網頁制作poluoluo文章簡介:網頁Banner設計在這裡起到了至關重要的展示作用,特別是對於首頁Banner,有效的信息傳達讓用戶和文字之間的互動變得生動而有趣,下面就讓我們通過大量優秀的設計案例走進Banner設計,走進設計師們的靈感揮灑空間。
當用戶訪問一個網站的時候,第一屏的信息展示是非常重要的,很大程度上影響了用戶是否決定停留,然而光靠文字大面積的堆積,很難直觀而迅速的告訴用戶來到這裡會得到什麼有用的信息,因此網頁Banner設計在這裡起到了至關重要的展示作用,特別是對於首頁Banner,有效的信息傳達讓用戶和文字之間的互動變得生動而有趣,下面就讓我們通過大量優秀的設計案例走進Banner設計,走進設計師們的靈感揮灑空間。
一.Banner的構成與設計形態分解
自然界的萬物形態構成都離不開點、線、面。它們是視覺構成的基本元素,具有不同的情感特征,因此要善於采用不同的組合去體現不同Banner的情感訴求。
a.點的聚合
點的排列所引起的視覺流動,引入了時間的因素,利用點的大小、形狀與距離的變化,可以設計出富於節奏韻律的畫面。點的連續排列構成線,點與點之間的距離越近,線的特性就越顯著。點的密集排列構成面,同樣,點的距離越近,面的特性就越顯著。

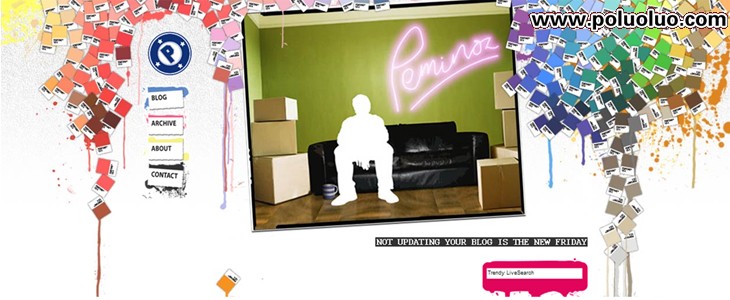
http://www.peminoz.com/

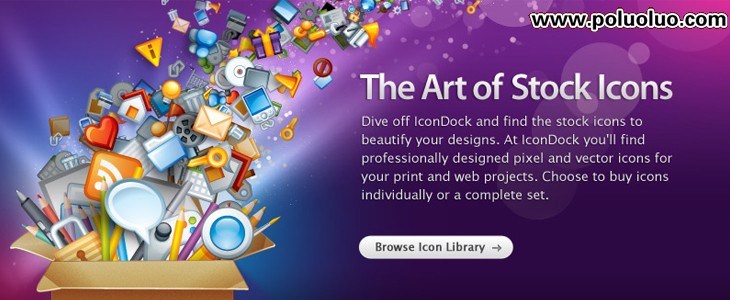
http://icondock.com/
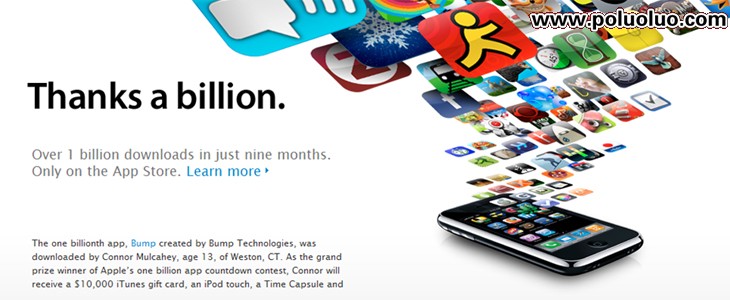
無數圖形的點聚合在一起,增強畫面的韻律感

http://www.apple.com/
網頁制作poluoluo文章簡介:網頁Banner設計在這裡起到了至關重要的展示作用,特別是對於首頁Banner,有效的信息傳達讓用戶和文字之間的互動變得生動而有趣,下面就讓我們通過大量優秀的設計案例走進Banner設計,走進設計師們的靈感揮灑空間。
b.線的流動
線分為四類:直線、曲線、折線以及三者的混合。直線又有水平線、垂直線、斜線三種形式。其中,水平線給人平靜、開闊、安逸的感受;垂直線給人崇高、挺拔、嚴肅的感受;曲、折、弧線具有強烈的動感,更容易引起視線的前進、後退或擺動。

