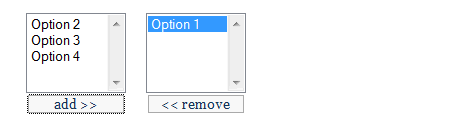
19-Easy Multi Select Transfer with jQuery- 一個jQuery完美的菜單選擇例子。

20-fValidator- fValidator 是一個開源免費 javascript 工具,提供簡單表單驗證。例子在這裡: examples .

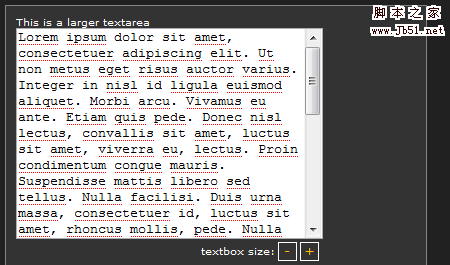
21-Grow a textarea- 提供重新定義textarea框大小的功能。

22-jQuery selectbox replacement- 一個 jQuery 插件,提供更好界面替換HTML下拉列表。demo代碼在這裡: here.

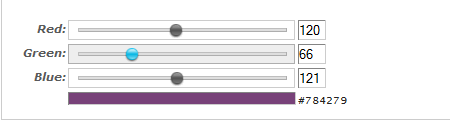
23-Unobtrusive Slider Control V2- 通過輸入值滑動塊定位,以及改變顏色等。demo例子在這裡: here.

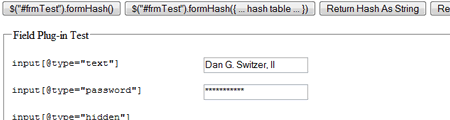
24- jQuery Field Plug-in- jQuery插件,提供強大的form表單控制功能,比如文件上傳類型等。

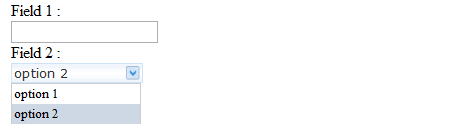
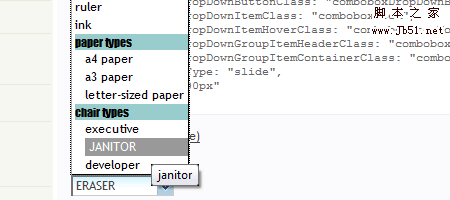
25-jquery.combobox- jquery.combobox是一個有用的創建HTML風格combobox工具。 demo代碼在這裡: here.

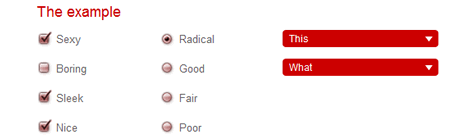
26-Checkboxes, Radio Buttons, Select Lists, Custom HTML Form Elements- 這個 JavaScript 和 CSS 提供可定制的圖片作為背景給checkbox, radio buttons 和 select lists.

27-ToggleFormText plug-in example- ToggleFormText 是一個 jQuery 插件提供輸入框幫助文字顯示。

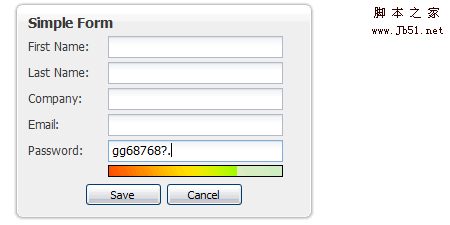
28-Password field with strength meter- extjs庫,顯示密碼強度。

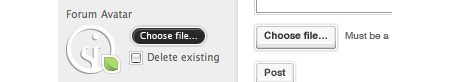
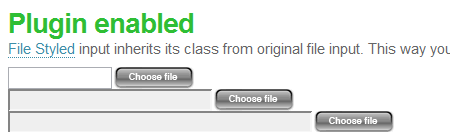
29-STYLING FILE INPUTS WITH CSS AND THE DOM- 優美的文件輸入框設計。

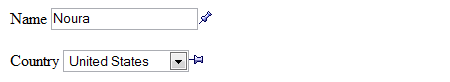
30-Pin plugin for Prototype, Remember Field’s Values- prototype 的 Pin 插件提供記錄某個輸入框值的功能。demo代碼: here.

31-accessible, javascript-enhanced, css-able form elements for mootools- 一個mootools javascript-class 客戶定制元素,能夠通過CSS定制你的 checkboxes 和 radiobuttons 。

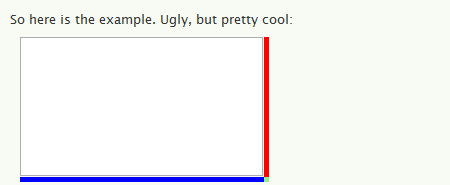
32-Resizeable Textboxes- 重定義text輸入框的大小。

33-Resizeable Textboxes- 用圖片代替按鈕,用 JavaScript 和 jQuery寫的. demo 這裡:here.

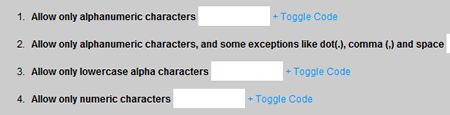
34-jQuery AlphaNumeric- jQuery AlphaNumeric 是一個 javascript控制插件,限制textboxes 或者 textareas輸入字符長度。

35-Mootools Form Hints- Mootools/Javascript Form 提供輸入框在線幫助。

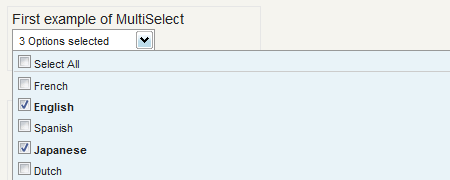
36-MultiSelect- 下拉選擇框+checkbox效果。例子在這裡: here.

37- Watermark Input Plugin- 這是一個jQuery插件,顯示附加信息的輸入框。

38-Select box manipulation

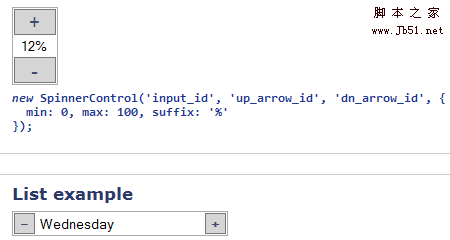
39-Spinner Control

40-Autohelp