一,開篇分析
前面兩篇文章我們主要講述了以“jQuery的方式如何開發插件”,以及過程化設計與面向對象思想設計相結合的方式是
如何設計一個插件的,兩種方式各有利弊取長補短,本系列文章是以學習為導向的,具體場景大家自己定奪使用方式。那麼今天從這篇文章開始,我們就以實例的方式帶著大家由淺入深的開發屬於自己的插件庫。嘿嘿嘿,廢話少說,進入正題。直接上實際效果圖:

大家看到了吧,這是一個選項卡插件,在我們日常做那種單頁應用("SPA")的時候或許會接觸到,就拿今天的例子來說吧,
我們做一個基於BS結構的系統,會有若干模塊組成,它們是構建系統的全部組成,通過這個插件我們可以有效地管理我們模塊
的體驗形式以及用戶可交互性,下面就具體分析一下吧。
(二),實例分析
(1),首先確定這個插件做什麼事。下面看一下插件的調用方式,以及配置參數說明。如下代碼:
復制代碼 代碼如下:
bigbear.ui.createTab($("#tab"),{
buttonText : "添加模塊" ,
result : [
{
text : "向導提示" ,
url : "help.html" ,
showClose : "0" ,
status : "1"
} ,
{
text : "學生信息" ,
url : "info.html" ,
showClose : "1" ,
status : "1"
} ,
{
text : "學生分類" ,
url : "category.html" ,
showClose : "1" ,
status : "1"
} ,
{
text : "大熊君{{bb}}" ,
url : "bb.html" ,
showClose : "1" ,
status : "1"
} ,
{
text : "Beta測試模塊" ,
url : "test.html" ,
showClose : "1" ,
status : "1"
}
]
}) ;
“bigbear.ui.createTab”裡面包含兩個參數,第一個是dom節點對象,第二個是插件參數選項,"buttonText "代表“Tab“插件中,操作按鈕的文字描述。
”result“是一個數組,裡面包含的是選項卡項目的屬性,包括文字描述,點擊選項卡項目時做請求使用的url,”showClose“代表選項卡的選項是否顯示關閉按鈕。
”status“代表選項的狀態,默認為打開狀態,可能會有關閉狀態,分別表示為:1-打開,0-關閉。
(2),所涉的功能有哪些
通過可選參數,動態生成相關選項條目,如下來個例子:
復制代碼 代碼如下:
bigbear.ui.createTab($("#tab"),{
buttonText : "添加模塊" ,
result : [
{
text : "jQuery源碼分析" ,
url : "help.html" ,
showClose : "0" ,
status : "1"
} ,
{
text : "大熊君{{bb}}}" ,
url : "bb.html" ,
showClose : "1" ,
status : "1"
}
]
}) ;
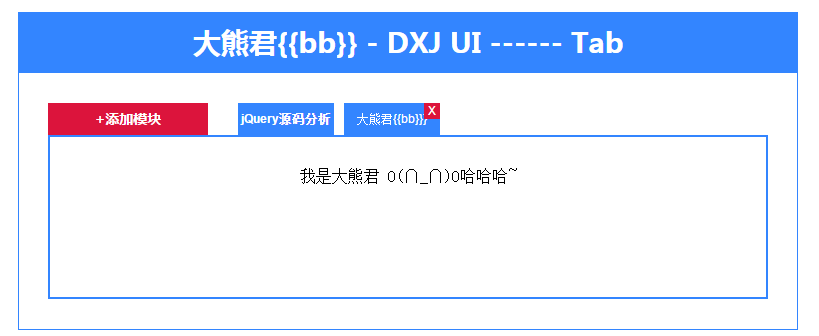
效果如下所示:

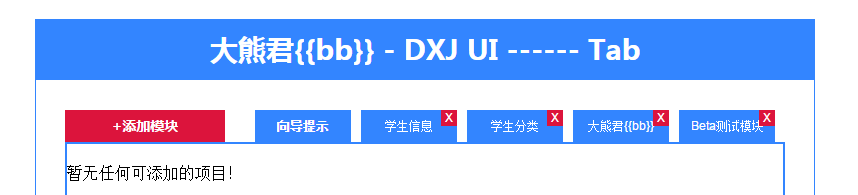
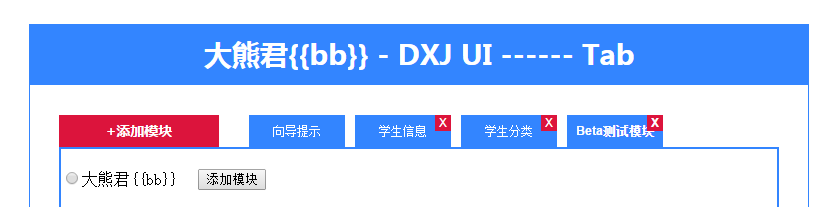
可自由添加以及刪除條目選項,如下效果所示:

上圖為其中一種情況,無模塊的時候,會提示信息。

這是第二種情況,之前刪除的可以恢復。
(三),完整代碼以供學習,本代碼已經過測試,包括目錄結構以及相關的文件。
(1),html
復制代碼 代碼如下:
<body>
<div class="dxj-ui-hd">
大熊君{{bb}} - DXJ UI ------ Tab
</div>
<div class="dxj-ui-bd">
<div id="tab">
<div class="title">
<div class="adder">
+ 添加學生信息
</div>
<div class="items">
<!--<div><span class="del">X</span>歡迎頁</div>
<div><span class="del">X</span>用戶管理</div>
<div><span class="del">X</span>Bigbear</div>-->
</div>
</div>
<div class="console-panel">
</div>
<div class="content">
<!--<div class="c">
<div class="input-content"><span>姓名:</span><input type="text" /></div>
<div class="input-content"><span>備注:</span><textarea></textarea></div>
</div> <div class="input-content"><input type="button" value="保存" /></div>
-->
</div>
</div>
</div>
</body>
(2),css文件代碼
復制代碼 代碼如下:
.dxj-ui-hd {
padding:0px ;
margin : 0 auto;
margin-top:30px;
width:780px;
height:60px;
line-height: 60px;
background: #3385ff;
color:#fff;
font-family: "微軟雅黑" ;
font-size: 28px;
text-align: center;
font-weight:bold;
}
.dxj-ui-bd {
padding:0px ;
margin : 0 auto;
width:778px;
padding-top : 30px ;
padding-bottom : 30px ;
overflow: hidden;
border:1px solid #3385ff;
}
.dxj-ui-bd #tab {
padding:0px ;
margin : 0 auto;
width:720px;
overflow: hidden;
}
.dxj-ui-bd #tab .title {
width:720px;
overflow: hidden;
border-bottom:2px solid #3385ff;
}
.dxj-ui-bd #tab .title .adder {
width:160px;
height:32px;