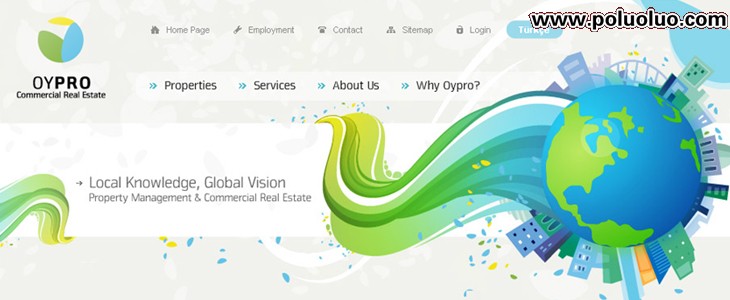
http://oypro.com/

http://www.dongfeng-nissan.com.cn/3Ddrive/
嚴謹的線條,使頁面穩重富有理性
網頁制作poluoluo文章簡介:網頁Banner設計在這裡起到了至關重要的展示作用,特別是對於首頁Banner,有效的信息傳達讓用戶和文字之間的互動變得生動而有趣,下面就讓我們通過大量優秀的設計案例走進Banner設計,走進設計師們的靈感揮灑空間。
c.面的分割
面在設計中的概念,可以理解為點的放大,點的密集或線的重復。Banner元素在不同大小色塊元素的風格對比下,能獲得清晰、條理的秩序,同時在整體上也顯得和諧統一

http://rareformbranding.com/
清晰突出的圖片所產生的第一視覺點

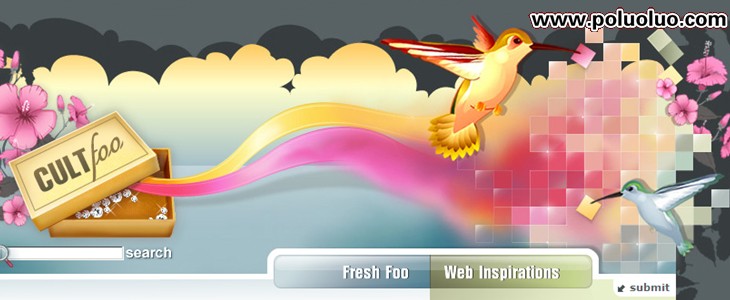
http://www.cult-f.net/
色塊與線條間不同比例的分隔畫面,使頁面具有形式美感

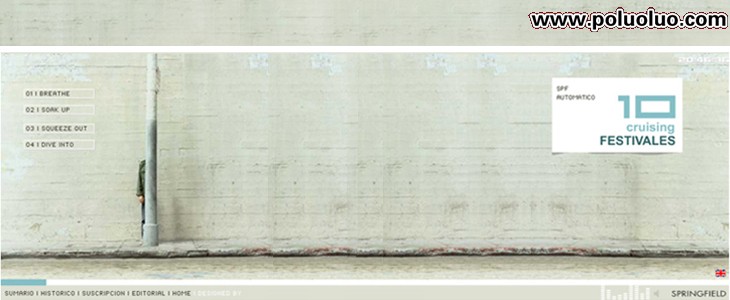
http://www.prville2009.com/
網頁制作poluoluo文章簡介:網頁Banner設計在這裡起到了至關重要的展示作用,特別是對於首頁Banner,有效的信息傳達讓用戶和文字之間的互動變得生動而有趣,下面就讓我們通過大量優秀的設計案例走進Banner設計,走進設計師們的靈感揮灑空間。
二.Banner設計的形式美法則
在banner設計中采用特殊的形式結構,會使網頁變得個性十足並很好的區別於同類產品,讓人記憶深刻。
a.有機形的柔和與美
有機形是由一定數量的曲線組合而成,是自然物外力與內力相抗衡而形成的形態。有機形富有內在的張力,給人以純樸、溫暖而富有生命力的感覺。 
曲線與個性化的插圖形成強烈的對比。
http://www.wildaboutgardening.org/
b.偶然形的獨特魅力
偶然形是力的作用下隨機形成的圖形,它具有天然成趣的效果,利用偶然因素提煉美的方法,讓Banner設計更加與眾不同。

