電影鬼吹燈之尋龍訣“活蒸大粽子”思路解析
端午節前的時候,我們 [亞當實驗室] 為了尋龍訣電影做了一期線上H5的推廣。借著鬼吹燈尋龍訣即將上映之際,分享下創作思路。希望大家能得到一點小小的啟發。
看過鬼吹燈的朋友都知道,粽子是一句在盜墓者中流傳的暗語,就像山裡的土匪之間談話也不能直接說自己殺人放火,都有一套行業內的術語,就好比lol中不叫藍buff,叫藍爸爸一樣。粽子呢,即指的是墓裡的僵屍。
H5講究借勢營銷,正好端午節有蒸粽子的風俗,而鬼吹燈中又有粽子,正好是一個結合點,那就做個活蒸大粽子的游戲吧。
一、交互原型
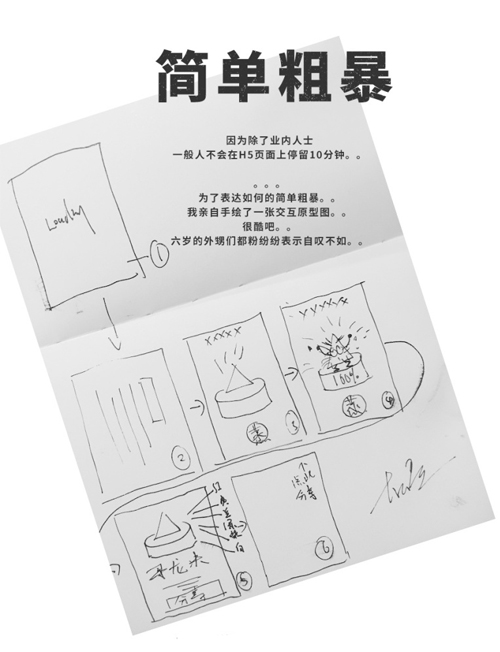
考慮一下產品原型、交互機制,總體原則是:

大家不要被上圖精細的手法所蒙蔽,我們來看下流程。
