定義JavaScript二維數組采用定義數組的數組來實現
編輯:JavaScript基礎知識
var a=new Array();
a[0]=new Array();
a[1]=new Array();
a[2]=new Array();
a[3]=new Array();
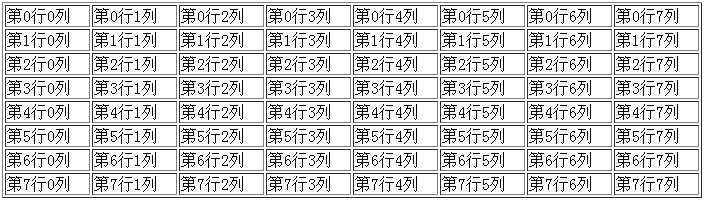
下面是一個事例

復制代碼 代碼如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<script type="text/javascript">
function func() {
var mXn = new Array(8);
for (var i = 0; i < 8; i++) {
mXn[i] = new Array();
for(var j=0;j<8;j++)
{
mXn[i][j]="第"+i+"行"+j+"列";
}
}
document.write("<table border=\"1\" width=\"700\">");
for (var i = 0; i < 8; i++) {
document.write("<tr>");
for (var j = 0; j < 8; j++) {
document.write("<td>");
document.write(mXn[i][j]);
document.write("</td>");
}
document.write("</tr>");
}
}
func();
</script>
</body>
</html>
小編推薦
熱門推薦