偶然形使頁面產生趣味性
網頁制作poluoluo文章簡介:網頁Banner設計在這裡起到了至關重要的展示作用,特別是對於首頁Banner,有效的信息傳達讓用戶和文字之間的互動變得生動而有趣,下面就讓我們通過大量優秀的設計案例走進Banner設計,走進設計師們的靈感揮灑空間。
三.有效的設計創意方法
a.預留大面積的Banner空間創作
Banner設計占用很大的空間,且占用的空間是重要而有價值的面積,那麼你需要萬分小心的去處理,但是如果處理的好的話,它將會事倍功半,而且信息傳達非常有效。

http://tearoundapp.com/

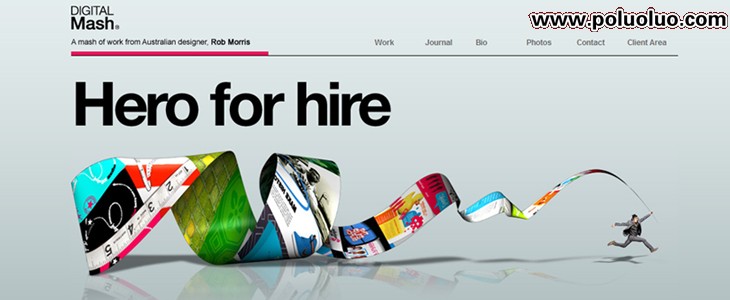
http://digitalmash.com/
網頁制作poluoluo文章簡介:網頁Banner設計在這裡起到了至關重要的展示作用,特別是對於首頁Banner,有效的信息傳達讓用戶和文字之間的互動變得生動而有趣,下面就讓我們通過大量優秀的設計案例走進Banner設計,走進設計師們的靈感揮灑空間。
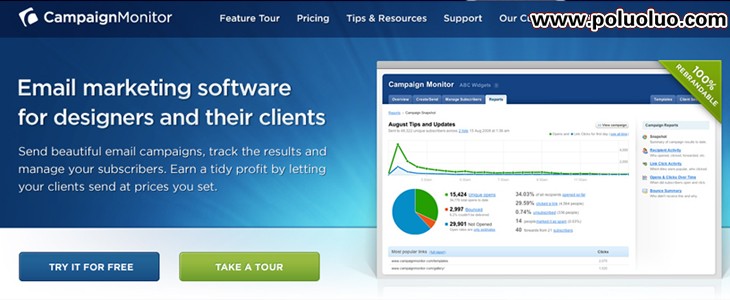
b.有效的措辭與行為導向按鈕
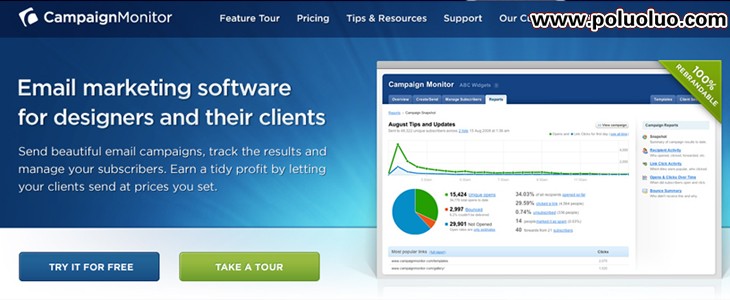
在banner設計中通過真實產品的展示,並配以鼓動人心的措辭口號及醒目的可以直接誘導用戶點擊的行為導向按鈕,讓網頁獲得更多的用戶點擊和關注目光。
http://www.guifx.com/

