網頁制作poluoluo文章簡介:網頁中的數據表格設計.
組織數據和信息是一個不可疏忽的能力。組織內容和文字的方式(一般以copy的形式)會在用戶怎樣接收內容上有直接的影響。網頁設計需要找到一個方法組織內容以使其便於讀者掃描和接收。其中一個簡潔的方法就是運用數據表格。表格提供結構化的方式來展示大量的信息。
從web發展開始時起,表格就已被使用。表格的結構至今沒變,也不會變,這才讓它不至於不是表格。結構雖然沒變動,不過樣式風格卻已經有了長遠的發展;現在的表格仍然與早期的表格一樣有可讀性。

數據表格的一般運用
表格輕易就能用簡潔和易讀的方式來組織數據。它們可用於保存和展示大量的數據,小量的信息,靜態數據以及即使在不斷地變動的數據。
與圖表布局相似的表格用於做對比時非常有用。很多網站在對比不同產品,服務,和我們將提到的價格上使用這類表格。
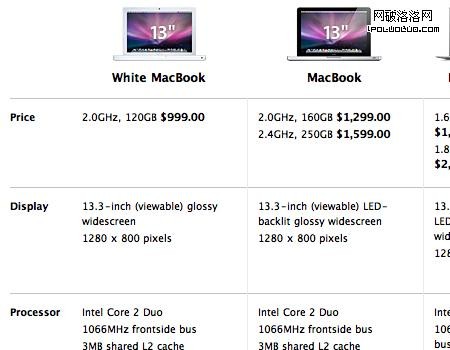
下面的表格是蘋果公司在網站對比所有的麥金塔筆記本(MacBook)。這個圖表帶有大量的信息,但仍然是便於掃描閱讀的。這是一個非常簡單的表格,但在恰當的空間和邊框的影響下,觀之悅目。另外,這些手提電腦的圖片和重要信息的加粗,讓這表格可讀性很非常高。

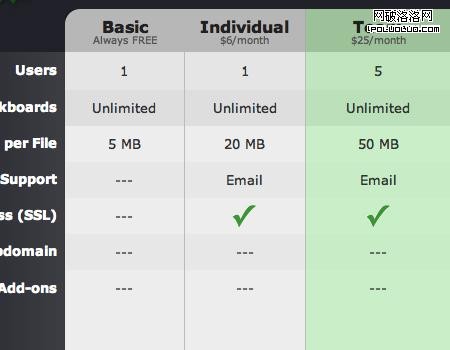
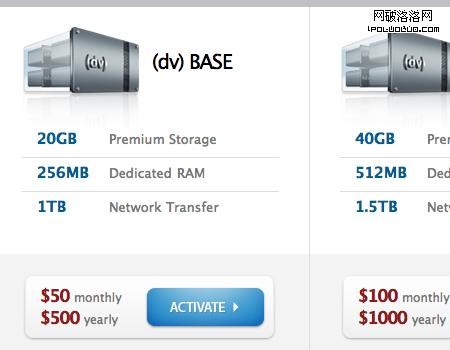
數據表格一般用做對比預算標價對比。它們提供空間來展示預算的名字,價格以及每種預算的特點。一般來說,預算計劃顯示成列,而價格顯示成行。這樣每個單元格都標記著每個預算計劃帶有那些具體的特征。
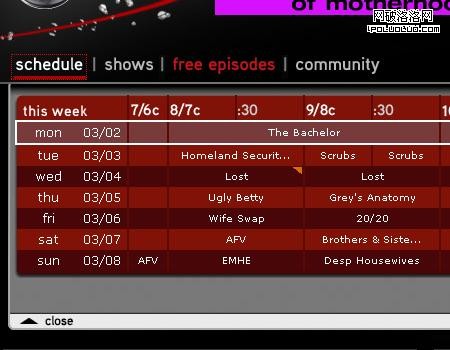
最後,表格還常常用在電視網絡網站展示節目表。這類表格與一般的表格有不同的地方:單元格根據參差不齊的各個節目時間長度來決定自身的尺寸。除此之外,節目表與別的表格結構無異。
一個高效的數據表格的組成部分
雖然每個用戶都知道怎樣理解一個表格,但你仍然可以做一些事情來讓你的作品在可用性上達到新的高度。
Titles + Labels + Data = Data Table
很明顯,一個數據表格由列的標題(Titles)和行的標簽文字(Labels),以及在數據單元格(cells)中的數據(Date)組成的。不需多也不能少。
為表格加顏色時,你應當讓那些單元格與列和行的標題形成對比。讓列和行的標題的背景色和數據單元格的背景色不同。這樣表格就更易讀和減少錯誤。
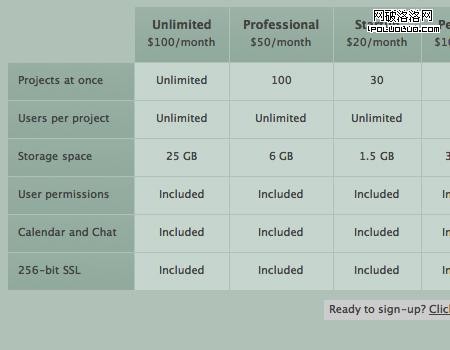
下面由Goplan制作的表格在列和行的標題上使用了較暗的顏色。因為辨色的對比,讀這個表格就比較容易了。

