IE6中奇數寬高的BUG
編輯:前端技巧
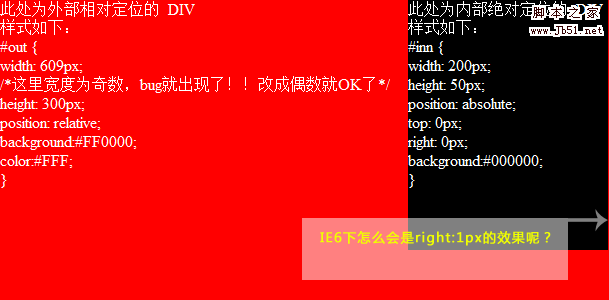
如圖:

可是在IE6下查看,卻變成了right:1px的效果了:

IE6還有奇數寬高的bug,解決方案就是將外部相對定位的div寬度改成偶數。高度也是一樣的
查看源碼:
CSS代碼:
#out {width: 609px;/*這裡寬度為奇數,bug就出現了!!改成偶數就OK了*/
height: 300px;
position: relative;
background:#FF0000;
color:#FFF;
}
#inn {
width: 200px;
height: 250px;
position: absolute;
top: 0px;
right: 0px;
background:#000000;
}
XML/HTML代碼:
<div id=“out”><div id=“inn”>此處為內部絕對定位的 DIV</div>
</div>
小編推薦
熱門推薦