本篇網志從一個很小的設計案例來描述除了經驗和直覺之外,數據研究也可以驗證、修正、甚至顛覆設計。 通過經驗和直覺產生的設計
交互設計師一大寶貴財富就是他的經驗和直覺,在大多數需要對當前設計作出迅速判斷的情況中,交互設計師所依賴的就是他的經驗和直覺。在互聯網的世界中,最有價值的可能就是數據了。google靠數據一舉奠定江湖地位;twitter靠數據開始逐漸走向成熟;每一個交互設計師也能用數據來彌補依靠經驗和直覺來設計的不足。本篇網志從一個很小的設計案例來描述除了經驗和直覺之外,數據研究也可以驗證、修正、甚至顛覆設計。
通過經驗和直覺產生的設計

上圖是這個設計案例的真實環境,來自於青海玉樹捐贈頁面。這是一個很簡單的捐贈表單,用戶選擇金額,然後點擊確定就可提交表單。如圖所示,讓用戶有4個具體金額可以選擇,並有一個其他金額可以輸入,同時默認選擇50元,是按照我的經驗和直覺來設計的。我希望大部分用戶是認同這個默認金額,並且直接點按鈕提交表單的,這樣對於大部分用戶來說只用一次點擊就能完成捐贈。要選擇其它三種給定金額的用戶,需要兩次操作;而要選擇四種給定金額之外的用戶,則需要三次操作(選擇其他金額 > 填寫數字 > 點擊按鈕)。而50、20、10、500這樣的金額分布,是我基於對人民幣金額的理解以及常規正太分布的想法來設計的,保證中間高,兩頭小。
經驗和直覺可能不靠譜,設計數據監測來驗證
以上這些想法絕對有可能不是用戶真正操作時所想的。可能大部分用戶覺得50塊太少了,或者20塊和10塊無所謂選擇哪一個。為了讓這個金額更符合用戶的期望,減少用戶在選擇金額時的操作,我在設計之初就和前端同學構思好了在此處添加埋點,監測用戶操作的路徑,統計出不同選擇的占比。
數據監測設計想法是在用戶各個操作的地方埋點,用戶點擊了則會發送一次請求到服務器,具體的設計為:
最後點擊按鈕為終點,通過在終點前一次的點擊來判斷用戶不同的路徑
用戶進入頁面後直接點擊按鈕為默認路徑
用戶進入頁面後操作若干次之後最終選擇50元為50路徑
用戶進入頁面後最終選擇20元為20路徑
用戶進入頁面後最終選擇10元為10路徑
用戶進入頁面後最終選擇500元為500路徑
用戶進入頁面後最終選擇其他金額為自定義路徑
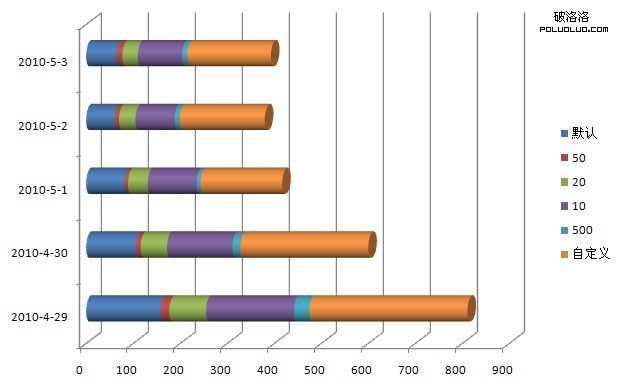
看看數據顯示的實際情況

上圖是截取了一部分真實數據的結果。由圖標可見在捐贈筆數不斷增加的幾天內,自定義金額一直占據很高的比重,超過40%;默認金額只占據20%左右的比重;整體並不是完全的正太分布,選擇500元的足夠少,但是選擇10塊的人占據20%左右。
再結合這段時間內平均捐款金額為80元,可以針對之前的設計做相應的修正,調整金額設置以及默認金額設置。具體的設計調整就不詳述了(捐贈平台二期還在開發中,暫不方便放出)。這個案例只是很小的一個點,可以窺見數據研究在交互設計中起到的作用,經驗直覺和拿數據說話應該是兩手抓,兩手都要硬。
- 上一頁:用戶體驗設計:網頁下拉框設計分析
- 下一頁:網頁前端設計:UI到底是干什麼的