網頁制作poluoluo文章簡介:什麼是設計的細節呢?要看這個細節究竟能帶來什麼,為什麼一個稱得上有細節的作品會給人專業、嚴謹、優秀的感覺?首先細節分為兩個部分:一個是設計作品的細節,一個是設計過程的細節.
有一些朋友說:“你能不能寫點設計過程方面的指導文章?比較具體的那種”,他們應該是不好意思說,其實就是讓我寫一些“關於如何做好視覺設計”,“關於設計如何讓別人認同”甚至是“怎麼畫圖標和界面更簡便,更有吸引力”的事情。不是我不想寫,而是這種東西的主觀性太強,而我們國內的設計師大部分的視覺思維比較單一,其實這樣的文章容易有反效果;另外就是《閒言碎語》其實是一個偏設計職場現象和潛規則的系列,主要是針對現象講一些個人看法,它不是教程也不是案例分析。
不過其實挺多朋友一直在通過各種不同的途徑問我一個相同的問題:“好的設計大家都說很有細節,我搞不清楚究竟什麼才是設計的細節” — 好的,我認為這個問題不是單一的純視覺問題,可以作答。另外也有朋友說《閒言碎語》的一些觀點太厚黑了,讓人學壞,更有甚者對我采取了令人發指的人身攻擊(當然,由於你們沒有留下真實的名字,網址,郵箱等各種有效信息,所以我也無法通過正常途徑跟你們道歉,讓你們貌似純潔的內心受到了傷害 — 再者,那些攻擊對我來說真的太小兒科了,如果希望我有所動靜,起碼應該更認真的准備一些猛料,讓我們雙方都能過瘾)。
如果你了解在我天朝連鞋帶上吊,強拆民宅的事情都可以隨便發生,你就能明白設計圈也不可能是一方淨土,要生存必須具備足夠的生存智慧和逆境抵抗能力。你應該清楚,在學校裡面畫幾幅裸體版畫是洞察不了人性的。
回到主題,什麼是設計的細節呢?要看這個細節究竟能帶來什麼,為什麼一個稱得上有細節的作品會給人專業、嚴謹、優秀的感覺?首先細節分為兩個部分:一個是設計作品的細節,一個是設計過程的細節。(以下所有圖片由於商業協議關系,只能發布縮減版,客戶擁有商業所有權,而我僅有使用權和展示權,請注意)
我先說設計過程的細節:
1. 你的創意來源

有人要問了:“你管貧僧怎麼想的?能夠度你就行了” — NO,NO,有時候你的設計出現了細節的問題,就是在於你的創意的來源非常粗糙,缺乏品質,試問你參考一個山寨機做設計,會做出iphone來麼?
因此從創意的源頭我們就應該控制好品質,並且高要求一些的資源和素材,不要說什麼一拍腦袋就有了牛B的想法,那種情況有,但很少,愛因斯坦說過:“創新就是隱藏了來源”,所有的設計都是優化和迭代的過程,所以你的設計細節一定是在不斷的完善中出現的。
把握你的創意來源,並控制它們的品質,有助於你從一開始就掌握好細節的節奏,不會走偏,否則你永遠都是水晶按鈕崇拜者。
2. 設計解決了什麼問題
一個設計缺乏細節是因為考慮不周到,考慮不周到是因為無法面對這個設計的用途,這就是我們要找到的根源 — 你的這個設計的原始動機是什麼?為什麼要做?做了後能夠解決一些什麼問題?
我們經常看到很多設計其實是帶來了更多的問題,有些人管那個叫增值或者樂趣,比如:一個有加熱功能的水杯,其實水杯的基本作用就是盛水,最多做到保溫,但是做了加熱功能,就增加了面積和體積(因為有操作按鈕和小屏幕),而且增加了後期維修的風險,甚至有可能導電引發事故…….因此有些所謂的idea和“設計”不是看上去那麼好的,我管這些設計的部分叫“多余的細節”。
如果你的設計能夠滿足它的需要,那麼它就足夠好,而不是更多的按鈕,更大的體積,更多的功能,更復雜的界面,更豐富的色彩…….它們沒有那麼重要。
3. 設計的溝通能力

