網頁制作poluoluo文章簡介:在Windows vista之前的微軟操作系統的地址欄與浏覽器的地址欄是一樣的,也是面包屑般的自上而下的線性等級形,如果想從D盤跳到C盤是不大可能直接到達的,所以微軟在vista上重新設計了地址欄,使其脫離了自上而下的線性等級形式,而是成為了多功能形的導航菜單。
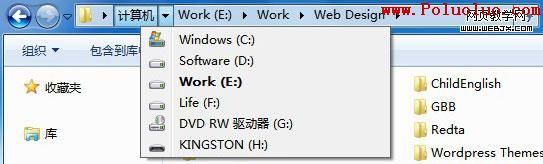
在Windows vista之前的微軟操作系統的地址欄與浏覽器的地址欄是一樣的,也是面包屑般的自上而下的線性等級形,如果想從D盤跳到C盤是不大可能直接到達的,所以微軟在vista上重新設計了地址欄,使其脫離了自上而下的線性等級形式,而是成為了多功能形的導航菜單。用戶即可以直觀的通過路徑知道自己當前所處的位置,同樣也可以快速的跳轉到硬盤裡的其他地方。
![]()

一般情況下,網站導航會由幾種形式的導航組成,諸如主導航、任務導航、情境式導航等,然而即使是如此多樣的導航卻依然可能造成用戶在網站中的迷失,所以還可能看到面包屑式的導航,用以指明用戶當前所在的位置。
面包屑導航一般與主導航區分開來,僅是單純的自上而下的線性等級形式,這樣的面包屑導航僅能供用戶快速的返回上一級或是上幾級,如果用戶需要到達與上一級同級的欄目時,這樣線性下來的導航就無法完成目的,所以就需要使用到主導航。
然而將這兩種導航合並成一種動態式的導航,也可以完成用戶的這般需求,當然這樣的代價是用戶對導航的認知需要更多的時間。

這種網站導航是從桌面到網絡的映射,Home相對於計算機,計算機下包含多個硬盤分區,而Home則包括網站下的多個Item。然而這樣的一種映射關系似乎有偏差,計算機是各個硬盤分區之間有一個從屬的關系,可是Home與Item之間並不存在一個從屬的關系。Item2的下拉菜單可以是Item2.1、Item2.2,但Home的下拉菜單卻不能為Item1、Item2。
然而如果Item1、Item2在表現形式上不隸屬於Home下,那該如何解決呢?
- 上一頁:設計理論之趣用文化元素
- 下一頁:用網頁表單按鈕建立對點擊結果的期望