從一個loading開始到分享出去,這是一個用戶流程(user flow),逗比用戶除外。為了防止用戶流失,把復雜的留給自己,把簡單的交給用戶。這裡采用了1個btn的交互形式,這也就是所謂一巴疼交互方式。(button音譯:巴疼)
二、形象設定
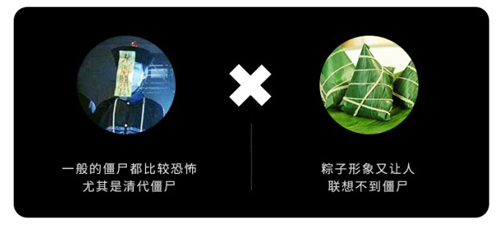
交互機制有了,新的問題又來了。如何結合僵屍的形象和粽子的形象?

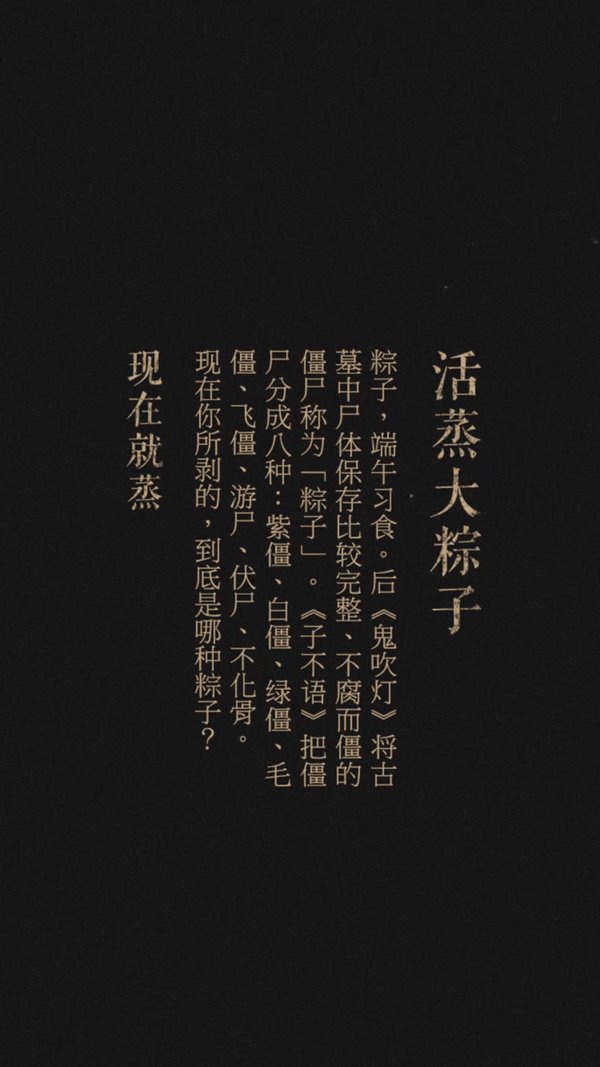
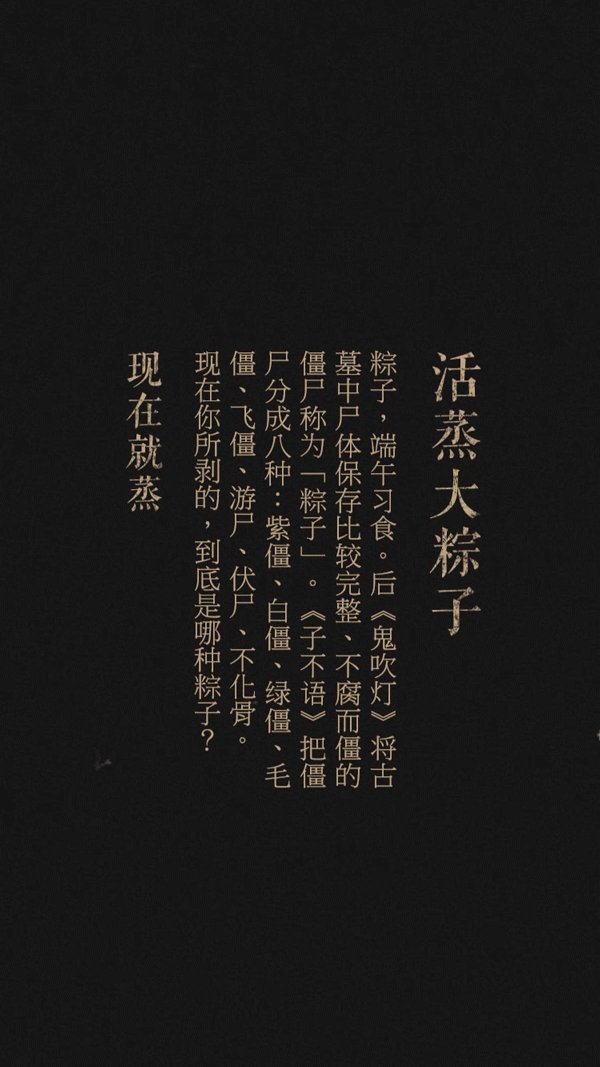
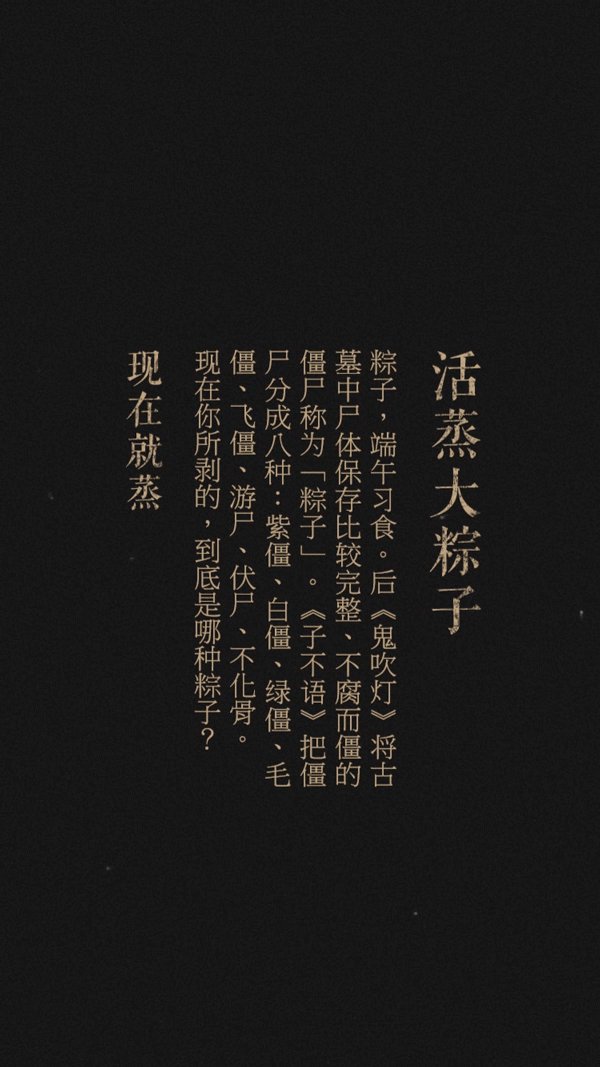
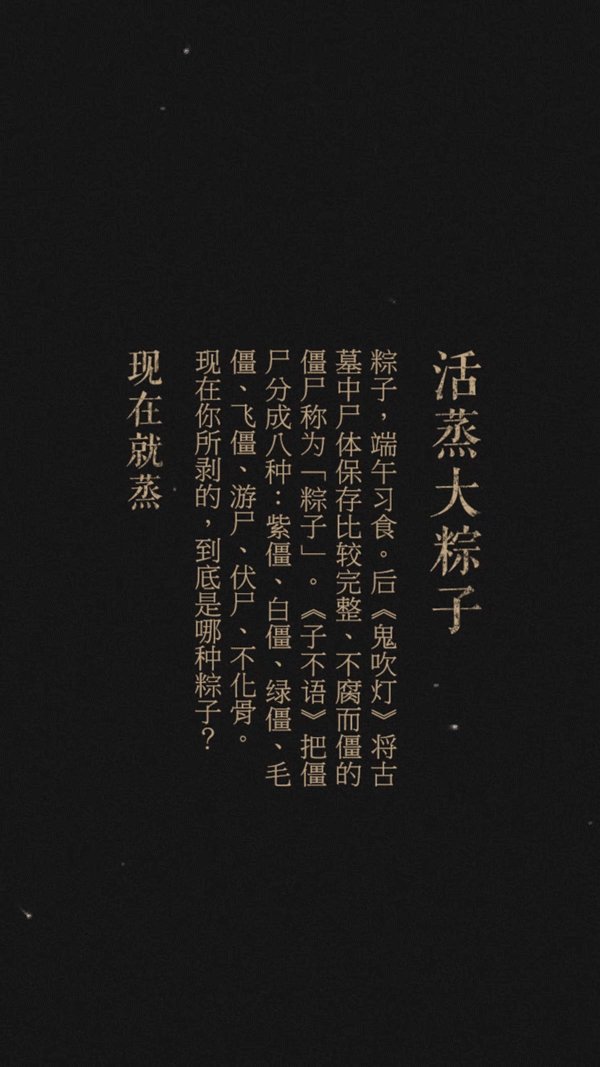
作為一個國產商業片的H5,為了不嚇到大多數的觀影群眾,總不能弄個真的僵屍出來吧?清代米原康正——德藝雙馨的袁枚老先生在《子不語》中對僵屍做了一下分類,分為:紫僵、白僵、綠僵、毛僵、飛僵、游屍、伏屍、不化骨(對老先生有興趣的可以自行百度,就不在這個嚴肅的技術帖中講述了)。