http://www.campaignmonitor.com/
網頁制作poluoluo文章簡介:網頁Banner設計在這裡起到了至關重要的展示作用,特別是對於首頁Banner,有效的信息傳達讓用戶和文字之間的互動變得生動而有趣,下面就讓我們通過大量優秀的設計案例走進Banner設計,走進設計師們的靈感揮灑空間。
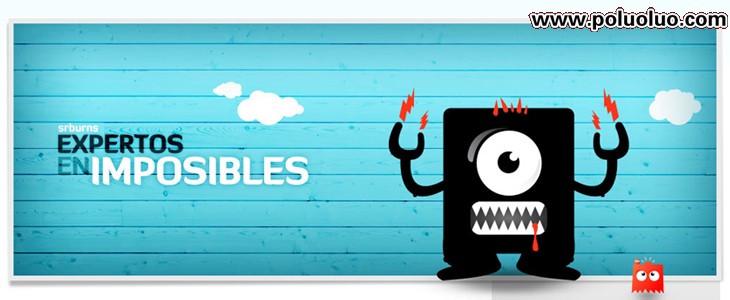
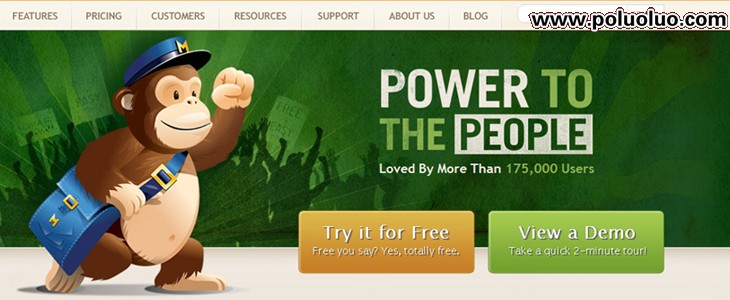
c.插圖及清新手繪讓頁面倍感親切

http://srburns.es/

http://www.mailchimp.com/

http://www.hdlive09.co.uk/
網頁制作poluoluo文章簡介:網頁Banner設計在這裡起到了至關重要的展示作用,特別是對於首頁Banner,有效的信息傳達讓用戶和文字之間的互動變得生動而有趣,下面就讓我們通過大量優秀的設計案例走進Banner設計,走進設計師們的靈感揮灑空間。
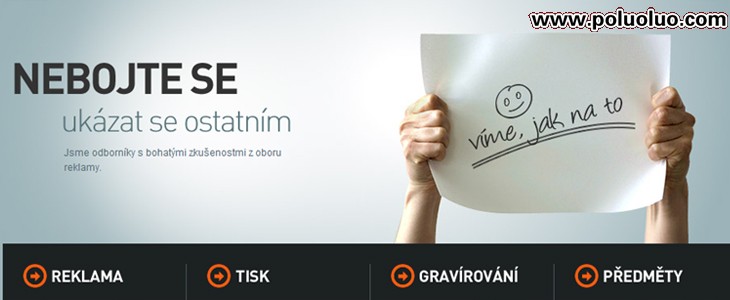
d.引入肢體語言讓畫面變得生動 
http://www.kompakt.cz/