堅持使用簡單的方格
所有的表格都是方格的,當然這樣的效果很好,所以我們不需要改動它。方格之所以說是高效的是因為你的一個小的區域填寫大量的信息,而浏覽者還能輕易地理解裡面的內容。
使用圖標
圖標是在頁面中減少煩人的文字的優秀的方法。圖標也可以幫助組織數據表格。
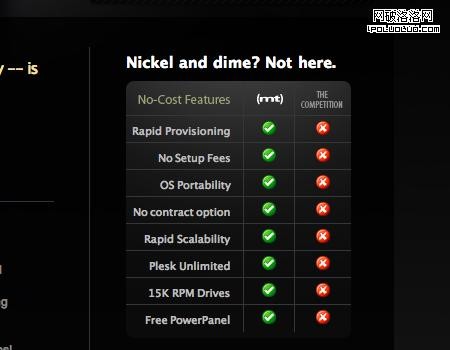
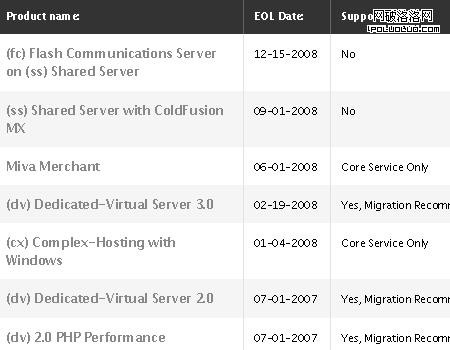
下面的表格非常高效地使用了圖標,看起來很簡潔。勾和X分別代表“是“和“不是“。

不要留空白單元格
表格有時會有一些單元格是沒有數據的。要避免簡單地讓這些地方空白,相反,可以在裡面填一個標記,比如說X號,圖標或者像下面的表格那樣,破折號。
這個簡潔的表格使用了三個破折號來表示裡面的數據是空白的。這樣比簡單地留空白看起來效果更好。

高亮強調重要的行和列
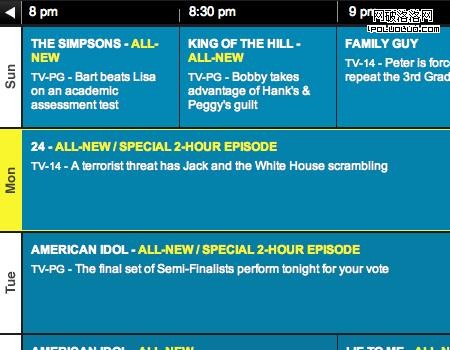
很多數據表格高亮一些提供非常重要或者有用的信息的行和列。在價格圖表中,你會經常看到最佳的預算計劃是被高亮著。看一下下面的表格,最重要的行–正在看的該天的日程安排表的那一列是用粗厚的邊框和不同的背景色高亮著。