看,古代人總結的僵屍的視覺識別系統也有以顏色來分的,別老悶著頭做設計,多讀點書。
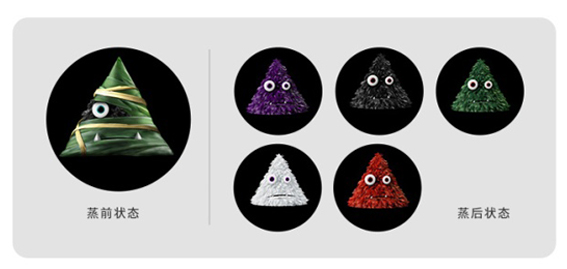
為了簡化執行,這裡我們采取了五種顏色來區分粽子的方式。
經過一系列的討論,可愛的僵屍粽子形象就出爐了,紅黃藍綠青靛紫,而且這絕對不是葫蘆娃,一個籐上七個瓜。這是為了差異性,考慮到用戶蒸完粽子之後,得到的結果不同,這才有意思嘛(集齊幾種顏色粽子可以召喚超級大粽子),這也很重要。

三、視覺設定
粽子形象弄出了之後,下面開始設計蒸粽子的場景。

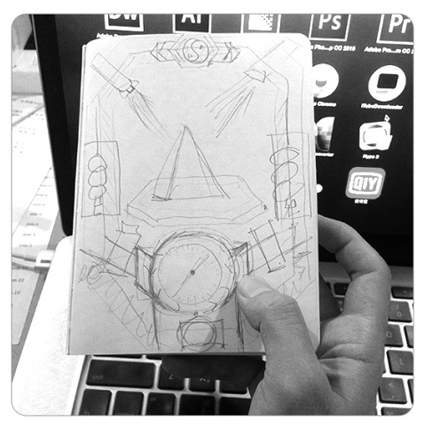
這。。。這個原型圖。。。現在看起來。。。畫的像一坨金山。。。不過不要在乎這些細節。這裡我考驗一下大家,根據這個原型圖如何來設計一個酷炫叼炸天的主視覺?比如下面?

