網頁制作poluoluo文章簡介:結合自身的網站特點,挖掘出更精彩的亮麗。設計師應該不斷提升敏銳度和想象力,用心體會每一個優秀網站的細小設計。就不會苦於無從下手從哪裡完善細節啦!

在網頁設計初期,我們會先收集大家對設計方向的期許,我們經常收集到這樣的建議:
產品經理:要易用,要簡潔
設計總監:要特色,要亮點
部門經理:要大氣,要統一
……

設計師要三頭六臂,左右逢源,顧此又顧彼。
首先,對網站而言,視覺和體驗是一體的,相輔相成攜手共贏。視覺上的統一要求體驗上的一致,體驗上的創新也要求視覺上的突破,然而某些需求的字眼本身就是自相矛盾或難以捉摸的,如何又簡潔又特色又兼顧統一?對工具類網站的設計,大方向是力求簡潔精煉的,作為輔助手段引導用戶操作,在易用性和美觀性之間拿捏火候,恰到好處的展現出來。
產品上線,無論好壞,就已持有自身固有的特色呈現給大家。我們看搜索類網站:google、baidu、soso、yahoo、包括設計感十足的bing,雖然各雷同產品的雷同設計比比皆是,可圈可點,但每個產品仍努力不懈的追求標新立異,無論是從體驗還是設計都希望跳出競爭對手的圈圈,做出差異化,拉開距離。

再看SNS類網站:

對於信息量大,實用性強的此類網站要求輕松入門,低成本高效率的滿足用戶需求。可各個產品的屬性雷同,怎麼更吸引用戶停駐呢?一方面是功能的完善和拓展,像客戶端的體驗一樣便捷(facebook以此聞名);一方面是設計的趣味性,在細節體驗上呵護用戶的感受(白社會乃後起之秀)。
每個產品要持有自身的特色,才能脫穎而出。
QQ校友和城市達人在產品規劃初期就保持了視覺的統一性,強化騰訊SNS類產品的品牌特征,在今後不斷的優化過程中,更注重用戶體驗細節上的趨於統一。

回想一下5年前的設計,我們大多接觸的是產品海報式的宣傳網站,將傳統技法和網頁設計結合,光效,水墨、紙藝等等,如今更是發揮的爐火純青

可今天的產品官網往往不允許這樣大張旗鼓的設計,這其中考慮的因素很多,統一性、易用性、流量、廣告收入等等等等。。。在種種束縛的條件下如何展示個性化,既留住目標用戶,又吸引潛在用戶,讓他們在體驗的過程中不失樂趣?這是對網頁設計師最大的挑戰。
smashingmagazine上有很多流行趨勢分析的文章,包括很多設計原理的追溯,不得不佩服老外的歸納總結能力和有板有眼的理論化探討,結合不同的實際案例,我們的設計師都在有意無意的在嘗試一些能夠使頁面舞動的小技巧:
頁面細節修飾
首先是透明效果的應用:
常見於導航或者頁頭和頁尾,及banner效果等
范例:QQ秀導航區

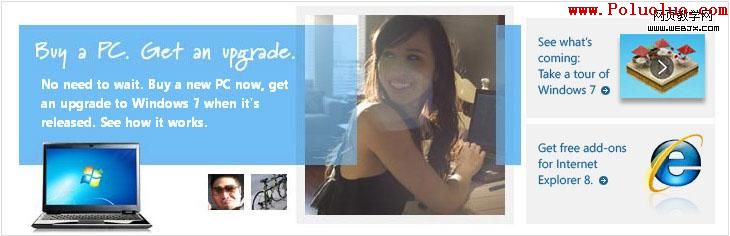
范例:microsoft產品展示區

除此之外還有漸變、光效、模糊等等技巧:
模糊效果常結合透明一起使用,營造一種縱深的感覺。
色彩光譜的漸變,更吸進人們的注意,方法簡單並且具有很強的視覺沖擊力。
范例:http://www.realmacsoftware.com/