http://www.ronniesan.com/

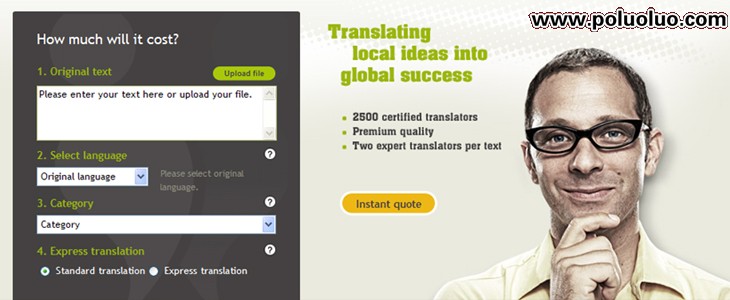
http://www.tolingo.com/

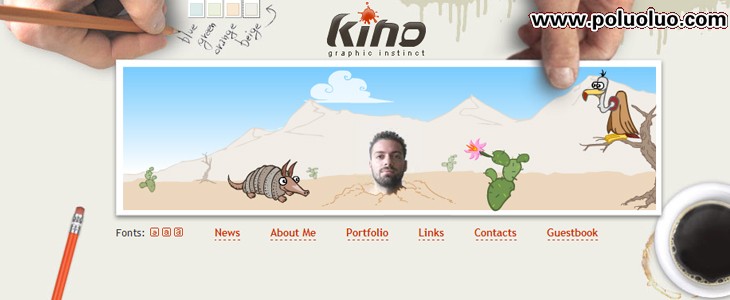
http://www.kinoz.com/
網頁制作poluoluo文章簡介:網頁Banner設計在這裡起到了至關重要的展示作用,特別是對於首頁Banner,有效的信息傳達讓用戶和文字之間的互動變得生動而有趣,下面就讓我們通過大量優秀的設計案例走進Banner設計,走進設計師們的靈感揮灑空間。
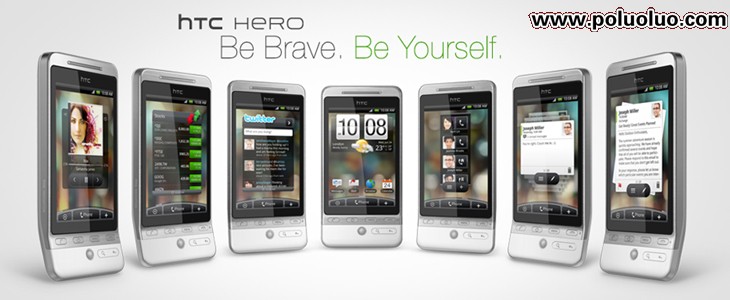
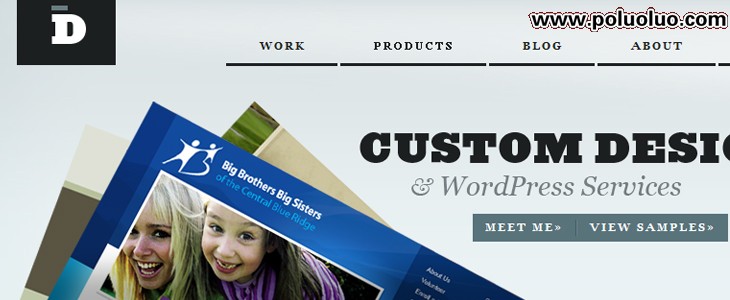
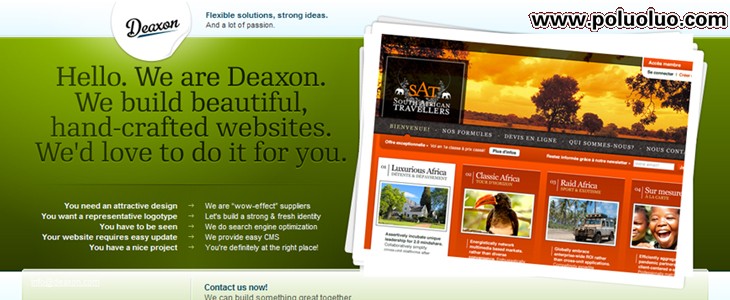
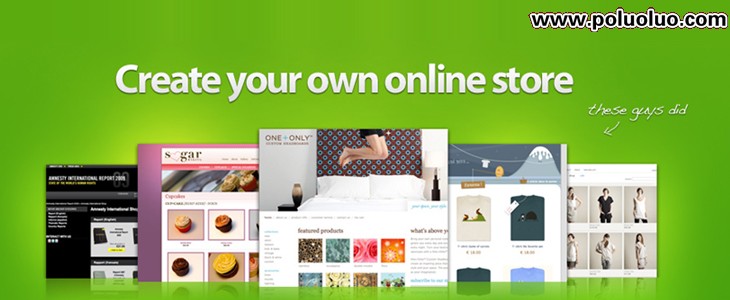
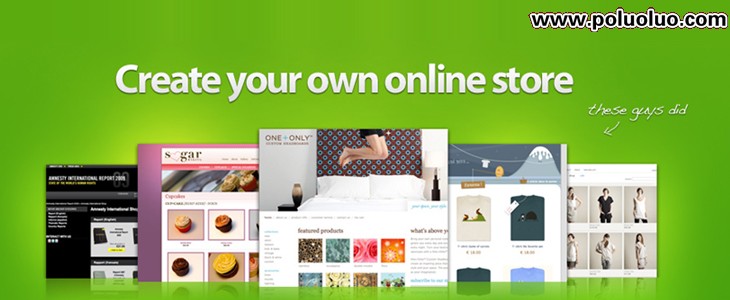
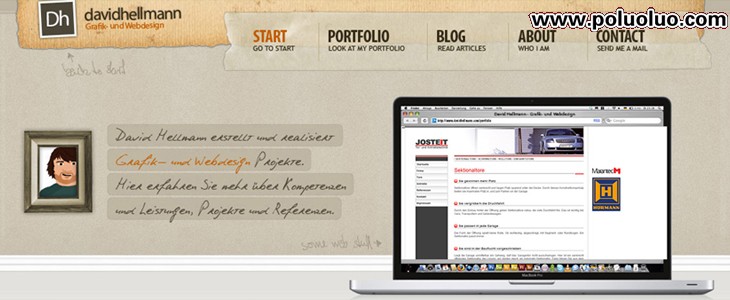
e.豐富的產品展示組合效果
用堆積這種效布局特效來展示不同的作品示例,並附上一條介紹性質的口號,網頁變得更有說服力,豐富而富有層次感。

