深底色風格的頁面設計很受歡迎,它可以創造出別致優雅、極富創造力的效果。
深底色設計適用於許多網站類型,但並非所有。這種風格應該在恰當的條件下使用。
雖然深底色風格可以帶來視覺沖擊力,但是很多設計師並不知道如何有效地表現他們,取得的效果往往適得其反。失敗的設計會導致可讀性差,難以吸引用戶,無法使用傳統的設計元素等問題。
所以在這裡,我們將討論一些深底色頁面設計的要素,以便讓你的下一次設計更受歡迎,更具創造性。
最新的調查表示,47%的受訪者首選淺底色的設計, 主要原因是基於可讀性。大多數人不喜歡閱讀深色背景上的亮色文字,那樣眼睛容易疲勞從而導致不適的閱讀體驗。
相比之下,10%的受訪者傾向於深底色的網站,另外36%的認為將取決於網站類型而定。
那什麼是正確的答案呢?雖然每個人都有自己的觀點,但既然有如此高比例的用戶可以忍受深底色的頁面設計,有時甚至是他們的首選。我們作為網頁設計師必須了解如何為我們自己和客戶創建更有效的深底色設計。同時我們必須相信深底色風格可以增加其可讀性和友好性。
使用更多的空白
在這裡或許我們應該稱之為“空黑”。
有效地利用空白,在任何設計中都是重要的,對於深底色風格而言更必不可少。
深色的設計令人感到“沉重”,擁擠的布局會加重這種感受。 看看一些流行的深底色設計,可以注意到他們運用了大量的空白。
網站 Black Estate 陳列了互聯網上優秀的深底色頁面設計,它本身也是一個值得關注的卓越設計。 其設計中運用了大量的空白,還有獨到之處:有效地在某些重要元素旁邊使用空白。
首先,用戶會第一眼看見的元素——logo,旁邊有大量的空白。 然後用戶會注意到主內容區和右側的酒瓶。 如你所見,空白完美地反襯出了內容區的主標題和酒瓶上的文字。

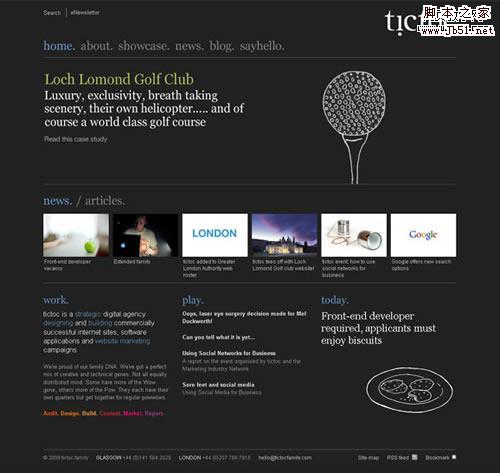
在Tictoc的設計中,精選內容及相關圖片配合大片的空白共同構成。隨著頁面下移,我們可以發現空白越來越少,這樣我們的注意力就會轉移到縮展示的內容。
其關鍵是:空白可以逐步引導用戶到頁面底部
黑色背景增加了設計的縱深感。 網站非常依賴設計中的空白,配合黑色背景制造出來的創意效果,頁面才如此吸引人。

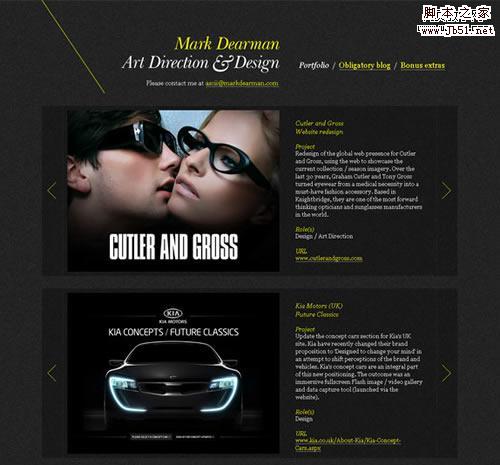
網站 Mark Dearman的布局中應用了大量對稱分布的空白。
每個內容區塊間的空白提供了足夠的呼吸空間,在用戶視線浏覽到下一區塊前,提供很好的休息點。大量的空白是深底色設計中必不可少的,它能夠令布局簡潔,突出重要的元素,令整體外觀更優雅。

上一頁12 3 4 下一頁 閱讀全文
- 上一頁:有創意的關於我們網頁頁面設計
- 下一頁:水平滾動的網站設計 小結