line-height: 32px;
background: #DC143C;
color:#fff;
font-family: "微軟雅黑" ;
font-size: 14px;
text-align: center;
font-weight:bold;
float : left;
cursor:pointer;
}
.dxj-ui-bd #tab .title .items {
height:32px;
margin-left:20px;
width:540px;
overflow: hidden;
float : left;
}
.dxj-ui-bd #tab .title .items div {
padding:0px;
margin-left:10px;
width:96px;
height:32px;
line-height: 32px;
background: #3385ff;
color:#fff;
font-family: arial ;
font-size: 12px;
text-align: center;
position:relative;
float : left;
cursor:pointer;
}
.dxj-ui-bd #tab .title .items div span.del {
width:16px;
height:16px;
line-height: 16px;
display:block;
background: #DC143C;
position:absolute;
right:0 ;
top:0;
cursor:pointer;
}
.dxj-ui-bd #tab .content {
width:716px;
padding-top:30px;
overflow: hidden;
border:2px solid #3385ff;
border-top:0px;
min-height:130px;
text-align:center;
}
.dxj-ui-bd #tab .content table {
margin : 0 auto ;
}
.dxj-ui-bd #tab .content div.c {
padding-top : 20px ;
padding-left:20px;
background:#eee;
height:140px;
}
.dxj-ui-bd #tab .content div.c .input-content {
margin-top : 10px ;
font-family: arial ;
font-size: 12px;
}
.dxj-ui-bd #tab .console-panel {
width:716px;
padding-top:20px;
padding-bottom:20px;
overflow: hidden;
border:2px solid #3385ff;
border-top:0px;
border-bottom:2px solid #3385ff;
background:#fff;
display:none;
}
.active {
font-weight:bold ;
}
(3),Js代碼如下:
復制代碼 代碼如下:
$(function(){
bigbear.ui.createTab($("#tab"),{
buttonText : "添加模塊" ,
result : [
{
text : "向導提示" ,
url : "help.html" ,
showClose : "0" ,
status : "1"
} ,
{
text : "學生信息" ,
url : "info.html" ,
showClose : "1" ,
status : "1"
} ,
{
text : "學生分類" ,
url : "category.html" ,
showClose : "1" ,
status : "1"
} ,
{
text : "大熊君{{bb}}" ,
url : "bb.html" ,
showClose : "1" ,
status : "1"
} ,
{
text : "Beta測試模塊" ,
url : "test.html" ,
showClose : "1" ,
status : "1"
}
]
}) ;
}) ;
(function($){
var win = window ;
var bb = win.bigbear = win.bigbear || {
ui : {}
} ;
var ui = bb.ui = {} ;
var Tab = function(elem,opts){
this.elem = elem ;
this.opts = opts ;
} ;
var tabProto = Tab.prototype ;
tabProto._deleteItem = function(item){
var that = this ;
this.getElem().find(".title .items div")
.eq(item["index"])
.fadeOut(function(){
that._resetContent() ;
that._updateStatus(item) ;
that._triggerItem(item["index"] + 1) ;
that.getElem().find(".title .adder").trigger("click") ;
}) ;
} ;
tabProto._triggerItem = function(next){
var nextStatus = this._getStatus(next) ;
var items = this.getElem().find(".title .items div") ;
next = items.eq(next) ;
if(next.size() && "1" == nextStatus){ //後繼dom節點存在
next.trigger("click") ;
}
else{
items.eq(0).trigger("click") ;
}
} ;
tabProto._getStatus = function(index){
var status = "" ;
$.each(this.getOpts()["result"],function(i,item){
if(index == item["index"]){
status += item["status"] ;
return false ;
}
}) ;
return status ;
} ;
tabProto._updateStatus = function(item){