http://www.htc.com/asia/

http://www.darrenhoyt.com/

http://deaxon.com/

http://digitalmash.com/journal/articles/dynamic-columns/

http://www.shopify.com/

http://www.davidhellmann.com/
網頁制作poluoluo文章簡介:網頁Banner設計在這裡起到了至關重要的展示作用,特別是對於首頁Banner,有效的信息傳達讓用戶和文字之間的互動變得生動而有趣,下面就讓我們通過大量優秀的設計案例走進Banner設計,走進設計師們的靈感揮灑空間。
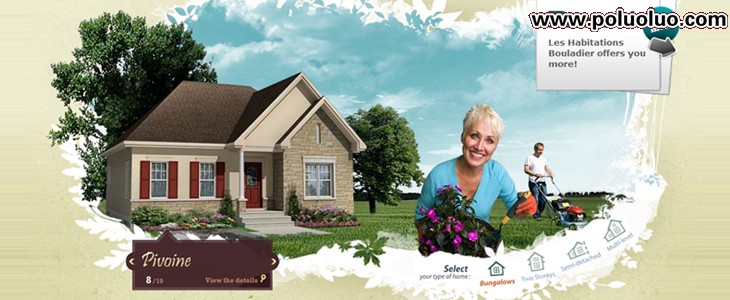
f.特殊肌理的組合
適當的運用肌理以及拼貼效果,讓畫面變得有質感且意味深長,是讓Banner與眾不同的好辦法之一。

http://www.habitationsbouladier.com/

http://www.foxie.ru/

http://www.njrebel.com/
網頁制作poluoluo文章簡介:網頁Banner設計在這裡起到了至關重要的展示作用,特別是對於首頁Banner,有效的信息傳達讓用戶和文字之間的互動變得生動而有趣,下面就讓我們通過大量優秀的設計案例走進Banner設計,走進設計師們的靈感揮灑空間。
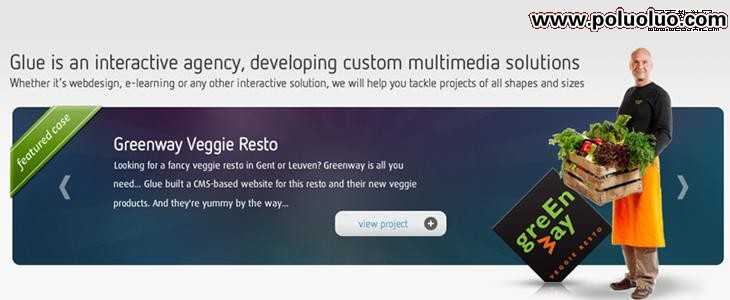
g.讓資訊循環動起來
使用滑動效果來將更多信息填進到Banner區域。這對於有很多特性和豐富產品線的網站很有用,通過一些很有用的Javascript庫及其插件,讓這類效果更加活靈活現。
http://glue.be/en/

http://icondesigner.net/
通過以上大量的案例對比,希望能給您帶來更多靈感碰撞,感謝您的閱讀 ^_^