更大更復雜的數據表格
至今為止,我們關注的主要是比較小和簡單的表格,但怎樣處理大型的復雜的數據非常多的數據嗎?有不少專為大型數據表格的可用性思考:
讓行列可移動
數據表格在很多軟件應用中占有很重要的地位,無論是基於web的還是本地安裝的。一般來說,開發者會根據用戶的需求來讓那些行列可移動和可組織。另外,應用程序通常允許用戶刪減行列。
允許行列的重新排序
在有大量數據或者在數據經常變動的表格中,你應該給用戶重新排序內容和單元格的權限和能力。最常見的可變情況是,可以重新排序日期,字母和重要性。
為大型表格提供搜索功能
如果數據是外延的和表格非常大,這裡一個搜索框是必需的。這樣可改善總體的可用性,並讓查找數據更快捷。
提供不同的視圖
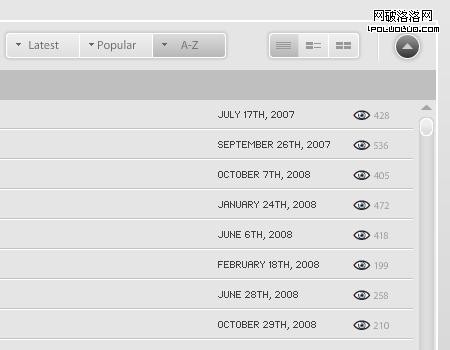
如果你的表格的信息帶有縮略圖或者別的可視化內容,你能加上另一個可用性特征就是用不同的方式查看信息的能力,提供只看文本,文本和縮略圖,只有縮略圖幾種查看的方式。
看一下下面基於flash數據表格。它提供了很多用於大型表格的好方法,比如說搜索,重新排序以及不同視圖。

數據表格和樣式
添加樣式,或者缺少樣式,都會影響到用戶怎樣查看一個表格和接收數據。這個很重要。不過數據表格也不宜過度加樣式。簡潔和易讀應是總體目標。陰影和藝術邊框對別的網頁元素可能效果會很好,但表格最好別和他們沾邊。這裡有一些樣式元素能很好地服務表格。
交替顏色
數據最重要的是可讀。一種方法就是給行和列加上交替顏色。這樣讓它更易讀和掃描。
下面是個鋪砌得很好的表格。表格的行有交替顏色,簡潔,流動,高效。它雖然數據大但仍保持很好的可讀性。

邊框
用邊框分隔單元格非常重要。邊框使數據更有可讀性和減少錯誤。在有巨大的數據的情況下,單元格的數據會看起來混合到到一塊,但你要把它們分開來。
足夠的空白
就像邊框,在數據之間的空白有助於確保可用性。在每個單元格中,在數據和邊框之間留下足夠的內距(padding)。留至少20px的空白。
簡單的背景色
好數據表格都會關注可讀性(這個我們總是不厭其煩地在說)。顏色和可讀性總是緊密相連的。表格應該是簡單的,而保持簡單的一個方法就是使用簡單的顏色。避免使用明亮的,不愉快的背景色。
網頁制作poluoluo文章簡介:網頁中的數據表格設計.
數據表格佳作展示
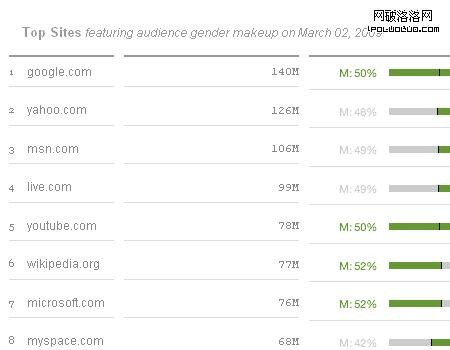
Quantcast
一個簡單和基本的表格,它使用了漂亮的字體和顏色圖案

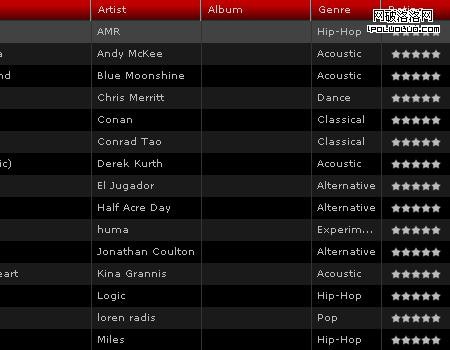
JukeFly
一個具有很多可用性特點和用戶友好樣式的大表格(基於flash)

eWedding
樣式漂亮,簡潔,可讀性強

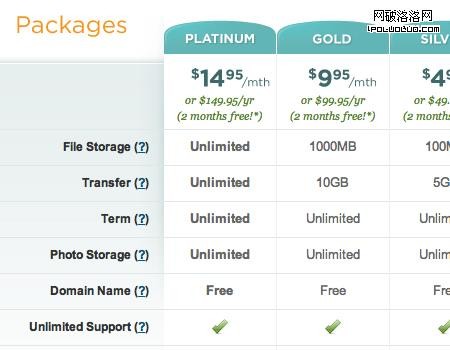
Media Temple
使用圖標的小型表格,它提供了很好的可視化效果來代替文字