var status = item["status"] ;
item["status"] = ("1" == status) ? "0" : "1" ;
} ;
tabProto.init = function(){
var that = this ;
this.getElem().find(".title .adder")
.text("+" + this.getOpts()["buttonText"])
.on("click",function(){
that._toggleConsolePanel(function(){
var root = that.getElem().find(".console-panel").empty() ;
$.each(that.getOpts()["result"],function(i,item){
if("0" == item["status"]){
var elem = $("<div style='float:left';></div>")
.data("item",item)
.appendTo(root) ;
$("<input type='radio' name='addmod' />").appendTo(elem) ;
$("<span></span>").text(item["text"]).appendTo(elem) ;
}
}) ;
if(root.find("div").size()){
$("<input type='button' value='添加模塊' style='margin-left:20px'/>")
.on("click",function(){
var data = root.find("input[type=radio]:checked").parent().data("item") ;
that._updateStatus(data) ;
that.getElem().find(".title .items div").eq(data["index"]).fadeIn().trigger("click") ;
that.getElem().find(".title .adder").trigger("click") ;
})
.appendTo(root) ;
}
else{
root.text("暫無任何可添加的項目!") ;
}
}) ;
}) ;
$.each(this.getOpts()["result"],function(i,item){
item["index"] = i ;
that._render(item) ;
}) ;
this.getElem().find(".title .items div")
.eq(0)
.trigger("click") ; // 假定是必須有一項,否則插件意義就不大了!
} ;
tabProto._toggleConsolePanel = function(callback){
this.getElem().find(".console-panel").slideToggle(function(){
$.isFunction(callback) && callback() ;
}) ;
} ;
tabProto._resetContent = function(){
this.getElem().find(".content").html("") ;
} ;
tabProto._setContent = function(html){
this.getElem().find(".content").html(html) ;
} ;
tabProto._getContent = function(url){
return $.ajax({
url : url
}) ;
} ;
tabProto._render = function(data){
var that = this ;
var item = $("<div></div>")
.text(data["text"])
.on("click",function(){
that._setCurrent(data["index"]) ;
that._getContent(data["url"]).done(function(result){
that._setContent(result) ;
})
.fail(function(){
throw new Error("Net Error !") ;
});
})
.appendTo(this.getElem().find(".title .items")) ;
if("1" == data["showClose"]){
$("<span class='del'>X</span>")
.on("click",function(){
if(win.confirm("是否刪除此項?")){
that._deleteItem(data) ;
return false ; // 阻止冒泡
}
})
.appendTo(item) ;
}
} ;
tabProto._setCurrent = function(index){
var items = this.getElem().find(".title .items div").removeClass("active") ;
items.eq(index).addClass("active") ;
var contents = this.getElem().find(".content .c").hide() ;
contents.eq(index).show() ;
} ;
tabProto.getElem = function(){
return this.elem ;
} ;
tabProto.getOpts = function(){
return this.opts ;
} ;
ui.createTab = function(elem,opts){
var tab = new Tab(elem,opts) ;
tab.init() ;
return tab ;
} ;
})(jQuery) ;
(四),最後總結
(1),面向對象的思考方式合理分析功能需求。
(2),以類的方式來組織我們的插件邏輯。
(3),不斷重構上面的實例,如何進行合理的重構那?不要設計過度,要游刃有余,推薦的方式是過程化設計與面向對象思想設計相結合。
(4),思考一下上面例子中,選項卡中的選項是否可以獨立成單獨的類那?比如“Item”,那麼“Tab”類如何修改那?帶著問題去思考吧。。。
以上就是本文的全部內容了,後續我們將繼續完善此插件,喜歡本文的話,來給點個贊吧。