如何調試異步加載頁面裡包含的js文件
編輯:關於JavaScript
最近在一個新的web項目中開發功能。這個項目的管理界面有一個特點,框架是固定的,不會刷新,每次點新的頁面僅僅刷新一個div。div裡面不是套的iframe,於是導致了一個問題,用浏覽器無法調試異步加載頁面裡包含的js文件。簡單的說就是在調試工具裡面看不到異步加載頁面裡包含的js文件。
網上找到了一個解決辦法,就是在需要調試的js文件頂部加一行代碼:
//@ sourceURL=msgprompt.js
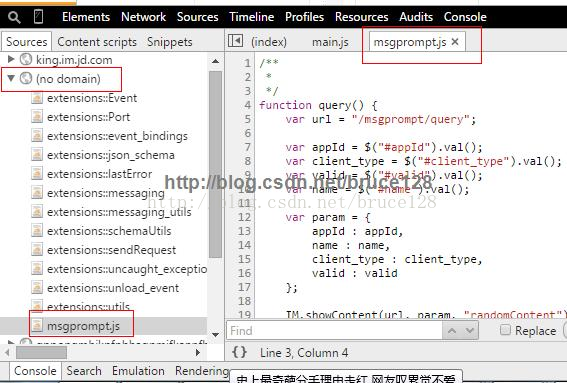
注意,@符號和sourceURL間必須有空格。Chrome下效果:

FireFox下也是OK的。這個辦法還不錯。
小編推薦
熱門推薦