是吧?好像看起來也不錯呢!但是,按照原型圖上直接設計出來,這和按鈕上面加一道光有什麼區別?說好的狂拽酷炫叼炸天呢?也許我們可以自己頭腦風暴一下。蒸!蒸!蒸!蒸功夫?杭州小籠包!?在此省略N步。
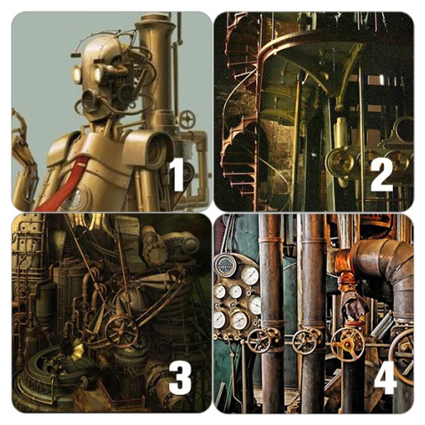
蒸汽朋克風格應該挺不錯的,找參考看看!好像有戲。感覺端午節終於可以安心回家吃粽子了,想想還有點小激動呢。

參考也看了,開始構思吧。作為一個人們口中所謂的大神中的大神,呵呵呵呵,我是不會告訴你我的十多年浸淫的手繪水平是這樣的。

