社交網站LinkedIn改版簡化網站浏覽
編輯:前端技巧
商業社交網站LinkedIn最近對網站的導航欄和用戶界面進行了改版,旨在簡化網站浏覽,提供更加簡潔緊湊的頁面。但效果如何呢?
更新:導航改進,空白更多
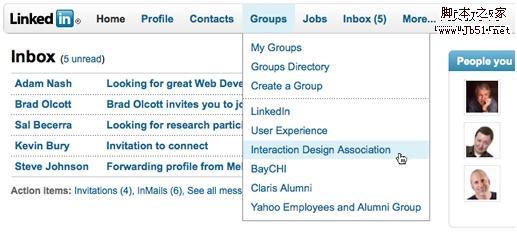
新版LinkedIn的最大特色就是頁面頂部的通用導航欄,其中包括了檔案、聯系人、群組、工作、收件箱、更多等鏈接。點擊任何一個項目都會出現一個下拉式菜單,並可以提供更多選項,浏覽體驗更加現代化。

公司還稱新界面和體驗減少了頁面滾動的次數。但是,在聯系人和群組有更新時,頁面滾動的次數和聯系人數量及其活躍程度有關。還好LinkedIn不是那種需要天天登陸的網站。
此外新主頁還包括可移動、可收起的側邊欄模塊,可以顯示誰看過你的檔案,事件、工作列表等內容。
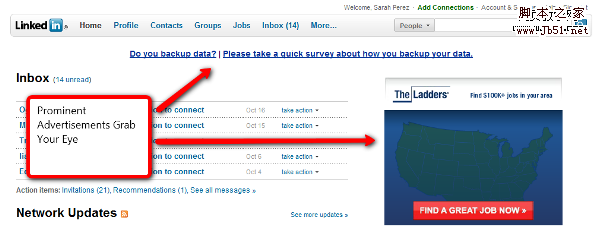
簡潔的界面凸顯廣告
新版“簡潔”網站的一個缺點就是廣告更加明顯,當然這對LinkedIn來說是一個優點。盡管廣告位沒有什麼變化,但是新版界面讓廣告顯得更加突出。現在所有內容都以黑色或藍色文本顯示在白色背景上,因而用戶登錄時首先映入眼簾的就是頁面頂部的全彩廣告。此外,導航欄下還有一個引人注目的文本廣告鏈接,並且字體為更深的加粗字體。

LinkedIn稱新版網站是在經過幾年的可用性研究之後的成果,但還不是最終產品。
有待改進: LinkedIn收件箱
不幸的是收件箱還沒有明顯改進。雖然你可以通過現在的收件箱方便地接受、拒絕、或存檔邀請,但收件箱還不支持批量操作。更糟糕的事情是,在接受或拒絕完邀請之後,消息仍然會留在你的收件箱裡,你需要手動存檔。
小編推薦
熱門推薦