潮流會靜靜地誕生於我們未留意之時。當你浏覽眾多網站時,通常會看見自己在別處錯過的花紋、圖案。其中就包括絲帶和標牌。
這兩種圖案越來越流行,文中將它們放在一起討論,因為它們大都同時使用,絲帶不言而喻,大家都清楚這個元素。但標牌——我的意思是它是放在屏幕上方的人造標記,看起來就像t恤衫上的商標。使用這兩種元素的網站確實質量上乘。這次展示的案例都非常華美。極少有潮流像這樣:篩掉許許多多無趣的例子才找到一個有吸引力的個案。

為什麼使用絲帶和標牌
標牌非常有用,因為它能有效吸引用戶注意力。標牌將內容擺放在用戶眼前。標牌的形式大都非常突出,不管是使用3D樣式或是強烈的對比色。這種特性使標牌經常顯示重要的信息:logo,導航,活動。在下面的展示中我們能明白它的用處。當然,在使用它之前,你要確定是否真的需要。絲帶也是同樣,它經常與標牌一起使用,能吸引用戶注意並顯示重要信息。絲帶兩端的箭頭形狀看起來都指向它上面的內容,直接吸引著用戶的注意力。
絲帶相關的展示
Letter Learner
在這裡,絲帶完美地構造了網站的名字Letter Learner。同樣,頁面布置是一個簡單的單列。絲帶構造的標題激發用戶從頂部開始浏覽體驗。

Ribot
Ribot的絲帶運用非常巧妙。這個流行元素令整個頁面變得生動,同時將公司的焦點集中在兩行文本中。相當棒的表達方式!因為這家公司的名字並沒有告訴我們它是做什麼的。

Alex Pierce
由於Alex Pierce主頁上有如此巨大的文本,它不得不采用一個相對應的元素去平衡頁面的重感。這種情況下,絲帶在頭部發揮了很好的作用。我也很喜歡絲帶中間展開的部分,這讓人留意到設計者的名字。

Rockaholic
在Rockaholic不同尋常的頁面上,絲帶直接吸引用戶的注意力向下移動,讓人們的視線在網頁上垂直移動,令人不由深入挖掘下去。

Paris Jones
美味誘人的紅絲帶構成網站名Paris Jones。雖然文本的形式很巧妙,不過對比強烈的樣式還是保證你能注意到它。

Blog en Bois
在Blog en Bois上,單箭頭絲帶格外有張力,這很大程度上歸功於明黃背後的暗色調。我發現自己一遍又一遍注意到Logo。這真是給人留下深刻印象的好點子。

HTML5Boilerplate
大受歡迎的html5Boilerplate使用絲帶令哇哦們注意到網頁上最重要的活動元素。我酷愛這種不必在臉上寫著“Download here”就能發揮作用的絲帶。絲帶間的連接和標牌告訴我們哪裡可以下載資源。

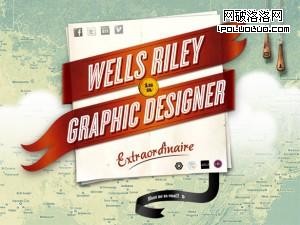
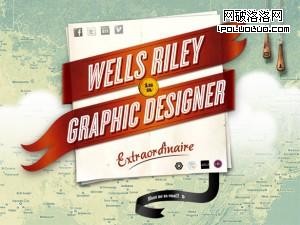
Wells Riley
Wells Riley是絲帶運用美學上的經典。絲帶看起來很棒而且突出了網頁的重點。

Dhiraj Singh Karki
我總是喜歡那些將內容分隔的設計。UI設計師Dhiraj Singh Karki的網絡文件夾就是這種類型。這裡,絲帶運用的相當巧妙,它放置的位置與其他網站完全不同。它完美地融入頁面,與其他元素一起構造出整個網站的簡潔優美。

Chipmunk
Chipmunk是絲帶和有機元素結合的優秀例子。絲帶圍繞著導航欄,與下面的圖案完美融合。同時,它令導航欄沒有被各類圖片所掩蓋。

標牌網站的展示
Ennea
發現了吧?Ennea是一個服裝網站,毫不奇怪地它使用標牌構造Logo和網站名稱。有時候,直白的方式最有效。

Philip Meissner Design
這個網站上,標牌構成了重要的導航。通常我會被這種方式弄糊塗,不過這個布局和顏色讓人一眼就注意到。

Tinkering Monkey
對一個電子交易網站來說,有什麼比引導用戶付賬更重要的?Tinkering Monkey用一個漂亮的小卻清晰的標牌引導用戶完成購買過程。

Parkbud
在一大堆智能手機軟件中,較好的那些總需要表現自身的不同之處。Parkbud是免費的,那個大膽的紅色標牌也告訴你這點。標牌巧妙地出現在內容頁,但你的眼角一定會捕捉到它。

Lense
Lense是標牌結合結構化文本的好例子。

Coreymade
我確實喜愛這個網站以及它變體字的標牌。這個標牌感覺像t恤衫上的商標而不是一個普通網站的標牌。3D效果令它很受浏覽者歡迎。

Netastica
Netastica的標牌大得可愛。同時它含有重要的信息並引導用戶回到主頁。

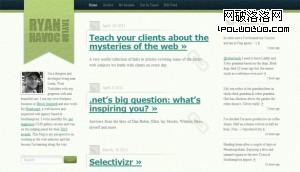
Ryan Havoc Taylor
標牌在這個網站上如此醒目,以至於它不需要過多的對比就很突出。它和網站融為一體,充分發揮自身的作用。

絲帶與標牌同時運用的優秀網站
ClearSpan Media
ClearSpan Media向我們展示了絲帶和標牌的美麗結合。在這個網站上,你能找到圖案、過度和顏色變化。頂部的標牌和下方的絲帶對用戶而言構成一個包含有趣內容的環。

Krichevtsova Alexandra
Krichevtsova Alexandra的網站在內容上非常露骨,標牌和絲帶為關鍵元素添加了額外的活力。

Wes Bos
文中展示的網站大都有巨大的絲帶。不過Wes Bos沒有這麼做。它的絲帶看起來非常小,這是一個好思路——絲帶不需要支配整個設計來顯示自己的作用。