聽說這種手繪會掉粉,我就呵呵了。我用的可是24b的鉛筆呢,又不是粉筆,怎麼會掉粉呢。
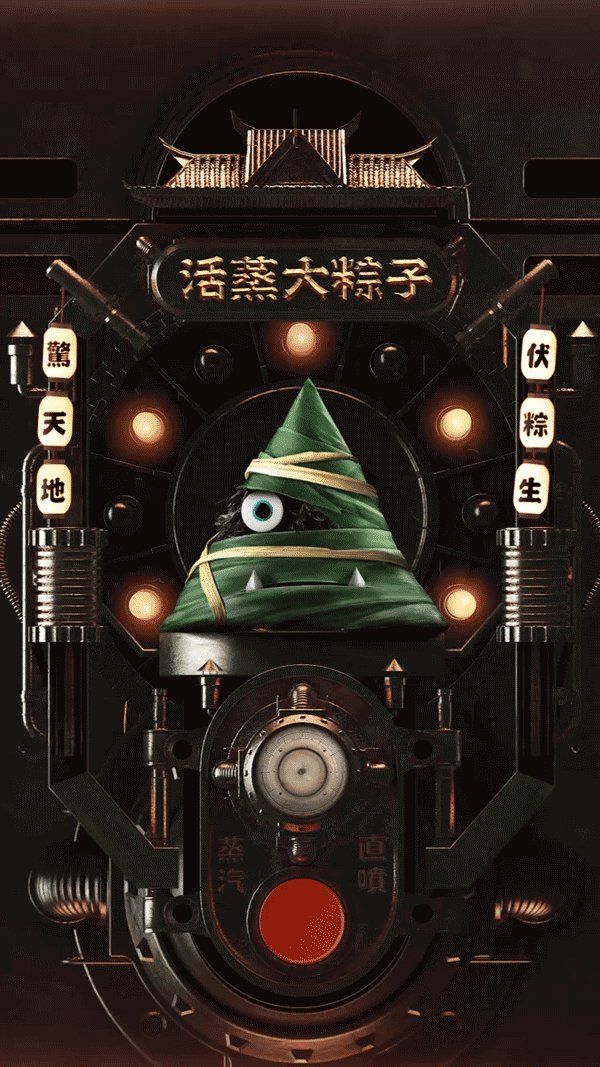
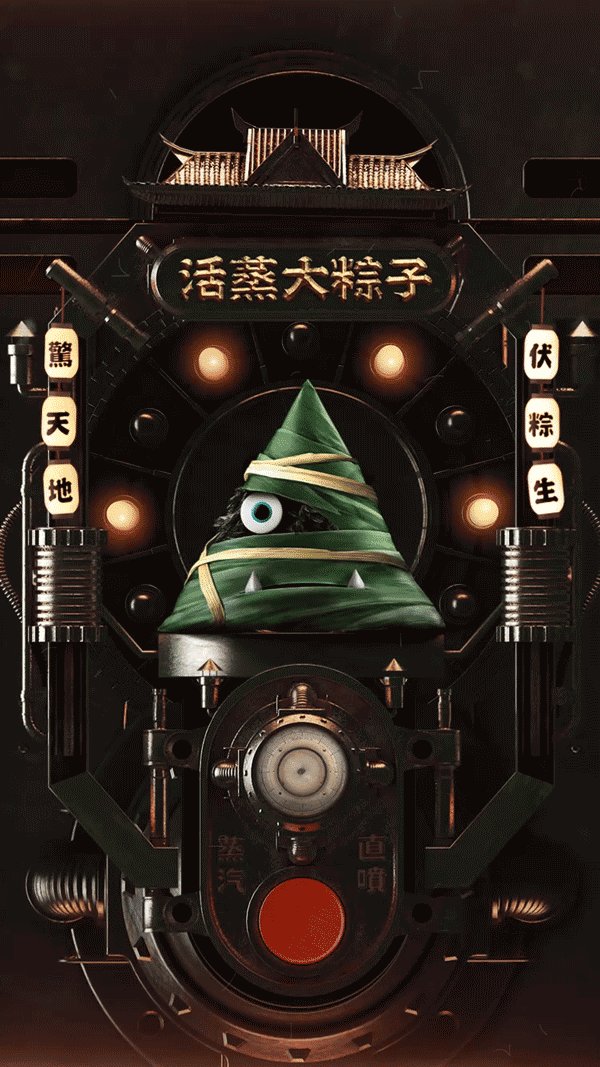
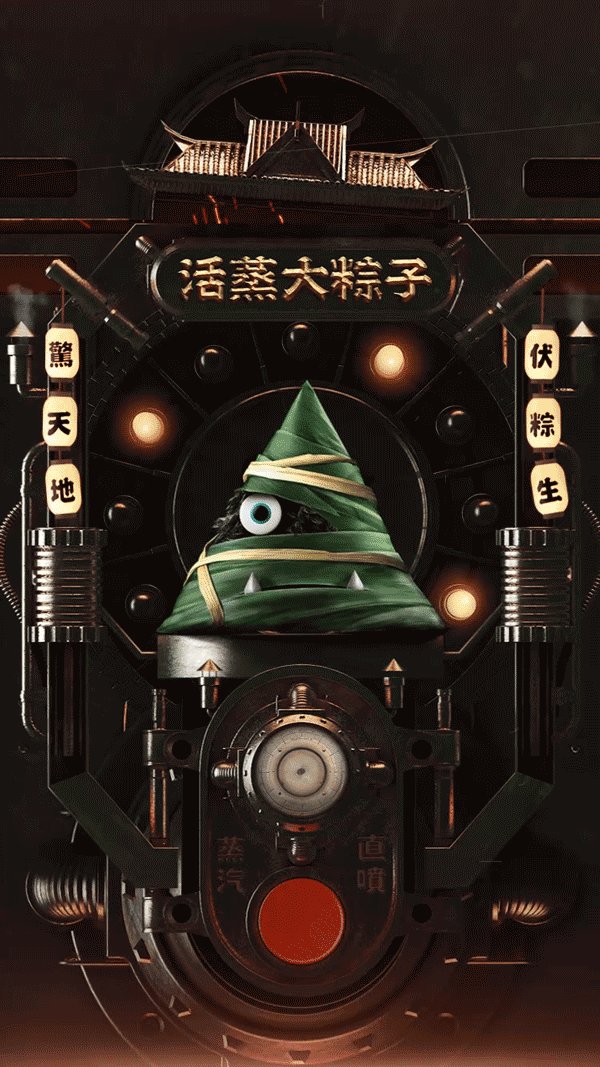
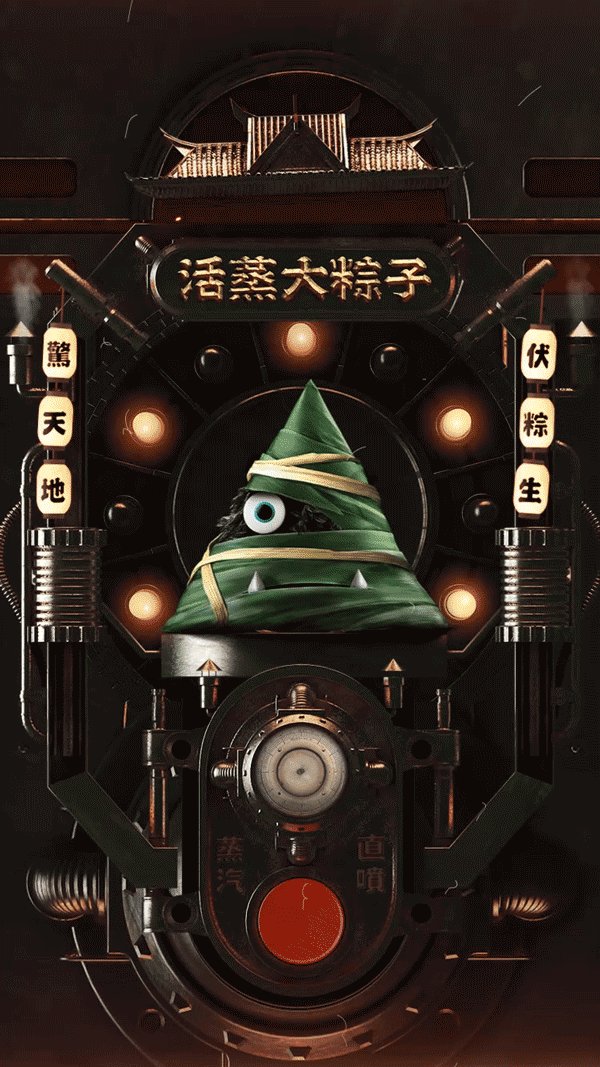
構思圖都出來了,收集各種素材,放到Photoshop裡面各種啪啪啪,主視覺就完成了。
