Android UI設計的幻燈片:新的UI設計模式
編輯:關於網頁技巧
本系列文章原是Android的官方開發者博客的一份Android UI設計的幻燈片,51CTO的譯者將這份教程5部分進行翻譯整理,希望對Android開發者能有幫助。本文為《谷歌Android UI設計技巧》第四部分:新的UI設計模式。
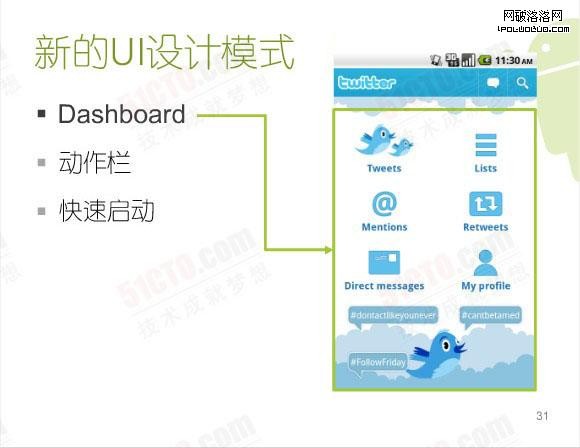
本文為《谷歌Android UI設計技巧》第四部分:新的UI設計模式。












文章來源:mobile.51cto.com/android-265281.htm
小編推薦
熱門推薦