我發現其實對設計細節無法把握的設計師們,大多數的問題都出在溝通上,特別是項目組成員較多,輸入輸出控制較分散的時候,而更多的情況,溝通變成了吵架和扯皮。
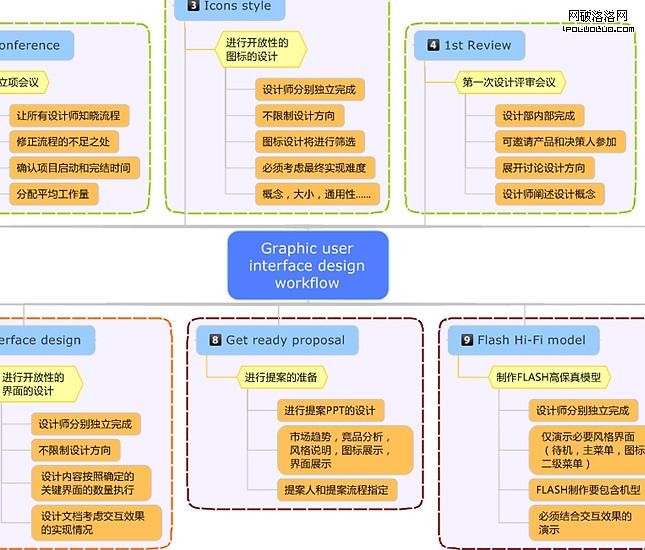
如果你的溝通能力實在有限,又不願意陷入各種無聊的會議中,可以嘗試像這樣先擬定一個基本的針對項目的設計流程,並做好控制節點,這份表格可以在項目推進中動態修改,把關鍵的問題和責任人明確就好。每個階段做一次review,這樣能夠控制好各個進程中的設計細節,而不用最後來一起修改,毫無頭緒。
4. 責任感和勇氣
設計師在設計過程中容易有鴕鳥心態,比如:“這個事情不是老子負責的”,“我和他們有什麼關系,他們毛都不懂”…… 其實設計的過程是一個從頭到尾的過程,一個有責任感的設計師會主動關注每個節點的運行情況,這就像開火車,其實看似最輕松的駕駛員是最累的,他關注的不僅僅是那個火車頭有沒有偏離方向。
這個東西以後有必要再補充寫點文章來圓場。
再來看設計作品的細節:
1. 圖層樣式的規范

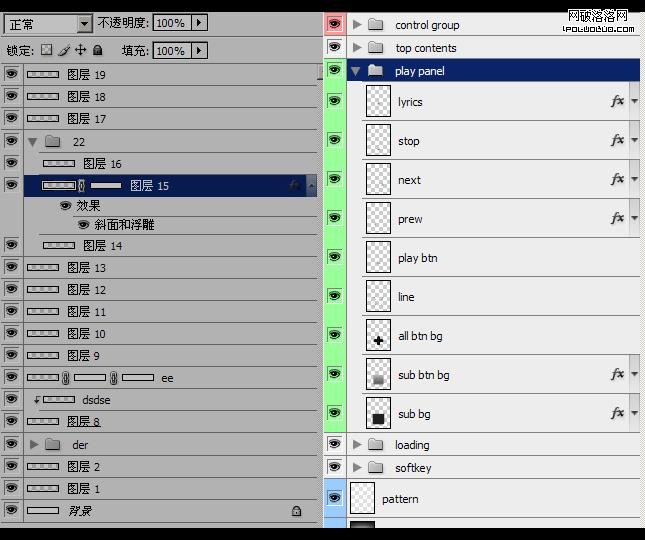
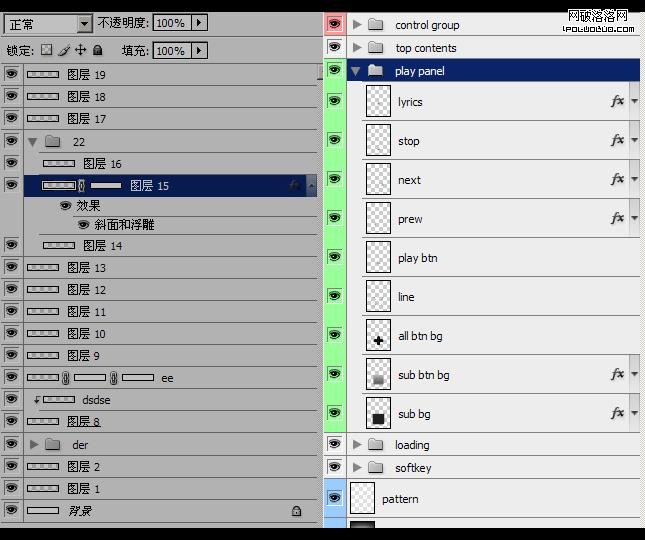
來,看圖說話,左邊是我模擬的一份常見的設計師提供的PS文檔圖層排列模式(我三年前也是這樣,路都是這麼走過來的),右邊是我目前使用的方式。從設計分析和團隊合作的模式上來說,右邊的明顯要優於左邊的,首先是正式規范的命名,便於文檔的處理;其次是排列模式遵循界面的版面規劃,比較容易尋找;最後有顏色對動態調整的部分進行了標識,可以方便設計師之間的文件傳遞修改。
對文件的梳理是非常重要的一部分,無論你是WEB設計,還是產品UI設計,這樣的模式無疑會讓你的設計得到最大化的理解,這就是細節的一部分。
2. 設計分析說明

