很久沒有發表文章了,最近一直在研究產品設計標准的問題,之前有發過一篇關於 Axure的教程 ,相信很多人已經學會如何使用,這次我給大家介紹一下如何利用Axure將視覺標准封裝並使用。
交互設計師一般都是出線框圖為最終產物,但是往往很多產品只需要利用現成的視覺標准就可以畫出原型。為了減少流程、降低溝通成本,所以我建議交互設計師在做類似產品的時候能夠直接利用現有視覺標准進行原型的搭建,一般很多交互設計師會用Photoshop來實現視覺原型,但是效率和不可交互性還是存在很多問題,所以需要有一套完成的封裝來執行視覺標准並且產生可交互的高保真原型。
背景就不多說了,來講講Axure怎麼使用視覺標准。這裡用到最多的就是Axure裡面的Masters的功能,(如果你還不清楚Axure如何使用,請 點此查看教程 )。
一、創建視覺零件庫
1、把視覺標准中的元素進行提取。一般視覺標准的形式是以PSD、JPG、WORD等,你所要做的就是把每個元素單獨保存成gif文件,最好背景是透明的,而且把元件上的文字都去掉保持可擴展性。分類可以按照自己需要來分,我是分為:Logo、icon、button、tab、table、flow。

圖1-1 按鈕的視覺標准

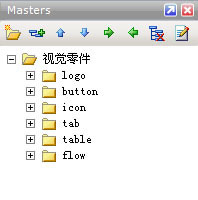
圖1-2 視覺零件分類
2、在Axure裡面的Masters功能區中新建一個文件夾,命名為“視覺零件”,在文件夾下面新建一個Master。

圖1-3 新建Master
3、雙擊打開這個Master,在Widgets裡面把圖片組建拖動到中間的操作區域中,雙擊找到你已經保存好的gif文件,這樣一個視覺零件就加到你的Axure裡面了。

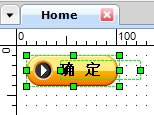
圖1-4 將視覺組建放入Axure中
4、如果這個視覺零件本身需要文字元素,那麼在Widgets裡面把文字組件放到視覺零件上的相應位置,然後根據視覺標准調整文字樣式。注意,因為Axure不支持中文,所以他的字體和html中的px是不同的,html中的12px字體在Axure裡面要設置為9,14px的要設置為11,以此類推。

圖1-5 增加文字元素
5、在Axure中Master可區分為可單獨編輯和不可單獨編輯,默認是不可單獨編輯,也就是只要改動一個Master的樣式,該Master在Page中所應用到的地方都會改變。因為這個是視覺零件,需要單獨編輯,特別是在編輯文字的時候,所以右鍵點擊Master列表中的零件,選擇“Behavior”下的“Custom Widget”即可。你也可以將視覺零件Group一下,使其在page可以一起拖動,並仍然可以編輯。

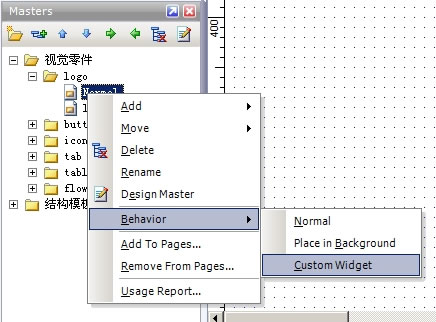
圖1-6 選擇可單獨編輯
5、保存並重復2~4的步驟,你可以完成所有視覺零件的轉換。

圖1-7 完成視覺零件的轉換
二、結構庫構建
有了視覺零件還不夠,有時候我們更多傾向的是一塊塊現有結構的應用,類似於網站的頭部和底部是可以直接調用不需要再設計的。類似於這類的結構,我們利用現有視覺零件進行搭建。方法和搭建視覺零件類似,只要新建一個文件夾然後新建Master,再把相應的視覺零件拖放到指定位置便可以完成。
這裡要主要幾點:1、要把一些基本交互要加到構建中,保證原型的可交互性(點此查看如何增加交互動作);2、一般結構庫的分類為:Layout、Menu、Flow、Information、Function,你也可以自行分類;3、結構組建是屬於統一的內容,所以可以不需要轉換成可單獨編輯的模式,也可以根據個人需要自行轉換。

圖2-1 結構模板列表
![]()
- 上一頁:用戶體驗的網站首頁設計的准則
- 下一頁:網頁柵格系統中的最佳寬度:960px