淺談CSS中display/float/position屬性值的相互影響
編輯:關於CSS
有3個屬性和布局以及box的創建有關:'display', 'position' 和 'float',彼此交互作用如下:
如果'display'值為'none',則'position' 和 'float'無作用。這種情況下,不生成box。
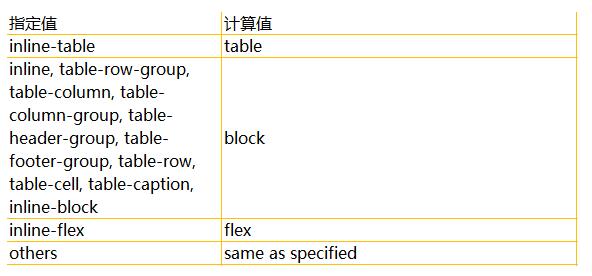
否則,如果'position'值為'absolute' 或 'fixed', box被絕對定位,'float'的計算值為'none',而'display'的值按下表設定。box的位置將由'top', 'right', 'bottom' 和 'left' 屬性及其包容塊所確定。
否則,如果'float'的值不是'none', box是浮動的並且'display'的值按下表設定。
否則,如果元素為根元素,'display'的值按下表設定(除了list-item指定值,該值被計算為'block'還是'list-item',在CSS2.1中未定義。)
否則,其余情況下'display'屬性值就是其指定的值。

其中inline-flex和flex是CSS3彈性布局模塊引入的新屬性值。
概括而言,絕對定位、彈性布局和網格布局容器的內容項的display屬性會被塊級化(blockified)。
以上這篇淺談CSS中display/float/position屬性值的相互影響就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。
小編推薦
熱門推薦