擴展jquery實現客戶端表格的分頁、排序功能代碼
編輯:JQuery特效代碼
使用方法如下:
代碼如下:
<script language="javascript" type="text/javascript">
$("#myTable").tablePaging({ pageSize: 5, sorting: true, sortSelector: ".js-Order", sortType: "number" });
</script>
如果僅僅用分頁功能:$("#myTable").tablePaging();
參數說明:
id: jQuery(this).attr('id'), // 要分頁的表格的ID
pageSize: 10, // 單個頁面顯示記錄數,默認是10條
sorting: false,//是否要進行排序,默認不排序
sortDirection: 'asc', //排序順序,默認升序
sortSelector: '',//排序選擇的列,這裡需要給td設置一個class用來識別。可以從示例中看到演示
sortType: '', //排序支持的數字類型,‘number',‘string',‘date'
onPaged: null // 排完序之後綁定事件
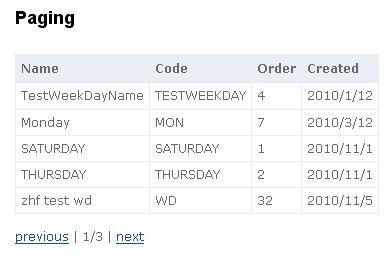
看一下分頁效果:

小編推薦
熱門推薦