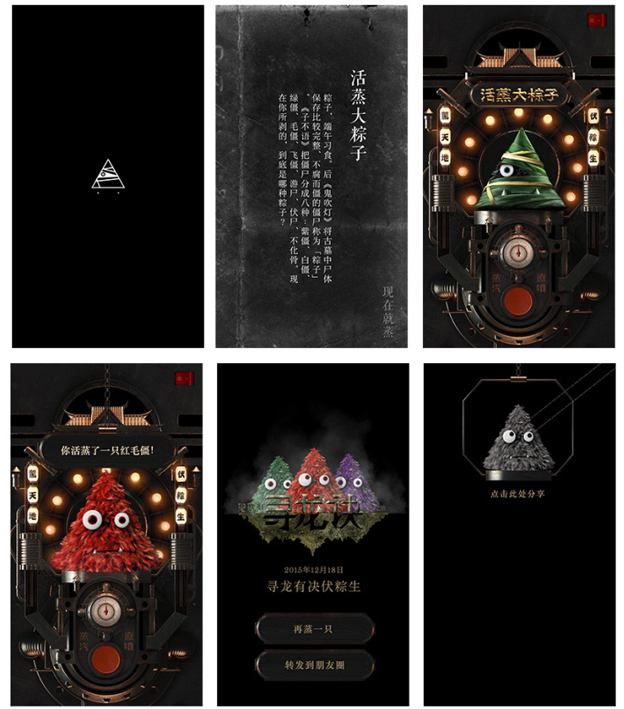
四、成果展示

案例詳情:http://www.digitaling.com/projects/16067.html
掃描二維碼,立即體驗!
(數英APP手機用戶,需點擊放大二維碼後,長按識別)


做了一大堆動效,loading的動態,蒸汽的噴射,燈籠的搖擺,老電影的效果。。。慢著,微信沒辦法直接轉發,還得做個右上角的指示動畫,每個地方都要求細致,導入AE中,繼續啪啪啪。

動圖展示: