CSS div居中的三種方法
編輯:布局實例
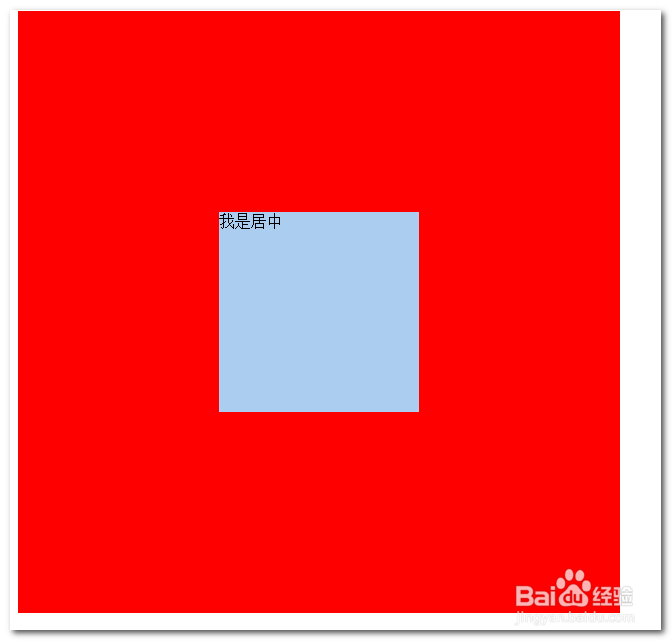
第一種方法margin法,原代碼如圖所示。

#nei的margin的左右上下的邊距。得到居中的效果。

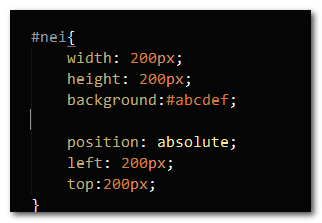
第二種方法。pisition法,通過絕對定位計算出居中的位置,代碼如下。

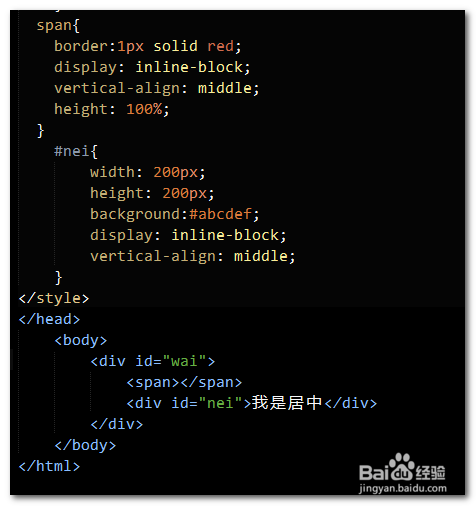
第三方法。span法,設置一個不在頁面顯示的span,將其與要居中的元素同時設置為inline-box,span的高度自動延伸為父級100%的高度,同時設置兩個內聯塊元素為垂直居中,就能使該元素居中。具體的代碼如下

小編推薦
熱門推薦