產品展示區域
首先介紹多媒體的應用
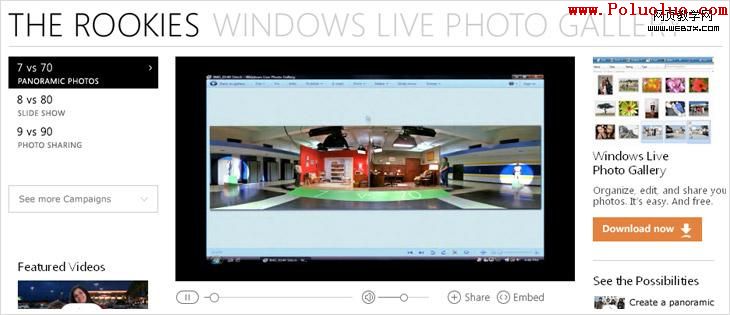
隨著寬帶的發展,越來越多的豐富內容在線上展示,很多產品借助多媒體方式來展示他們的產品特性,全方位快捷有效的傳達內容,這應該是產品欣賞和功能演示的最佳方式啦
范例:microsoft產品


可惜目前國內還比較少見,畢竟寬帶的普及有限,另外也不是所有人都喜歡觀看視頻。但多媒體展示確實開啟了一片新天地。
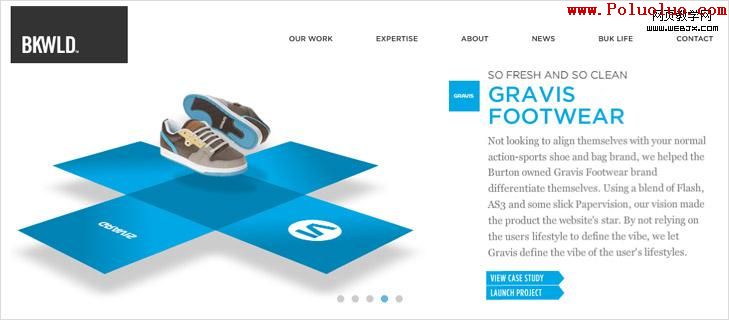
除此之外,我們還可以在網頁中內嵌全flash的效果展示,對圖文動畫的配合要求很高。
范例:http://www.bkwld.com

如果你的產品經理全部斃掉了這些酷炫的表現手法,要求網速第一。那麼還可以將展示圖片做到淋漓盡致的精美,讓它成為烘托整個網站的點睛之筆。
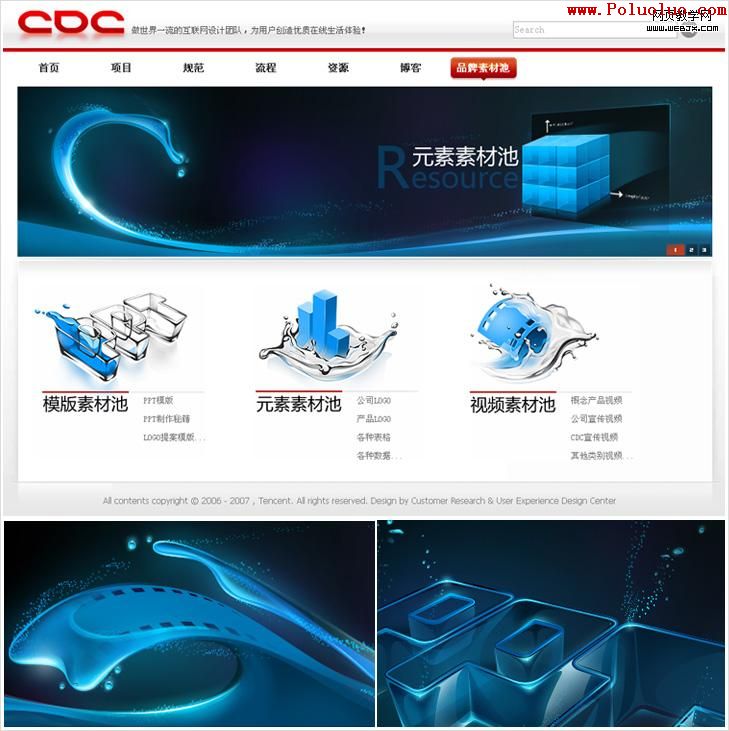
范例:CDC內部資源網

