
進度條(或進度表)可以幫助用戶對過程的長度和步驟有個預期,並且知道自己當前在哪個步驟.也被稱作“進度指示器(Progress Indicator)”,”多步驟進度條(Multi-step Progress Bar)”,”向導(Wizard Steps)”,”進度表(Progress Train)”,”剩余步驟(Steps Left)”
解決什麼問題?
用戶需要意識到他們正在進行一個多頁面(multi-screen)的流程(比如付款或注冊)
什麼時候用?
在向導中應該使用;在那些預先設計好的,用戶可能只需完成一次或頂多在個別情況下需要完成的多步驟流程中需要使用.在常規的任務中就不要用了,因為那種笨重的,一步一步的手把手式(handholding)的方式最終會變得討人厭

具體解決辦法是什麼?
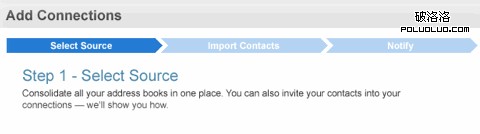
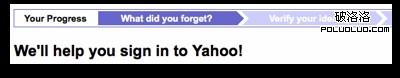
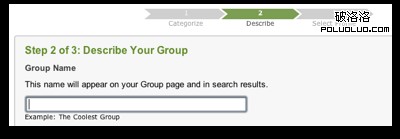
由一個持續的,顯示一系列步驟 ,高亮當前的步驟,並可以顯示目前的完成度或百分比的導航條,來作為進度條(或進度表).

- 當用戶決定開始流程時進度條就該顯示
- 進度條上的最後一步應該反映出會進行必要操作的最後一頁(比如:完成注冊,提交訂單).在進度條上不要使用冷冰冰的”確認”或者”收據頁(receipt page)”
- 將流程按照用戶的心智模型分解成步驟.很顯然,每個步驟指的是操作而不是單獨的頁面,所以沒有必要非要將步驟與頁面1:1的對應上.比如:”登錄”會涉及到一個登錄頁和注冊頁.
- 步驟名字要短,並且是排比結構的.”以行動導向”(Action-oriented)的動詞比較好,但是只有在每一個步驟都能很恰當的通過這種方式描述的時候再用.
- 確保進度條對每一個用例都是精確和可信的.用戶不該跳過步驟或忽然碰到進度條沒顯示出來的步驟.確保只有在必要的情況下才包含”登錄”(的步驟).如果有必要,需要為不同的用例設計不同的進度條.
- 要確保進度條的視覺設計不會被誤認為是可點擊的導航條
為什麼使用這個組件?
進度條可以讓用戶預估整個流程的長度,對於全部流程有個預覽,並時刻告訴他們在整個流程中已經完成多少了.
答疑
“進度條”也可以用來表示”動態顯示系統更新進度的動畫條”(就像YUI2中的進度條組件)
這個組件可以解決相關聯的多步欄或者作為逐步顯示用戶控制過程的指示器(譯者注: 這句我真翻譯不好,歡迎高手來指教…This pattern deals with an articulated, multi-step bar or indicator showing stepwise user-controlled progress.)
原文地址:http://developer.yahoo.com/ypatterns/navigation/bar/progress.html
- 上一頁:互聯網產品設計要有勇氣重構
- 下一頁:網頁用戶體驗:網頁注冊表單設計分析