今早打開 騰訊ISD的博客 ,看到一篇新的文章,《迷你屋視覺規范簡介》,趕緊看了來學習。不過給我抓到問題咯,臭魚不介意我在這說下吧:
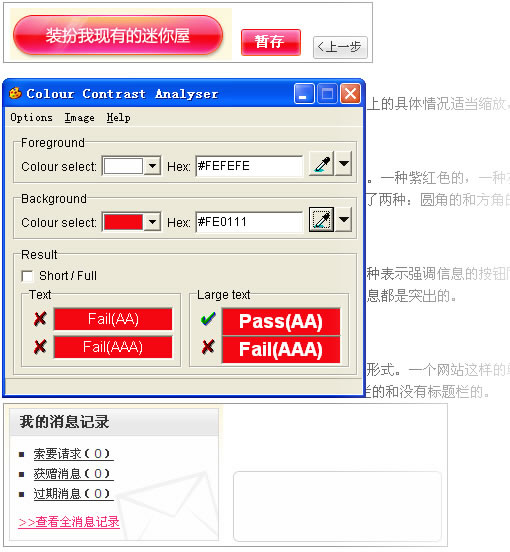
這套規范中的,按鈕的第一級、第二級和文字中用於突出的第三種,紅底白字和白底紅字都不符合W3C的對比度規范。原本需要突出和強調的文字反而可能識別不易。

截圖中使用對比度檢查器,基於W3C的WCAG Guideline 1.4.4和1.4.2中有相應的規定,工具的下載和具體說明可見 油茶會的這篇。
這是一個很好用也很科學的工具,小兔把它放在Windows的快速啟動欄裡,而且推薦給了同事們。當初剛開始的時候,我們有多年設計經驗的視覺設計師不以為然,認為靠肉眼識別就能辨別對比度。不過後來給我抓到了幾回,靠經驗和肉眼也會有漏網的時候啊。現在連我們的運營編輯都把這個要了去,為了保證自己做的推薦圖片夠醒目:D
注意文字顏色的對比度是件容易被忽略的事。據我所知騰訊對一些產品的視覺風格是做用戶研究的,其中也包括色彩的定位。和臭魚提到這個時候,他說自己也就是看著,覺得對比度還算清楚。在正常人在正常環境中可能還不覺得什麼,但是如果在一些表現欠佳的顯示環境、或者是色盲色弱、視力欠佳的人看來,就顯吃力了。即使是正常人,面對對比度欠佳的文字長時間閱讀也會容易產生疲勞,而浮躁的色彩會令用戶對產品的情感無形中產生影響。
那麼顏色的對比度就是可用性工程師該注意的事?小兔覺得這還主要是視覺設計師的責任。
在大學讀編排設計的時候,老師就要求我們完成前看看自己的設計在黑白環境中是什麼樣子。那時不論我的老師還是我自己,都沒有什麼關於可用性的認識,不曾想到過色盲色弱看到會如何,只是為了保證作品的表現力。但這卻是一個簡單有用的習慣,在這年頭Photoshop裡去色看一下就好了。
回憶當初學到色彩構成的時候,也被老師叮囑過注意黃色這類高明度色彩的使用。雖然近兩年已經不做視覺設計,但是大學中所學和國際商業美術設計師認證,依然帶給我不少現在工作中受用的東西。即使不談可用性,這也是一個專業的視覺設計師應該注意的問題。
最後總結幾點建議:
- 視覺設計完成後,在灰度顏色模式下審查一下效果
- 注意網頁上需要突出的、以及正文文字的對比度
- 可用性不是一個人或者一個崗位的事情,視覺設計、交互設計、可用性工程師、開發人員乃至PM都應該去留心和注意的