“該設計體現了消費類產品的流行趨勢,整體設計流暢,大氣,簡潔,在功能性的應用中加入了藝術設計的元素,從而使得產品。。。。。。” — 這樣的設計說明,你有沒有寫過?有沒有?一定有。那麼從現在開始,請你打住,因為這種話都是說給土鱉聽的,你快把自己也變成了土鱉。
就像我們一直強調的,設計是有原因的,你只需要告訴你的客戶或者用戶,你的設計是為誰做的,他(她)(它)們使用了這個設計後會有什麼更好的變化就足夠了。一切誇大其詞的形容詞描述都是在偽裝你的設計的不成熟,設計的細節在設計說明中能夠充分的體現,大多數沒有細節的作品是因為它們缺乏對於設計領悟的指導和控制力。
3. 精確的圖形

作為圖形化的展示,在presentation階段,你的設計圖形的精確展現是非常重要的,當然有很多設計師喜歡把圖形像素化的表現,那同樣證明了你的設計非常精確,不過這種“像素化”的方式在外行看來比較“無稽” — 請問你把設計稿放大到400%和你的設計有何關系?你很難解釋得清楚,比如像素是精確的,不會模糊,鋸齒等等說辭都是內行才懂的事情。
所以,展示你的設計的這個圖形本身,也是你的設計的一部分,而這個部分的細節會影響到你實際作品的細節的判斷。
4. 概念的啟蒙

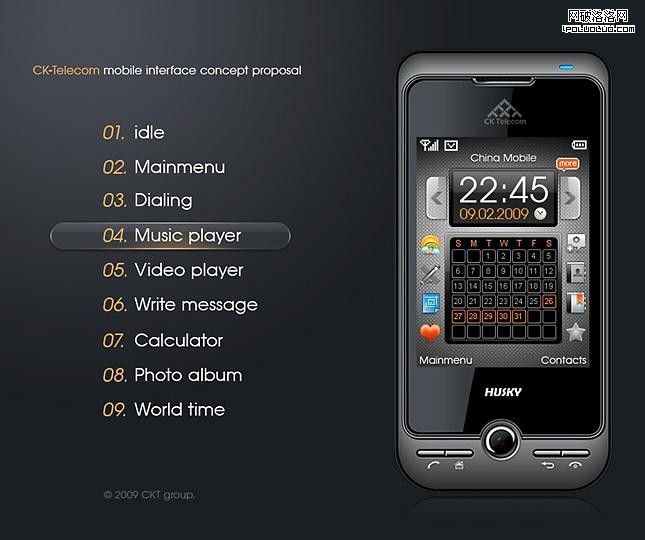
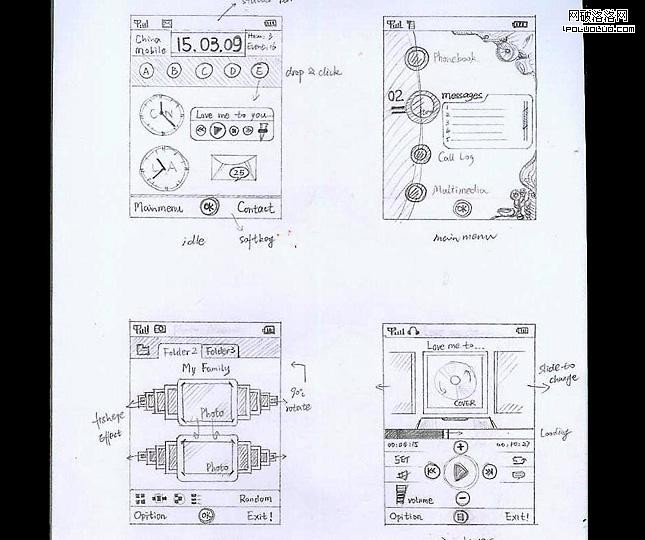
一個設計方案的啟蒙過程是決定了是否有足夠細節的原始動力,展現你的概念設計並將它和最終設計進行對比,更容易發現細節方面的疏漏並及時修正,因此sketching的圖是非常重要的一環,而且它也能成為你的概念設計的圖形化文檔。上圖是我設計的一款概念型feature phone的界面原始稿。
有了這些你的作品是不是有細節了?是的,但還不夠,你會發現一個有細節的東西需要在一個承認細節的環境中才能發揮作用。而在大多數山寨企業中,這種設計的模式和思維方法未必能夠得到承認,也就會出現“劣幣驅逐良幣”的情況,你當然也無數次遇到過。那麼應該怎麼辦呢?我的方法是,無論是劣幣還是良幣,千萬不要和鈔票生氣,保證服務好客戶與用戶是第一位的,但不要降低對自己的要求,你可以做,但是否呈現要根據情況來定。
- 上一頁:UE設計實戰:怎樣評價一個原型的質量
- 下一頁:網頁設計理論:網頁設計風格