增強對比
有時候要吸引用戶關注頁面上的重點內容,高亮出這些模塊或點綴,采用色塊對比不僅僅是豐富頁面視覺效果,更重要的是增加頁面的導讀性:
范例:wordpress

范例:CDC內部期刊

類似的細節修飾,還有其他的表現方式,比如打破傳統的手寫體,字體藝術博大精深,不同的字形帶來不一樣的感受,增加一些有趣的細節,強化對比:

排版技術
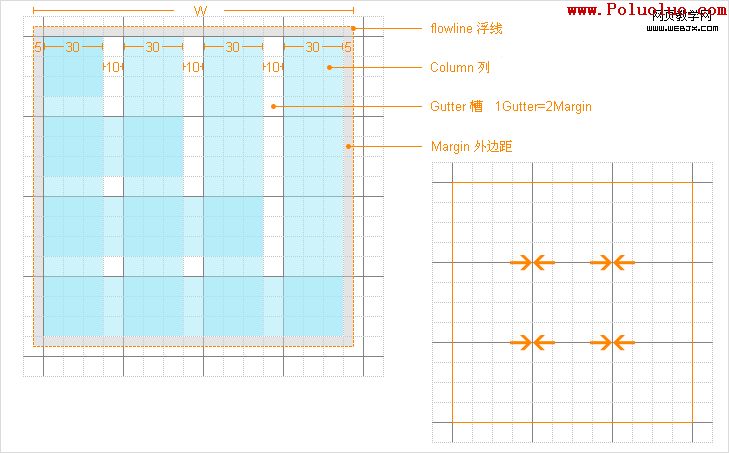
網頁設計中越來越多的采用傳統工藝(印刷技術),從模塊排列到圖文搭配,甚至到文字的對齊方式都與傳統印刷技術形似。柵格化設計日益普及,尤其對於多欄布局,柵格用來保證結構的平衡和層級的劃分。
基礎網格的簡單示意:

范例:

每一個新的idear總伴隨著對固有模式的挑戰,打破原有的束縛,折衷考慮創意與可用性之間的平衡。我們的設計師在不斷的探索和學習,研究每一款產品的特色,吸納他們的亮點,提升對細節的把控能力。
頁面上能夠舞動的小細節很有很多,諸如此類的驚喜不斷,比如
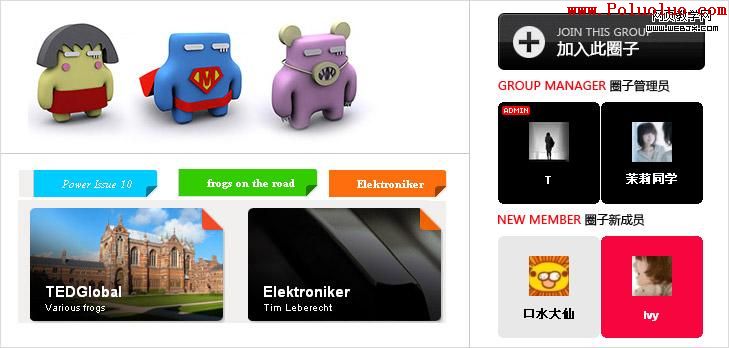
moko的卡通人物(http://www.moko.cc)
designmind的圖片倒角處理(http://designmind.frogdesign.com)
yoho上超cool的大頭像(http://www.yoho.cn)

等等等等,結合自身的網站特點,挖掘出更精彩的亮麗。設計師應該不斷提升敏銳度和想象力,用心體會每一個優秀網站的細小設計。就不會苦於無從下手從哪裡完善細節啦!
參考網站:www.smashingmagazine.com