iTunes
表格不僅在web上有,很多應用程序上也使用它。

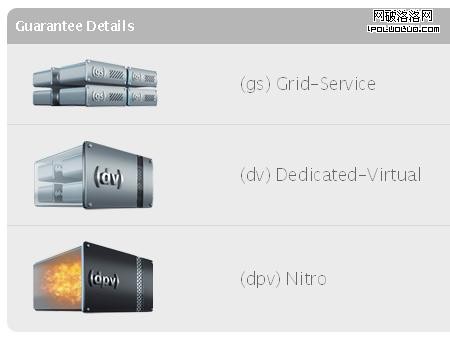
Mosso
一個很好看的表格,令人悅目的顏色和圖標

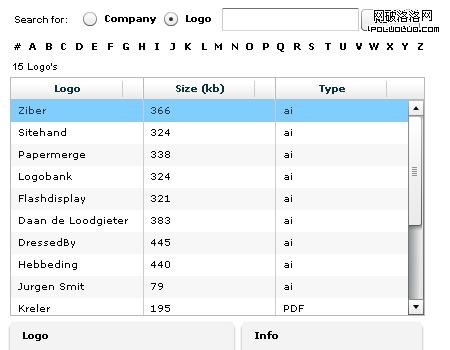
Zibler
使用Flex的表格,提供搜索,移動行列以及重新排序的功能

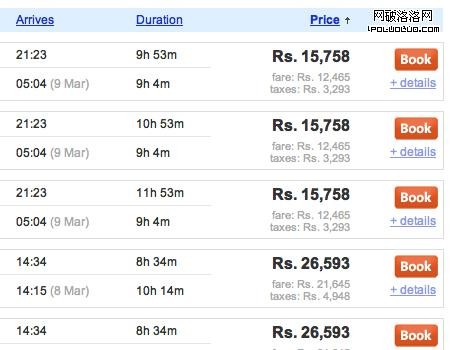
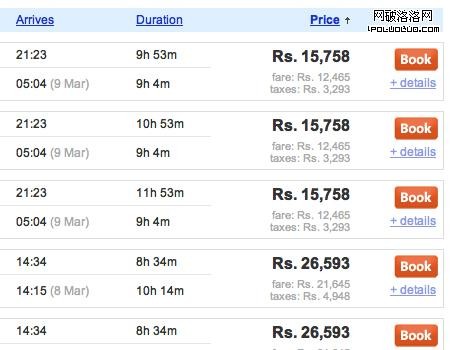
Cleartrip
一個復雜的信息量大的表格,不過仍易讀。另外還可排序和移動行列

Realmac Software
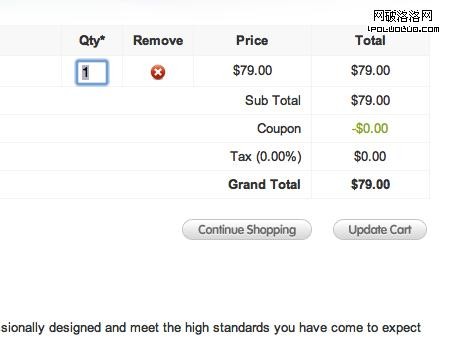
購物車也是建立在方格系統之上。來自Realmac Software的例子

MT Support
顏色和對比用得好

CBS
CBS 的節目表

Long Term Clients
一個有精彩的樣式的表格,布局簡潔大方,有交替顏色

Media Temple
來自 Media Temple另一個精彩表格

Fox
Fox.com的節目表,高亮了當天的內容

Quommunication
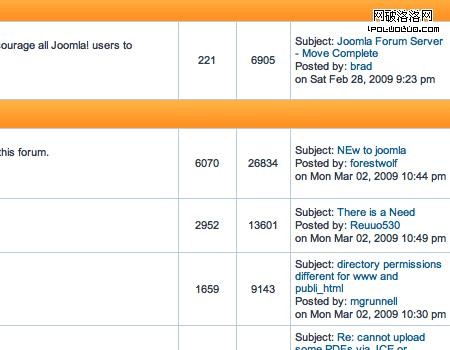
很多論壇首頁是一個表格,這是一個例子

Viget
一個結構安排和數據組織得很好表格

Joomla! Forum
又是一個論壇的頁面